Flutter页面布局之Padding、Row、Column、Expanded
目录
1、Padding组件
2、Row水平布局组件
3、Column垂直布局组件
4、Expanded弹性布局
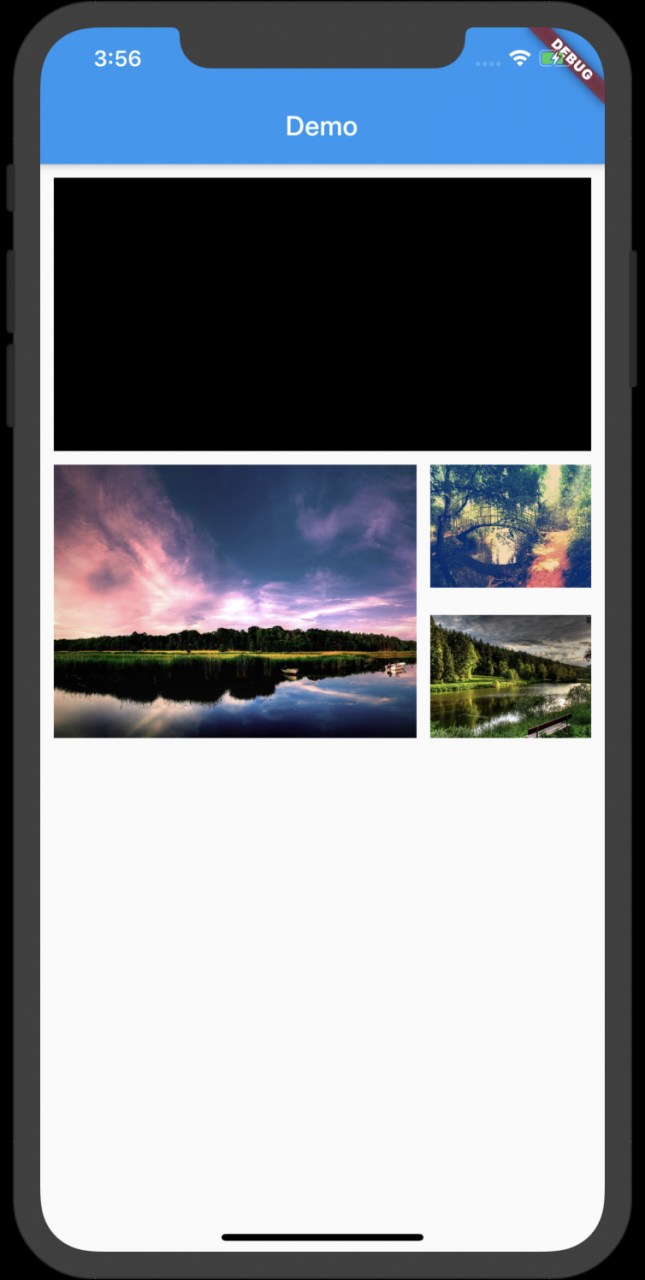
5、小Demo
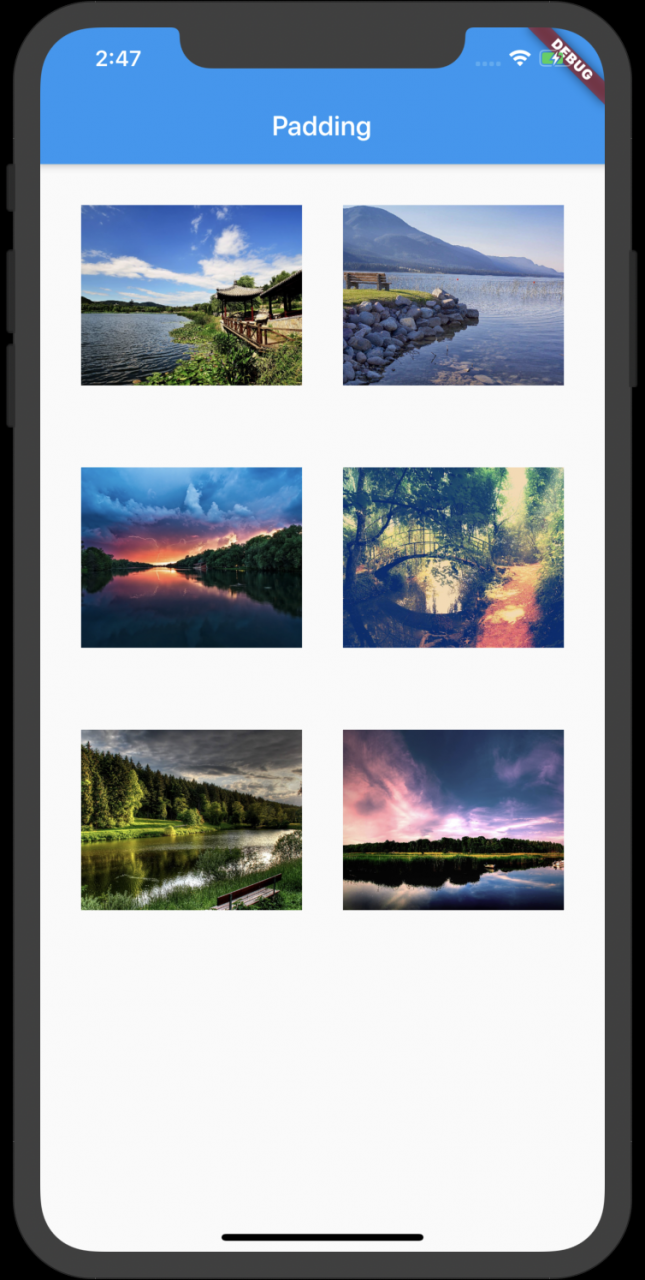
Padding组件padding是布局中最常用的布局,因为Flutter中有好多组件并没有padding属性,所以要用padding组件来包裹起来。
常用属性:padding和child
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Padding"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Padding( padding: EdgeInsets.fromLTRB(0, 0, 30, 0), child: GridView.count( crossAxisCount: 2, children: [ Padding( padding: EdgeInsets.fromLTRB(30, 30, 0, 30), child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413255772&di=52021e3e656744094d0339e7016994bb&imgtype=0&src=http%3A%2F%2Fimg8.zol.com.cn%2Fbbs%2Fupload%2F19571%2F19570481.jpg", fit: BoxFit.cover, ), ), Padding( padding: EdgeInsets.fromLTRB(30, 30, 0, 30), child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413274840&di=2f1c59abbe7bdc139e967162857af452&imgtype=jpg&src=http%3A%2F%2F01.minipic.eastday.com%2F20170925%2F20170925144653_d41d8cd98f00b204e9800998ecf8427e_3.jpeg", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(30, 