LinearLayout中gravity与 layout_gravity。
gravity与 layout_gravity。
1. gravity与layout_gravity
给出定义:
gravity:控制组件所包含的子元素的对齐方式,可多个组合。如(left | button)
layout_gravity:控制该组件在父元素里的对齐方式。
开始使用studio实验吧:
1.给布局使用gravity属性:
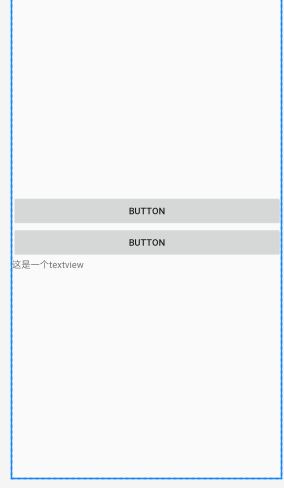
效果图:

正常显示。 原因说明:给布局使用gravity,则使布局中的子元素,也就是上面那三个控件居中显示。
2.给组件中添加gravity属性:
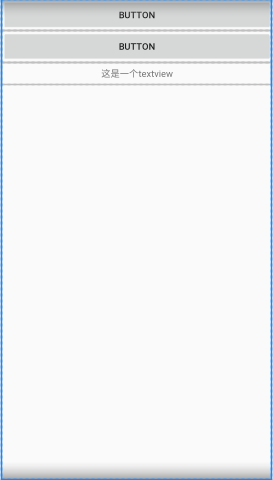
效果:

正常显示。添加到控件中,可以使控件的子元素居中显示。
3.给布局中添加layout_gravity属性:
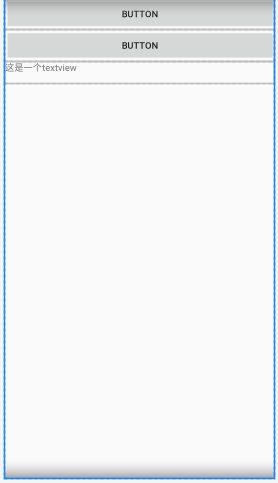
效果图:

没有任何变化。
4.在组件中添加layout_gravity属性:
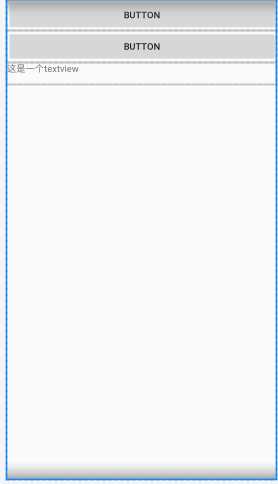
效果图:

仍没有任何变化。
为什么layout_gravity没有用?
layout_gravity:控制该组件在父元素里的对齐方式。
因为布局设置的是match_parent,自动填充父容器了。 如果想要效果,将它设置为wrap_content。
另外说明: 线性布局上面设置了vertical垂直排列,那么center就只能水平居中。并且top、bottom已经不管用了。 horizontal也是。
作者:杜先生。