基于模板引擎Jade的应用(详解)
有用的符号:
| 竖杠后的字符会被原样输出 · 点表示下一级的所有字符都会被原样输出,不再被识别。(就是|的升级版,实现批量) include 表示引用外部文件
短杠说明后面跟着的字符只是一段代码(与|的区别就是,|后面的内容会被显示,而短杠后面的内容直接不显示了!)
例子:
js:
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))
jade:
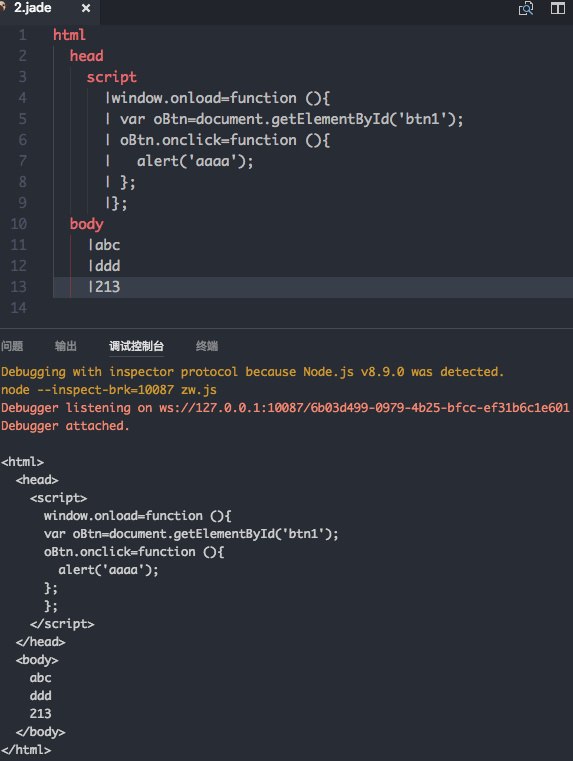
'|'的应用

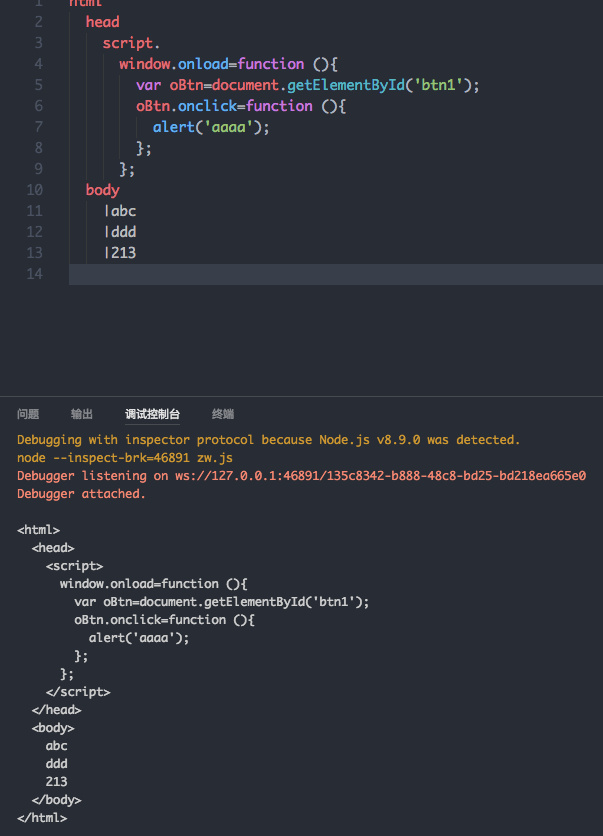
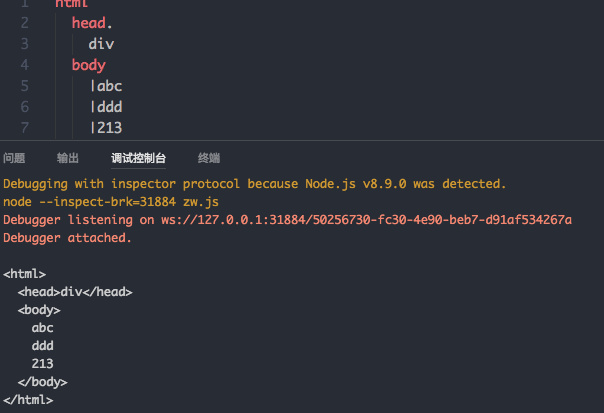
'.'的应用


