使用swiper快速制作轮播图
你还在使用JS苦苦写逻辑,做轮播图嘛?你还在为了封装实现各种轮播切换效果而烦恼嘛?来试试swiper吧~
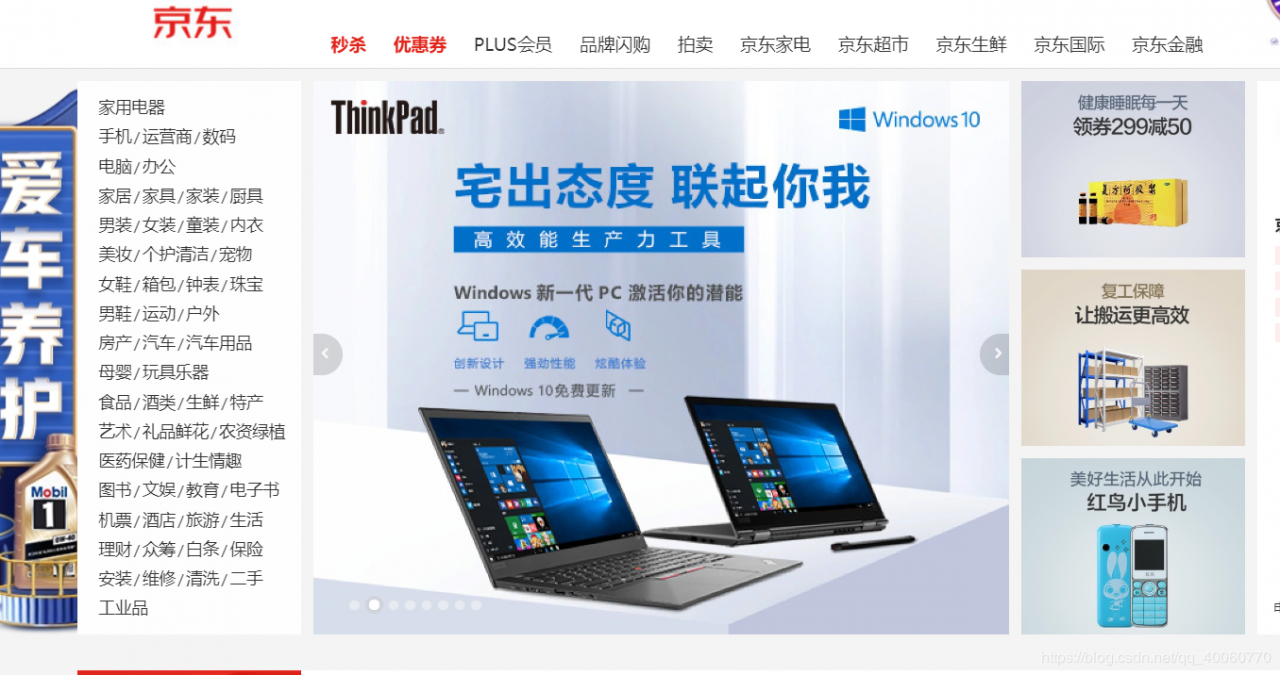
那么如何使用swiper呢?下面我们用某东的轮播图来做例子(别看我,我不是在打广告!!!∑(゚Д゚ノ)ノ)

我们先把某东轮播图的这几张图片存下来,放到images文件夹中。之后引入swiper官方提供的css与js链接(想在不联网的情况下也能使用的小伙伴可以去官网下载css与js文件)
随后我们把dom结构给搭出来首先我们需要一个大容器用来盛这些东西,所以我们要写个叫swiper-container的div(只要是带swiper的一般都是官方固定好的名字,如果修改将无法使用官方已经写好的css与js),之后再写一个叫swiper-wrapper的div用来盛轮播图的内容。里面还有叫做swiper-slide的div用于盛图片,具体代码如下
接下来我们根据某东官方的数据,设置一下宽高
.container{
width: 590px;
height: 470px;
}
.swiper-slide img{
width: 590px;
height: 470px;
}

