走进Mock.js的大门
一个项目开始前后端开发的时候,若前端一直等待后端提供接口,才开始开发,这样效率比较低。所以Mock.js就被研发出来,为了防止出现意外,还可以使用easymock(在线)
Mock.js是什么? Mock.js (官网http://mockjs.com/)是一款模拟数据生成器,旨在帮助前端攻城师独立于后端进行开发,帮助编写单元测试。提供了以下模拟功能:1. 模拟数据
2. 拦截ajax请求,返回需要的数据
Mock.js具有以下特点:
前后端分离,让前端攻城狮独立于后端进行开发。 增加单元测试的真实性 通过随机数据,模拟各种场景。 开发无侵入 不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。 用法简单 符合直觉的接口 数据类型丰富 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。 方便扩展 支持支持扩展更多数据类型,支持自定义函数和正则。 Mock.js安装npm install mockjs
Mock.js的语法规范
Mock.js的语法规范
数据模板定义规范
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
属性为字符串'name|count': string
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
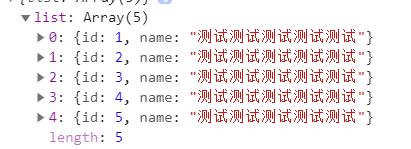
// 属性 name 是一个字符串的次数 5次
'name|5':'测试'
}]
})
// 输出结果
console.log(data)

'name|min-max':string
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
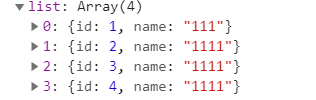
// 属性 name 是一个字符串的次数 随机1-5次
'name|1-5':'1'
}]
})
// 输出结果
console.log(data)

'name|+1': number属性值自动加 1,初始值为 number
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
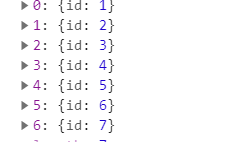
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1,
}]
})
// 输出结果
console.log(data)

'name|min-max': number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个随机数,起始值为 1,随机1-10
'id|1-10': 1,
}]
})
// 输出结果
console.log(data)
![]()
'name|min-max.dcount': value
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分为dcount位
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|1-10': 1,
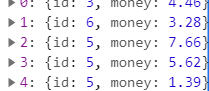
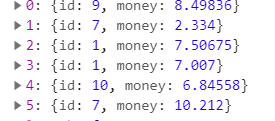
// 属性 money 是一个小数,起始值为 0,每次随机1-10小数为 2位随机小数
'money|1-10.2':0
}]
})
// 输出结果
console.log(data)

'name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到dmax 位。
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|1-10': 1,
// 属性 money 是一个小数,起始值为 0,每次随机1-10小数为 2-5位随机小数
'money|1-10.2-5':0
}]
})
// 输出结果
console.log(data)

'name|1': Boolean随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 state 是一个布尔值
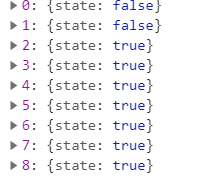
'state|1':true,
}]
})
// 输出结果
console.log(data)

-属性值是Object
'name|count': object
从属性值 object 中随机选取 count 个属性.
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 是一个对象,随机2个属性
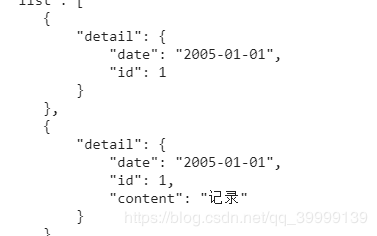
'detail|2':{'id':1,'date':'2005‐01‐01','content':'记录'}
}]
})
// 输出结果
console.log(data)

'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'detail|2-3':{'id':1,'date':'2005‐01‐01','content':'记录'}
}]
})
// 输出结果
console.log(data)

看以上代码 数据占位符定义规范
Mock.Random 是一个工具类,用于生成各种随机数据。Mock.Random 的方法在数据模板中称为『占位符』.
书写格式为: @占位符(参数 [, 参数])
内置方法列表:
| Type | Method |
|---|---|
| 基本类型 | boolean, natural, integer, float, character, string, range, date, time, datetime, now |
| 图片 | image, dataImage |
| 颜色 | color |
| 文本 | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle |
| 姓名 | first, last, name, cfirst, clast, cname |
| 网站 | url, domain, email, ip, tld |
| 地址 | area, region |
| 编号 | guid, id |
可以生成随机的基本数据类型
1,string 字符串
2,integer 整数
3,date 日期
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1':1,
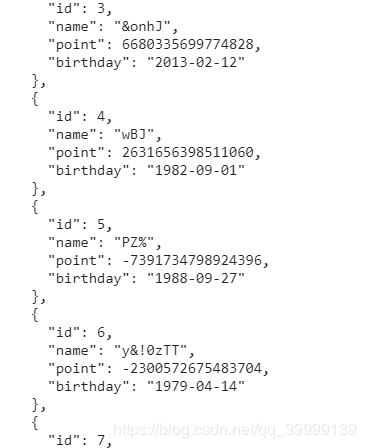
'name':'@string',
'point':'@integer',
'birthday':'@date'
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 2))

