jQuery Cookie 插件
jQuery Cookie 插件
jQuery 可以通过 jquery.cookie.js 插件来操作 Cookie。
官方地址:
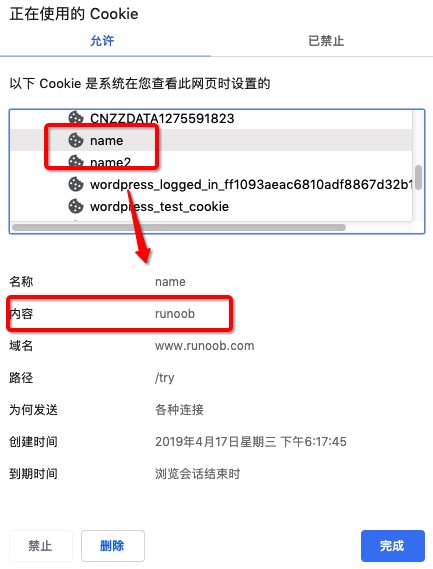
执行完后,我们可以在浏览器中查看 Cookie 信息,如下图所示:

默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用 encodeURIComponent 编码,decodeURIComponent 解码)。要关闭这个功能设置 raw:true 即可:
$.cookie.raw = true;
json
设置 cookie 的数据使用 json 存储与读取,这时就不需要使用 JSON.stringify 和 JSON.parse 了。
$.cookie.json = true;
expires
expires: 365
定义 cookie 的有效时间,值可以是一个数字(从创建 cookie 时算起,以天为单位)或一个 Date 对象。如果省略,那么创建的 cookie 是会话 cookie,将在用户退出浏览器时被删除。
pathpath: '/'
默认情况:只有设置 cookie 的网页才能读取该 cookie。
定义 cookie 的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为)。
如果你想在整个网站中访问这个 cookie 需要这样设置有效路径:path: '/'。如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:
$.cookie('the_cookie', null,{ path: '/' });
domain
domain: 'example.com'
默认值:创建 cookie 的网页所拥有的域名。
securesecure: true
默认值:false。如果为 true,cookie 的传输需要使用安全协议(HTTPS)。