Less
Less基础
css存在的弊端
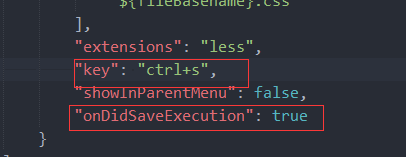
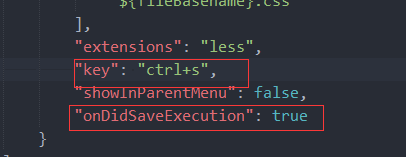
 通过更改插件配置达到保存即编译的效果
通过更改插件配置达到保存即编译的效果
 Less语法
Less语法
作者:佛系小菜鸡
css是一门非程序式与语言,没有变量、函数、scope(作用域)等概念
css需要书写大量看似没有逻辑的代码,css冗余度是比较高的 不方便维护和扩展,不利于复用 css没有很好的计算能力 非前端开发工程师,往往因为缺少css编写经验而很难写出组织良好且易于维护的css代码项目 Less介绍Less是一门css预处理语言,它扩展了css的动态特性。在css的基础上引入了变量、运算、函数等功能。
常见的预处理器:Sass、Less、Stylus
 通过更改插件配置达到保存即编译的效果
通过更改插件配置达到保存即编译的效果 Less语法
Less语法
参照官方文档:https://less.bootcss.com/#overview
less运算注意 运算符中间左右有两个空格隔开1px + 5 对于两个不同单位的值之间的运算,运算结果的值取第一个值的单位 如果两个值之间只有一个值有单位,则运算结果取该单位作者:佛系小菜鸡