MPAndroidChart的详细使用——BarChart条形图组(三)
记录一下BarChart(条形图)的图组(多条数据)使用!
作者:Android_YU
注:本人使用的版本是MPAndroidChart-v3.0.3(如若版本不同有某些方法更新,可在评论区留言,尽我所能帮你解决!)
MPAndroidChart的详细使用——LineChart折线图(一)(简单使用)
MPAndroidChart的详细使用——LineChart折线图(二)(详细美化)
MPAndroidChart的详细使用——BarChart条形图(一)(简单使用)
MPAndroidChart的详细使用——BarChart条形图(二)(详细美化)
MPAndroidChart的详细使用——BarChart叠状条形图(四)(堆叠柱状图)
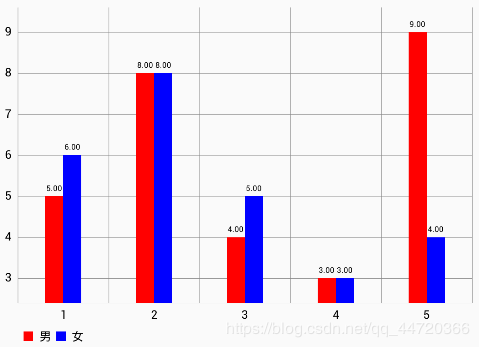
老规矩,先上效果图
Java
这里需要讲一下barData.groupBars()的使用
如果你有多条数据不使用此方法会导致你的多条数据挤在一个X轴点上形成一个堆叠状的图组
里面三个参数分别是 1.X轴起点 2.组与组之间的间隔 3. 组内柱子的间隔
1.X轴起点 : 一般来根据你数据的X起点来填 例如你数据中X轴最小的值是1则填1
2.组与组之间的间距 : 也就是把X轴数据相等的划分为一个组 组组间距你自然就懂了
3.组内柱子的间距 : X轴数据相同的柱子间的间距
public class BarChartGroupActivity extends AppCompatActivity {
private BarChart bar;
Listlist;
Listlist2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar_chart_group);
bar = (BarChart) findViewById(R.id.bar);
list=new ArrayList();
list2=new ArrayList();
//为第一组添加数据
list.add(new BarEntry(1,5));
list.add(new BarEntry(2,8));
list.add(new BarEntry(3,4));
list.add(new BarEntry(4,3));
list.add(new BarEntry(5,9));
//为第二组添加数据
list2.add(new BarEntry(1,6));
list2.add(new BarEntry(2,8));
list2.add(new BarEntry(3,5));
list2.add(new BarEntry(4,3));
list2.add(new BarEntry(5,4));
BarDataSet barDataSet=new BarDataSet(list,"男");
barDataSet.setColor(Color.RED); //为第一组柱子设置颜色
BarDataSet barDataSet2=new BarDataSet(list2,"女");
barDataSet2.setColor(Color.BLUE); //为第二组柱子设置颜色
BarData barData=new BarData(barDataSet); //加上第一组
barData.addDataSet(barDataSet2); //加上第二组 (多组也可以用同样的方法)
bar.setData(barData);
barData.setBarWidth(0.2f);//柱子的宽度
//重点! 三个参数 分别代表 X轴起点 组与组之间的间隔 组内柱子的间隔
barData.groupBars(1f,0.6f,0);
bar.getXAxis().setCenterAxisLabels(true); //设置柱子(柱子组)居中对齐X轴上的点
bar.getXAxis().setAxisMaximum(6); //X轴最大数值
bar.getXAxis().setAxisMinimum(1); //X轴最小数值
//X轴坐标的个数 第二个参数一般填false true表示强制设置标签数 可能会导致X轴坐标显示不全等问题
bar.getXAxis().setLabelCount(5,false);
bar.getDescription().setEnabled(false); //右下角一串英文字母不显示
bar.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM); //X轴的位置设置为下 默认为上
bar.getAxisRight().setEnabled(false); //右侧Y轴不显示 默认为显示
}
}
作者:Android_YU