零基础入门前端
一、 前后端分离的定义
什么是前后端分离呢?
其实在过去根本就不分什么前后端的,无论是Java还是js都是一个人写的“蛮荒时代”。
那么到底是因为什么原因才开始了区分前后端的呢?
首先是可以并行开发,前后端进度互不影响,一个前端对多个后端;再一个就是成本问题,后端的成本还是比前端要高一些的,所以如果能把工作拆给两个做,一个成本高点另一个则低点容易接受;最后就是css太难了,谁记得住那么多的属性?js还好点,和后端语言在对技能的训练上相差不大。
所以才区分了前后端,而HTML+CSS+JS都是在浏览器执行,就统一称之为前端。
而Java、C、Python、PHP这些可以运行在服务器端的,统一称之为后端。
所以呢,前后端的定义,不应该是按照语言来定义的,而是应该按照它的运行环境来定义。如果是在服务器端,就该被称之为后端,代表你看不见摸不着。而运行在客户端,则该被称之为前端,代表你是可以看得到的。
二、 嘉宾介绍
我是今天的分享人孟晨,孟子的孟,早晨的晨。对没错我就是那个会开挖掘机兼修玛莎拉蒂,造过变形金刚焊过TNT,当过眼镜店长,最后选择了做一名隐居的前端工程师的孟晨。
嘿嘿嘿,前面属于开玩笑,不过这也讲述了我的转行之路,从最初的的制造到服务,再到现在的IT行业,目前已经有一年了。
三、 前端内容
1、web是什么?
首先呢,web是什么?百度的解释为:web它的全称是World Wide Web即全球广域网,也成为万维网。它是一种基于超文本和HTTP的全球性的动态交互的跨平台分布式图形信息系统。

是建立在lnternet上的一种网络服务,为浏览者在网络上查找和浏览信息提供了,图形化的易于访问的直观界面。其中文档及超链接将lnternet上的信息节点组织成为一个互为关联的网状结构。
而这个在不同人和不同角度来看,web的角色也不一样。
web前端工程师呢,其实他就是创建web页面或APP等前端界面呈现给用户的过程。
通过HTML、css、JavaScript以及延伸出来的各种技术框架解决方案,来实现互联网产品的用户界面交互。它从网页制作演变而来,名称上有很明显的时代特征。
在互联网的演化过程中,网页制作是web1.0时代的产物。早期的网站主要是静态以图片和文字为主。用户使用网站的行为也都是以浏览为主。
随着互联网技术的发展和HTML、css3的应用,现在的网页更加美观,交互效果显著,功能更强大。
总结一下web前端工程师,就是只要你看到的都是web前端工程师做的。
2、web的工作内容
首先听产品讲解需求,然后制作出可行的方案,如果方案可行,就把需求按照方案拆解成一个个小项目,使风险可控。并按照UI设计师的设计图进行网页的各种界面的开发。
然后日常开发完一个小任务,我们就需要对这个小任务的成果进行测试。一个个的进行测试小任务做完,最后全部进行阶段性的测试完成后项目完成。
我们就需要在内部进行一个演示,如果演示中没有出现问题,就将代码打上版本号并发到测试环境,由QA就是测试工程师进行测试。
如果测试通过,此时我们的代码就可以发布到线上,也就是说可以给用户正常使用了。最后就是产品上线的后期,会有很多体验者优化或者更多其它的需求,我们就是主要负责产品的持续迭代,也就是说根据后续的需要进行网页或者各种交接面的更新。
3、web需要的技能