内置方法image 随机生成图片地址
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1':1,
'name':'@string',
'point':'@integer',
'birthday':'@date',
'head':'@image'
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 2))

图片设置的其他用法:
@image()
@image( size )
@image( size, background )
@image( size, background, text )
@image( size, background, foreground, text )
@image( size, background, foreground, format, text )
size:尺寸,格式为:'宽x高'
background:背景色,格式为:#FFFFFF
text:图片上显示的文本
foreground:广本颜色
format:图片格式,可选值包括:png、gif、jpg。
@image()
// => "http://dummyimage.com/125x125"
@image('200x100')
// => "http://dummyimage.com/200x100"
@image('200x100', '#fb0a2a')
// => "http://dummyimage.com/200x100/fb0a2a"
@image('200x100', '#02adea', 'Hello')
// => "http://dummyimage.com/200x100/02adea&text=Hello"
@image('200x100', '#00405d', '#FFF', 'Mock.js')
// => "http://dummyimage.com/200x100/00405d/FFF&text=Mock.js"
@image('200x100', '#ffcc33', '#FFF', 'png', '!')
// => "http://dummyimage.com/200x100/ffcc33/FFF.png&text=!"
文本方法
@title: 标题
@cword(100) :文本内容 参数为字数
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1':1,
'name':'@string',
'point':'@integer',
'birthday':'@date',
'head':'@image(50*50)',
'title':"@title",
'content':"@cword(20)"
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 2))

可以发现:
@title: 生成随机的英文标题
@cword(字数):生成随机的中文标题
其他的文本方法
- 单个字符:@character
- 英文单词
@word
@word(length)
@word(min,max)
- 英文句子
@sentence
@sentence(len)
@sentence(min,max)
- 中文汉字
@cword
@cword(len)
@cword(min,max)
- 中文句子
@csentence
@csentence(len)
@csentence(min,max)
- 中文段落
@cparagraph
@cparagraph(len)
@cparagraph(min,max)
- 中文标题
@ctitle
@ctitle(len)
@ctitle(min,max)
名称方法
1)英文名生成
@first名 @last姓 @name姓名 @name(middle):middle:是否生成中间名字 @name() // => “Larry Wilson” @name(true) //true表示生成 // => “Helen Carol Martinez”2)中文名
@cfirst姓 @clast名 @cname @cname()// => “袁军”如果需要生成中文名称,需要在前面加上c字母做一标识。
@cname :中文名称
@cfirst:中文姓氏
@last:英文姓氏
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1':1,
'name':'@cname',
'point':'@integer',
'birthday':'@date',
'head':'@image(50*50)',
'title':"@title",
'content':"@cword(20)"
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 2))

可以生成url ip email等网络相关信息
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1':1,
'name':'@cname',
'point':'@integer',
'birthday':'@date',
'head':'@image(50*50)',
'title':"@title",
'content':"@cword(20)",
'url':"@url",
//生成ip
'ip':"@ip",
//生成邮箱
'email':"@email"
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 2))

1)生成中国大区:@region 区域 (华北……)
2)生成省份:@province
3)生成城市:
@city @city(prefix) //prefix:布尔值,是否生成所属的省 @city() // => “唐山市” @city(true) // => “福建省 漳州市”4)生成县:
@county @county(prefix) //prefix:布尔值,是否生成所属省、市 @county() // => “上杭县” @county(true)// => “甘肃省 白银市 会宁县”5)生成邮政编码: @zip
6)生成身份证号 @id
@id()// => “420000200710091854”7)生成GUID字符串 @guid
@guid()// => “662C63B4-FD43-66F4-3328-C54E3FF0D56E”var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1':1,
'name':'@cname',
'point':'@integer',
'birthday':'@date',
'head':'@image(50*50)',
'title':"@title",
'content':"@cword(20)",
'url':"@url",
'ip':"@ip",
'email':"@email",
//生成区域
'erea':'@region',
//生成省,市
'city':'@city(true)',
//县
'contry':'@county(true)',
'id':'@id',
'zip':'@zip',
'guid':'@guid'
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 2))

作者:Smile.....