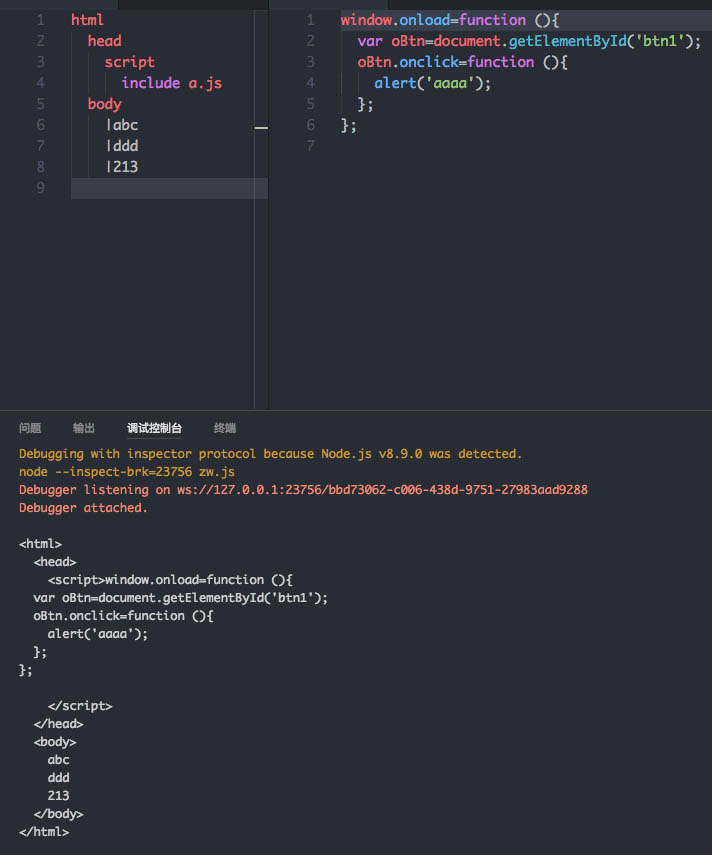
include的应用

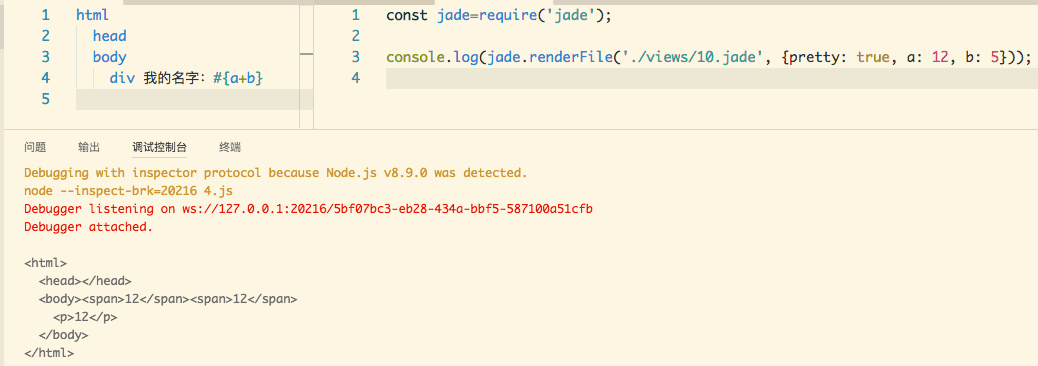
调用变量做运算

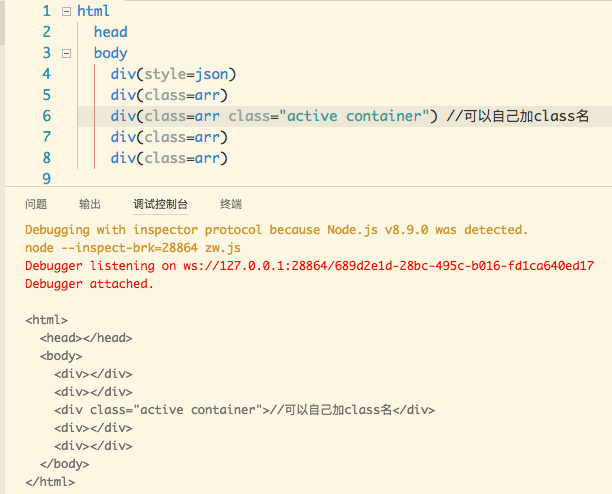
div的class

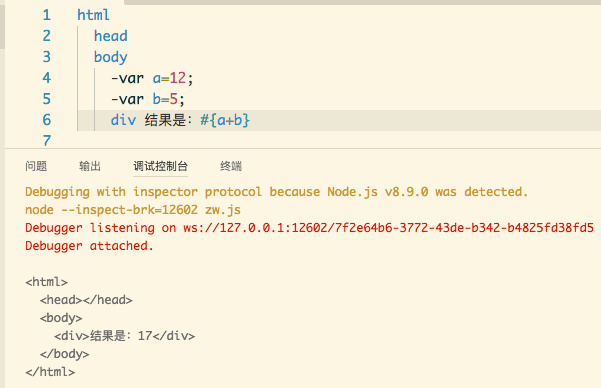
'-' 的应用

变量的直接引用
span#{a}和span=a效果是一样的。
jade中的for循环
jade:
-for(var i=0;i<arr.length;i++)
div=arr[i]
js文件:
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));
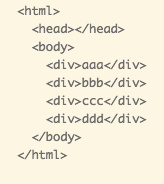
运行结果:

'!' 的应用
html
head
body
div(class='1')!=content
div(class='2')
运行结果:

jade的if...else...
html
head
body
-var a=19;
if(a%2==0)
div(style={background:'red'}) 偶数
else
div(style={background:'green'}) 奇数

case语句
html
head
body
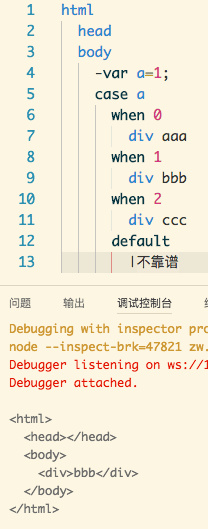
-var a=1;
case a
when 0
div aaa
when 1
div bbb
when 2
div ccc
default
|不靠谱

综合的来一个
小提示:之前的jade文件我们都没有写DOCTYPE,这里给它加上

这个执行结果的是:如果文件读写顺利就输出‘成功',如果出错,就返回‘错误'。
以上这篇基于模板引擎Jade的应用(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。