这样布局就搭出来了你会发现各种样式已经被swiper给搭建好啦。可是这时候你会发现,图片并没法动起来,怎么办呢,因为好多效果是需要我们自己去添加的,swiper就像是一个工具库,需要什么就去swiper官网提供的api里面去寻找自己想要的效果并加上即可

(此处省略掉一堆寻找API过程的图片)
在官网的API中我们找到了切换,自动切换,分页小点点按钮,以及鼠标移入时,停止自动切换图片的功能,并搭建出JS代码
//调用函数
var swiper=new Swiper(".container",{
//绑定上下页切换按钮
navigation:{
nextEl:".swiper-button-next",
prevEl:".swiper-button-prev"
},
//设置自动轮播切换
loop:true,
autoplay:{
delay:3000
},
disableOnInteraction:true,
//设置图片切换的形式
effect:"fade",
//添加分页小点点按钮功能
pagination:{
el:".swiper-pagination",
clickable:true,
}
})
//鼠标移入时停止自动轮播
document.querySelector(".container").onmouseover = function (){
swiper.autoplay.stop();
}
//鼠标移出时开始自动轮播
document.querySelector(".container").onmouseout = function (){
swiper.autoplay.start();
}
//给分页小点点按钮绑定事件
for(var i = 0 ; i < swiper.pagination.bullets.length ; i ++){
swiper.pagination.bullets[i].onmouseover = function(){
this.click();
}
}
把上面的代码加上以后加上以后一个某东的轮播图就做出来啦~

吐槽:好像有点细节不大一样呢,不过可以自己后期再根据需要的样子加css微调一下啦。
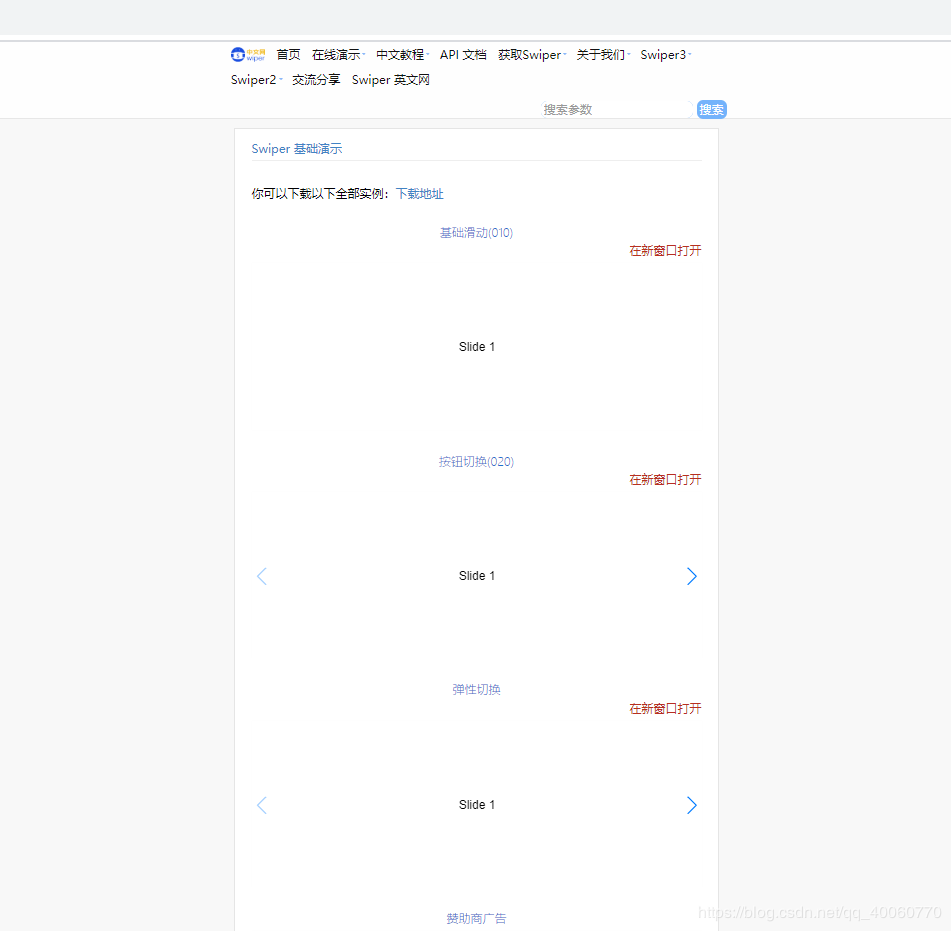
当然,如果你想省力的话,也可以直接官网找演示案例