这边我那需要的技能分成了四大类:HTML、css、JavaScript和需要使用到的各种工具。
HTML在web页面中主要负责页面的总体结构,而我分在HTML中的这些技能,其实也可以是分在JavaScript中的,只不过这些都是H5出来的一些新的API,所以我将它分在这个类型里面。
首先第一个标签语义化,也就是我们在学习和使用HTML中,它有各种标签,你需要知道它做代表的意义和它的标签特性。
canvas在H4HTML5中新增的标签,用于在网页实时生成图像,并且可以操作图像内容,基本上它就是一个可以用JavaScript操作的一个位图。
webstorage也是HTML5带来的一种本地存储用户浏览数据的一个方法。
webSockets是一种在单个TCP链接上进行全双供通讯的一种协议。它具有持久连续双向通讯,能处理大量连续并且是异步的这些特点。他的出现使得客户端与服务端之间的数据交换变得更加简单。
CSS,它在web页面中主要是负责样式,也就是比如这个东西该长什么形状?那个应该是什么颜色?类似这种。
它的第一个选择器,因为css是给某个,或者说多个HTML进行样式的设置,所以我们需要找到或者用通过某种东西去选择到,我们需要改变的某个个体或者某个群体。
自适应和响应式。自适应就是当页面放大缩小的时候,按照同比例进行放大缩小,不会使页面或者样式直接崩溃。而自适应是在不同比例就是不同分辨率下,屏幕所展示的样式也不同。
动画和过渡是css3出现的两种属性,动画它顾名思义也就是使用css做出一些动画的一些交互,过渡也就是糖某些交互变得缓慢,比如消失的更慢一点,显示的更慢一点等等。
预处理语言,它是前端工程师针对css出来的语言,现在比较流行的sass、less和postcss。
bootstrap,它是目前css中最流行的一个样式库。
JavaScript,它在web页面中主要负责交互,也就是点击消失、点击隐藏等等,移动、拖拽这些交互逻辑,都是由JavaScript负责的。
JavaScript首先当然就是基础语法,这个是必不可少的。
dom和bom,dom它的全称是Document Object Model,是为了操作HTML出现的一些API。bom它的全称是Bill of Material,它是为了操作浏览器而出现的API。
ajax就是异步的JavaScript和XML、HTML。它是一种为了使用户体验更好,而出现的创建交互式网页应用开发技术。
JSON是一种数据传输的一种格式。
技术框架。web工程师所使用的的技术框架,首先要是的肯定是jquery,它是一种可以是原生js操作dom和解决浏览器差异,而出现的一种技术框架,虽然它的使用率在逐年减少,但是也是目前非常经典的一个框架。
之后要说的就是现在三大热门的框架,React、Vue、Angular。
然后是第三方,主要它包括的有各种第三方登录,比如微信登录、QQ登录、微博登录、支付宝登录等等,再就是小程序、支付地图等等。
最后说的是工具,它是前端开发中所必备的一些工具。git和svn作为现在最流行的版本控制工具,它们可以使你的代码更不容易丢失,团队协作更方便。
webstorm和vscode是目前前端所使用最多的两种代码编辑器。
开发者工具目前界面最友好、齐全,并且功能齐全的就是Chrome的开发者工具。
postman是跟后端进行调试做常用的一种调试接口的一个工具。
PS也就是我们前端工程师切图仔名字的由来,我们需要对UI设计师所提供的的PSD,就是设计图上面的一些图片等一些东西切下来,并且还有一些测量等一些操作。
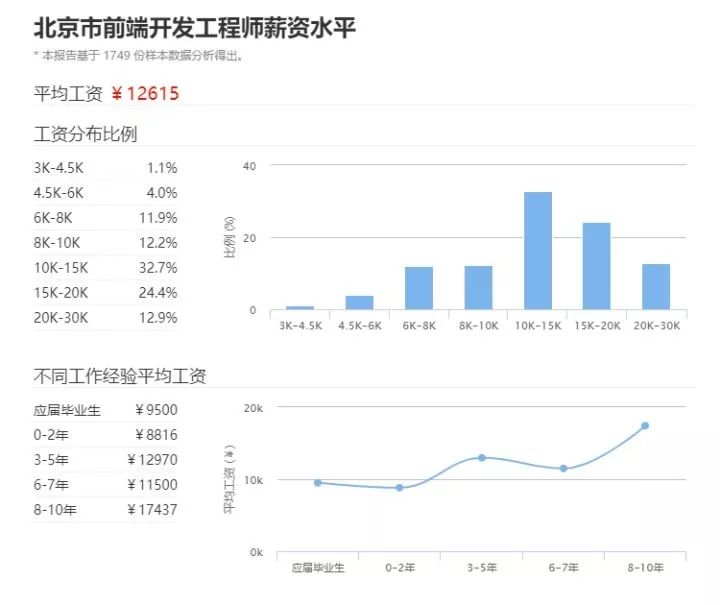
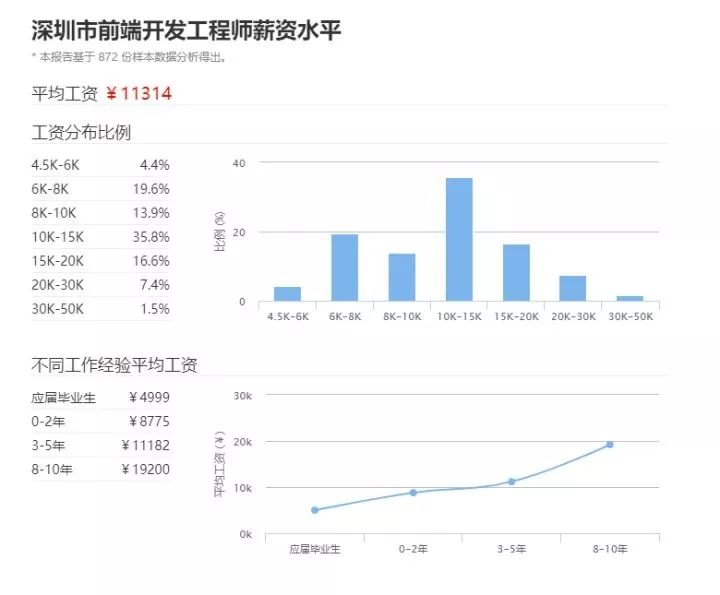
4、web就业前景如何?




四、什么样的人适合做前端呢?
首先看我的转行经历就能明白,其实web前端工程师的入门门槛其实还是比较低的。相比Java的深度来说,web的深度其实没有那么深,但是它的广度不小。
所以如果你是对技术抱有热情的人,我想你肯定是适合web前端工程师的。然后,学习一门技术,不管是学什么也好,兴趣是最好的老师。如果你对前端对制作页面有很大的兴趣,我想你也是适合做前端工程师的。
如果你学习过css,或者学习过任何一门后端语言的人,那就更适合做前端工程师了。
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
------------------------------------------------------------------------------------------------------------
“我们相信人人都可以成为一个工程师
技能树.IT修真院
作者:IT修真院