30, 0, 30), child: Image.network( "http://file03.16sucai.com/2016/06/20165rd2yvmc025.jpg", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(30, 30, 0, 30), child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413287870&di=35491998b94817cbcf04d9f9f3d2d4b3&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2464547320%2C3316604757%26fm%3D214%26gp%3D0.jpg", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(30, 30, 0, 30), child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413255771&di=45f225944b095560280aaae82a9476ed&imgtype=0&src=http%3A%2F%2Fattach.bbs.miui.com%2Fforum%2F201311%2F17%2F174124tp3sa6vvckc25oc8.jpg", fit: BoxFit.cover), ), Padding( padding: EdgeInsets.fromLTRB(30, 30, 0, 30), child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413255771&di=e59451b061ec568460b1044145e04526&imgtype=0&src=http%3A%2F%2Fattachments.gfan.com%2Fforum%2Fattachments2%2Fday_111029%2F1110290127f0baf0a5adecd422.jpg", fit: BoxFit.cover), ), ], ), ); } }效果图:
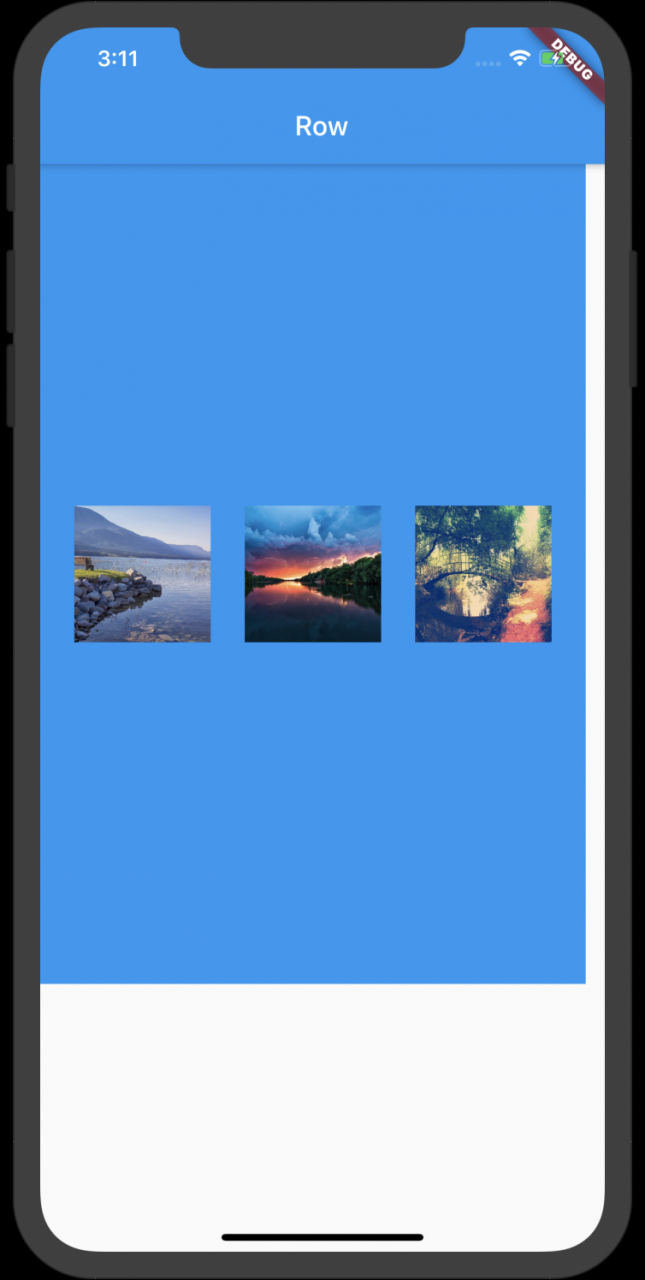
Row水平布局组件
常用属性:childdren,mainAxisAlignment 横轴排序方式,crossAxisAlignment纵轴排序方式
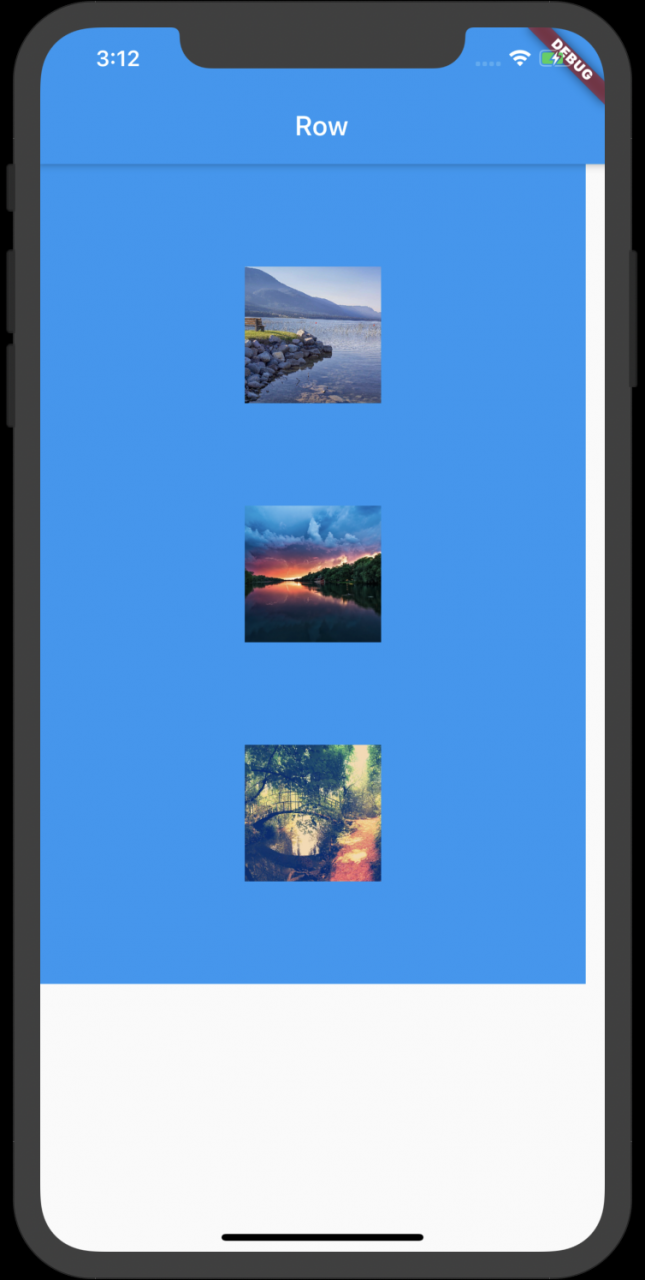
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Row"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Container( width: 400, height: 600, color: Colors.blue, child: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.center, children: [ Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413274840&di=2f1c59abbe7bdc139e967162857af452&imgtype=jpg&src=http%3A%2F%2F01.minipic.eastday.com%2F20170925%2F20170925144653_d41d8cd98f00b204e9800998ecf8427e_3.jpeg", fit: BoxFit.cover, width: 100, height: 100, ), Image.network( "http://file03.16sucai.com/2016/06/20165rd2yvmc025.jpg", fit: BoxFit.cover, width: 100, height: 100, ), Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413287870&di=35491998b94817cbcf04d9f9f3d2d4b3&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2464547320%2C3316604757%26fm%3D214%26gp%3D0.jpg", fit: BoxFit.cover, width: 100, height: 100, ), ], ), ); } }Column垂直布局组件