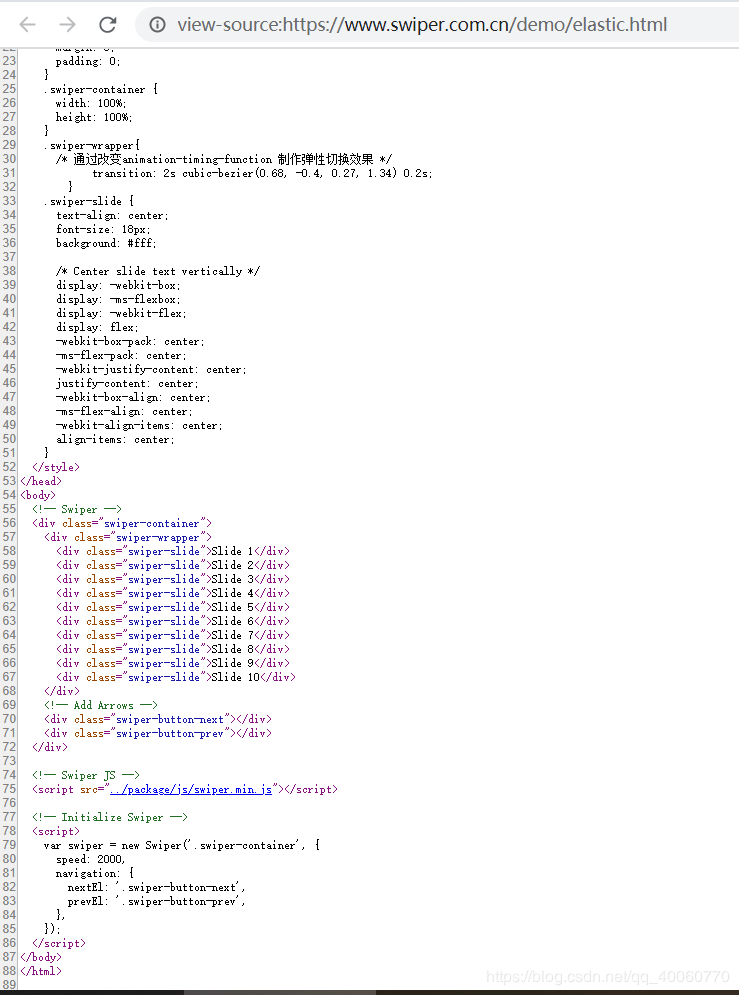
可以选择下载所有的案例,也可以选择在自己心仪的案例模板上选择”新窗口打开”,然后在新打开的页面上右击,选择“查看网页源代码”

将这些代码复制下来,也可以得到一个模板,之后再根据需要调试就可以啦
虽然swiper构造轮播图很方便,但也有一定的缺点,就是需要记住大量的api以及如何去写JS。所以也并不是简单的ctrl+c ctrl+v就能解决的事情。所以各位小伙伴们还是根据自己实际需求来使用啦~
友情提示:swiper可能不兼容IE低版本哦~
作者:小可可咳咳咳







