react如何添加less环境配置
目录
1.安装less
2.找到node_modules文件夹里react-scripts/config/webpack.config.js
3.然后往下翻代码到下图
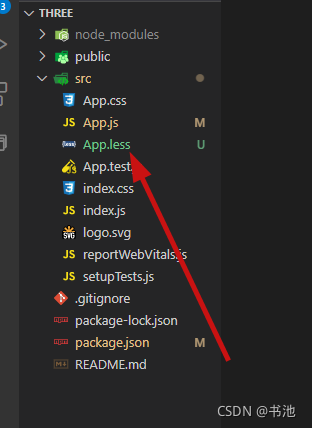
4.在src目录下创建一个less文件,里面写样式
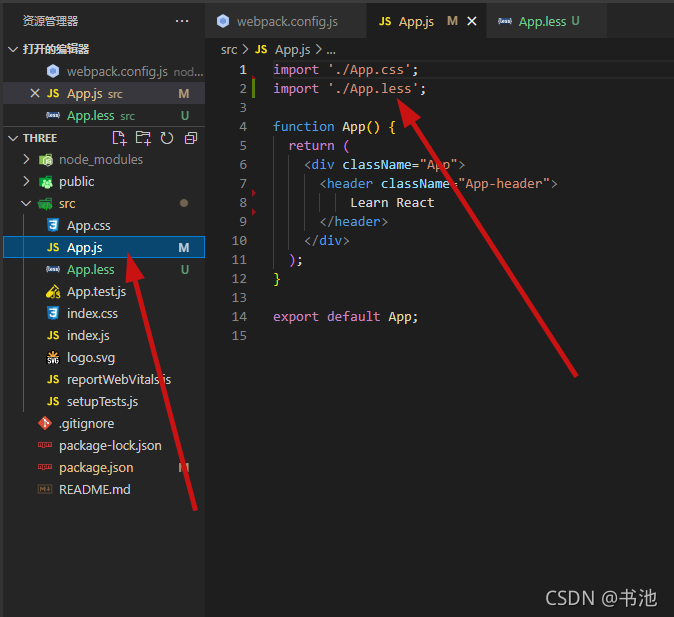
5.引入
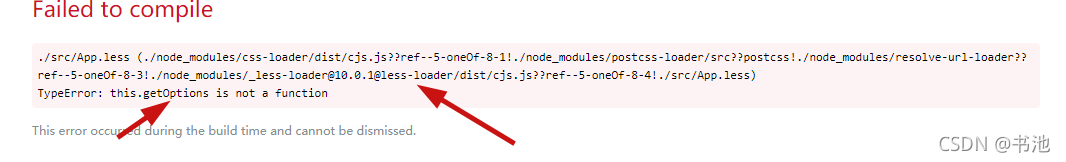
6.如果启动报错如下,就说明less-loader版本太高
7.解决方案,修改less-loader版本,大概6.0.0就好了
1.安装lessnpm install less-loader less --save-dev
2.找到node_modules文件夹里react-scripts/config/webpack.config.js

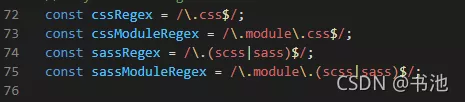
在这个下面添加less相关配置
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
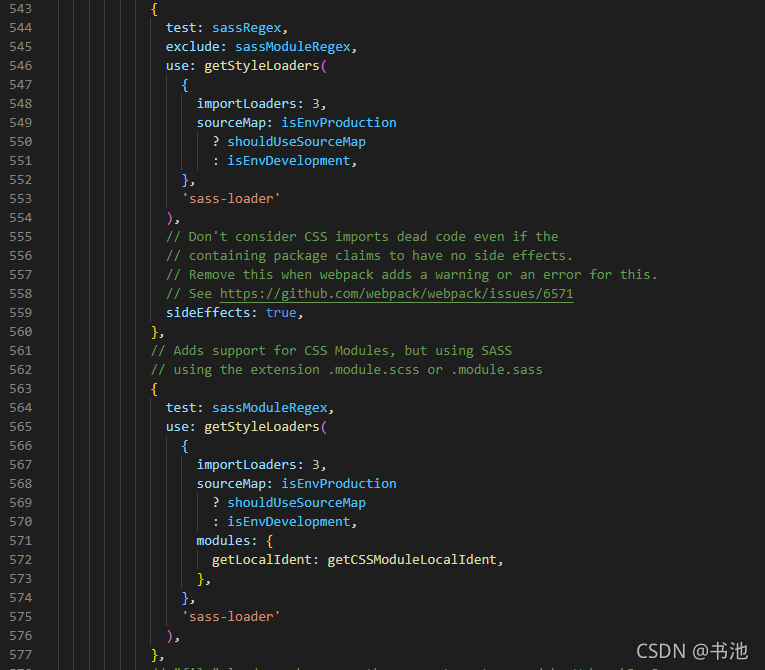
3.然后往下翻代码到下图

在这段代码下面加
{
test: lessRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
4.在src目录下创建一个less文件,里面写样式



npm install less-loader@6.0.0
到此这篇关于react如何添加less环境配置的文章就介绍到这了,更多相关react添加less环境配置内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!
相关文章
Yasmin
2021-05-01
Oria
2023-05-16
Victoria
2023-05-16
Anna
2023-05-16
Jacinthe
2023-05-16
Elita
2023-05-17
Tani
2023-05-18
Viveka
2023-05-18
Karli
2023-05-18
Tia
2023-05-18
Jacinda
2023-07-20
Nova
2023-07-20
Beth
2023-07-20
Viridis
2023-07-20
Georgia
2023-07-20
Shaine
2023-07-20
Isleta
2023-07-20