和Row组件类似 属性基本相同。
这里将Row的代码中的Row替换成Column效果如下(代码不再重复):
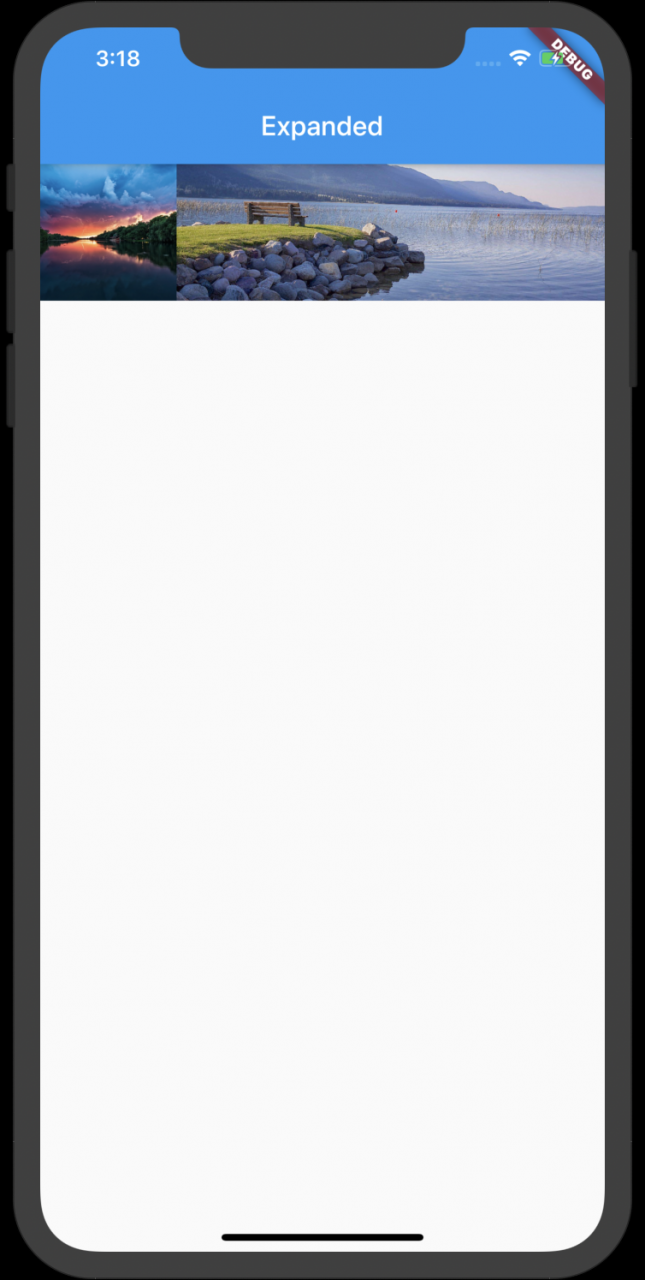
Expanded弹性布局
一般Expanded是和Row或Column混合在一起使用
属性:flex:元素占整个row或column中的比例 child:子元素
如下代码:父组件是Row,第一个子组件保持不变,子组件中的因为用到了Expanded 所以自适应填充整个Row 设定的长宽则不生效。
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Expanded"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Row( children: [ Image.network( "http://file03.16sucai.com/2016/06/20165rd2yvmc025.jpg", fit: BoxFit.cover, width: 100, height: 100, ), Expanded( child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413274840&di=2f1c59abbe7bdc139e967162857af452&imgtype=jpg&src=http%3A%2F%2F01.minipic.eastday.com%2F20170925%2F20170925144653_d41d8cd98f00b204e9800998ecf8427e_3.jpeg", fit: BoxFit.cover, width: 100, height: 100, ), flex: 2, ), ], ); } }小Demo
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text("Demo"), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Padding( padding: EdgeInsets.all(10), child: Container( height: 200, color: Colors.black, ), ), Row( children: [ Expanded( flex: 2, child: Container( padding: EdgeInsets.fromLTRB(10, 0, 0, 0), height: 200, child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413255771&di=e59451b061ec568460b1044145e04526&imgtype=0&src=http%3A%2F%2Fattachments.gfan.com%2Fforum%2Fattachments2%2Fday_111029%2F1110290127f0baf0a5adecd422.jpg", fit: BoxFit.cover, )), ), Expanded( flex: 1, child: Column( children: [ Container( padding: EdgeInsets.fromLTRB(10, 0, 10, 10), height: 100, child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413287870&di=35491998b94817cbcf04d9f9f3d2d4b3&imgtype=jpg&src=http%3A%2F%2Fimg0.imgtn.bdimg.com%2Fit%2Fu%3D2464547320%2C3316604757%26fm%3D214%26gp%3D0.jpg", fit: BoxFit.cover, ), ), Container( padding: EdgeInsets.fromLTRB(10, 10, 10, 0), height: 100, child: Image.network( "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1581413255771&di=45f225944b095560280aaae82a9476ed&imgtype=0&src=http%3A%2F%2Fattach.bbs.miui.com%2Fforum%2F201311%2F17%2F174124tp3sa6vvckc25oc8.jpg", fit: BoxFit.cover, ), ) ], ), ) ], ) ], ); } }
作者:请叫我川子哥