前端日记01_行内元素和块级元素
前端日记01_行内元素和块级元素欢迎大家来跟胖胖一起xio习!基本知识分类速览块级元素和行级元素的转换参考链接
欢迎大家来跟胖胖一起xio习!
作者:钮钴禄胖胖
Hey,这里是胖胖的博客,目前正在学有关前端的知识,有时候会把一些遇到的问题记录下来和大家一起分享交流,有错误的话请大家指正~
基本知识从html的角度看标签分为行级元素/内联元素(inline)、块级元素(block)、行级块元素(inline-block)、其他元素。
行级元素: 设置宽高属性无效 与其他行级元素在一行,不设置高度时,默认高度为文字高度 设置margin:只有margin-left和margin-right有效 设置padding:只有padding-left和padding-right有效 块级元素: 设置宽高属性有效 独占一行,不设置宽度时,默认宽度为父级元素内容宽度 设置margin和padding均有效 行级块元素 综合行级元素和块元素优点,可以设置宽高 可以与其他行级元素并排 设置margin和padding均有效 分类速览
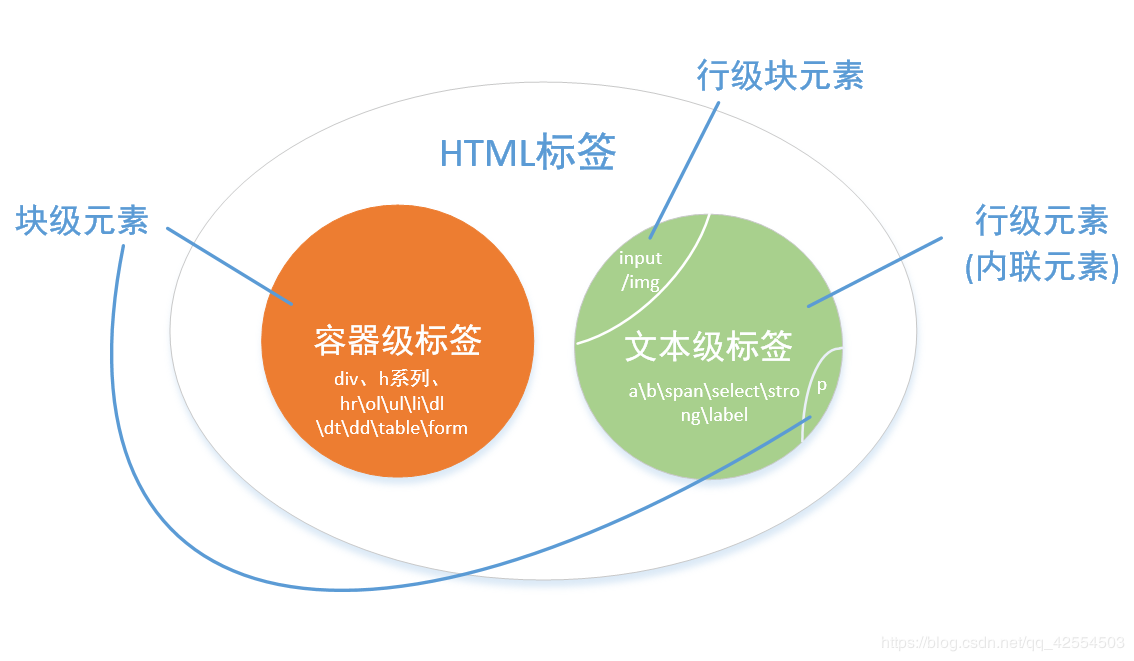
PS:文本级标签和容器级标签的划分是站在html的角度,除p\img\input外的所有文本级标签都是行级元素,块级元素包括容器级标签和p标签。
块级元素和行级元素的转换 块级–>行级 display:inline 行级–>块级 display:block –>行级块 display:inline-block 参考链接CSS的inline、block与inline-block
HTML标签分类总结
作者:钮钴禄胖胖