详解lodash中的cloneDeep使用细节
正文
支持的数据类型
cloneDeepWith
拷贝算法介绍
structuredClone VS cloneDeep
循环引用处理方法
总结
正文lodash中的cloneDeep是一个使用频率比较高的方法,然而你真的理解其中的细节处理吗?如果下面几个问题你还有疑惑那么本文对你或多或少有些帮助。
cloneDeep中支持拷贝函数、Error对象、DOM节点以及WeakMap对象吗?
cloneDeep中使用了哪种算法呢?
浏览器中提供的实现深拷贝的方式除了JSON.parse(JSON.stringify()),还有其他方法吗?
当遇到循环引用时,如何进行深拷贝操作来避免出现栈溢出呢?
当上面这些问题你还有疑惑时,可能会在一些比较少见的场景中遇到一些出乎意料的问题,希望本文能够对你有所帮助。
支持的数据类型lodash中支持了很多种的数据类型,包括 arrays、array buffers、 booleans、 date objects、maps、 numbers、Object、regexes、sets、 strings、symbols、typed arrays,以及包括arguments这个参数(不过拷贝后会丢失一些信息)。
但是由于一些原因,还有一些类型,lodash中默认时不支持的。至于error objects、functions、DOM nodes、以及WeakMaps默认是不支持的,lodash默认会返回一个控对象,所以如果数据中存在这些数据类型时需要特别关注一下,拷贝之后就无法获取对应的数据了。
cloneDeepWith如果拷贝的数据中存在不支持的数据类型时,我们改怎么办呢?
lodash为我们提供了另外一个方法,与cloneDeep比较类似,只不过我们可以在这个方法中传入一个自定义函数,当遇到不支持的数据类型时,我们可以根据场景来定义自己的深拷贝的实现逻辑。比如说当拷贝函数时,返回函数本身等。
lodash官网 有着比较详细的例子,也可以参考一下。
拷贝算法介绍lodash作为一个使用非常广泛的库,在拷贝算法上使用了structured clone algorithm,这个算法细节描述可以参考 html.spec.whatwg.org/multipage/s… ,与目前浏览器中的structuredClone方法实现采用的是一样的算法,在其他一些场景中大家进行拷贝方式的实现基本是一致的,这也保证了使用cloneDeep方法具有良好的兼容性。
structuredClone VS cloneDeep目前浏览器中提供了structuredClone 方法来处理需要深拷贝的场景,那我们还需要使用lodash提供的cloneDeep方法吗?从目前来看这个API在web场景的兼容性:

目前看来兼容性还不是特别高,大家可以根据自己的场景来进行选用,毕竟使用lodash会增加包体积大小,对于一些追求极致性能的场景包体积肯定越小越好。
循环引用处理方法在处理拷贝过程中一般都会遇到一个比较棘手的问题:循环引用, 看下面这段简单的代码:
const objb = {
b: null
};
const obja = {
a: objb
};
objb.b = obja;
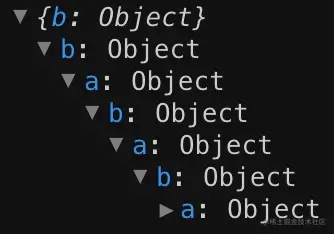
console.log(objb);
在控制台中输出objb对象,展开其属性,我们可以看到这个结果:

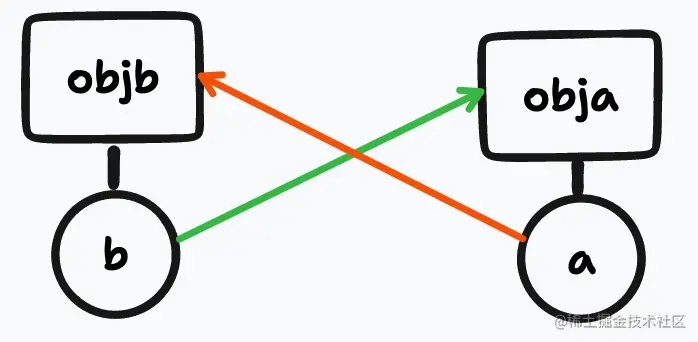
可以看到objb对象的属性可以无限展开下去,这样就形成了循环引用。形成循环引用的原因就是,objb.b引用了obja对象;但是obja.a属性又引用了objb对象。

如果我们进行不断的拷贝而不做针对循环引用的处理,必然会出现这个错误:

那么lodash中是如何处理这个问题的呢?
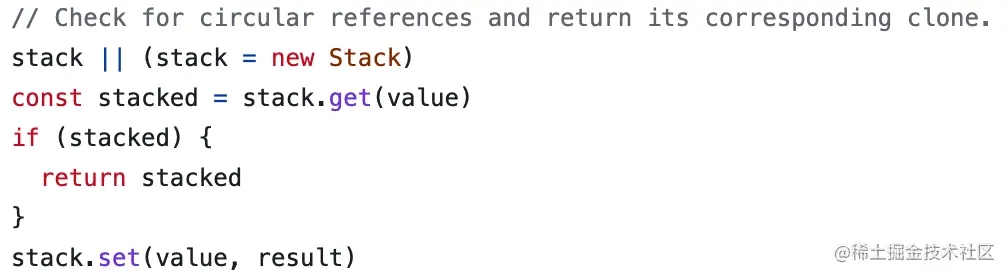
其实lodash中处理循环引用的方法非常简单清晰,下面这段代码是处理循环引用的核心代码。可以看出lodash中主要通过缓存每个值对应的拷贝结果来解决循环引用的问题。

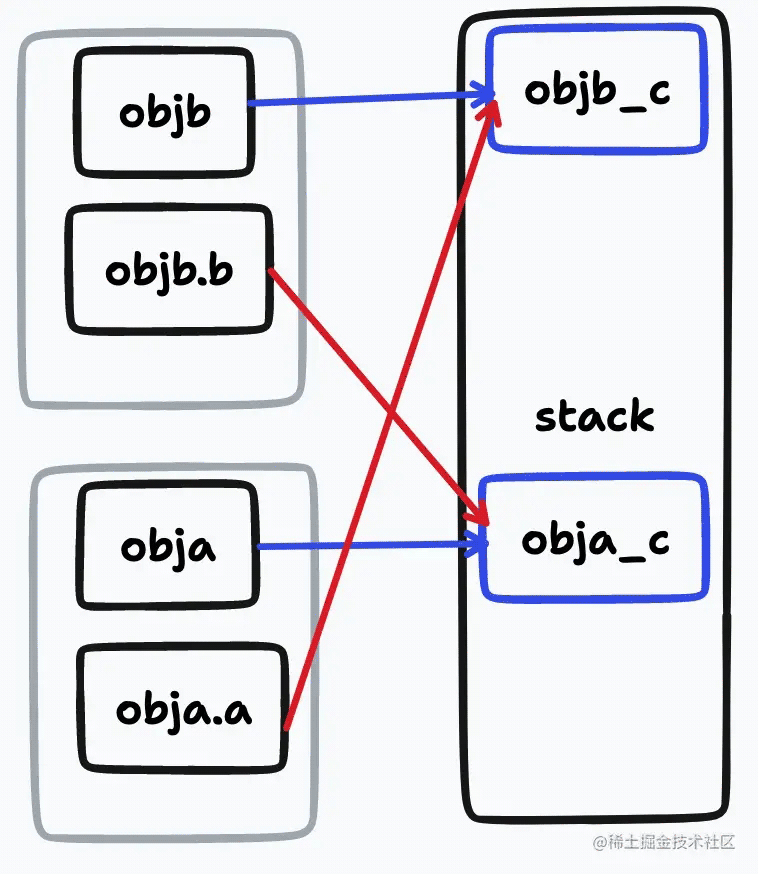
针对上面的这个存在循环引用的对象,我们可以来按步骤进行分析一下cloneDeep(objb)时是如何解决循环引用的:
处理objb对象,stack.get(objb)不存在,所以将代表objb的拷贝结果result放到stack中,然后逐个处理objb上的属性
处理objb中的b属性,stack.get(obj.b)其实也就是stack.get(obja),此时stacka也在stack中,因此也将代表obja的拷贝结果result放置到stack中,然后逐个处理obja上的属性
处理obja上的a属性,stack.get(obja.a)其实也就是stack.get(objb),经过前两步的处理,我们只在此时,objb已经存在stack中了,stack.get(objb)返回一个拷贝后的对象
拷贝过程结束,返回拷贝的结果 可以结合下面这幅图来进行理解:

深拷贝看起来简单,但是实现中有很多细节需要注意,lodash这类工具库确实帮我们解决了不少问题,感谢开源!
以上就是详解lodash中的cloneDeep使用细节的详细内容,更多关于lodash cloneDeep使用的资料请关注软件开发网其它相关文章!