JS开发前端团队展示控制器来为成员引流
一.前言
二.想法设计/实现过程
三.基本样式
3.1展示样式设计
3.2 js展示控制器
3.3 简历投递按钮
四. 成果展示
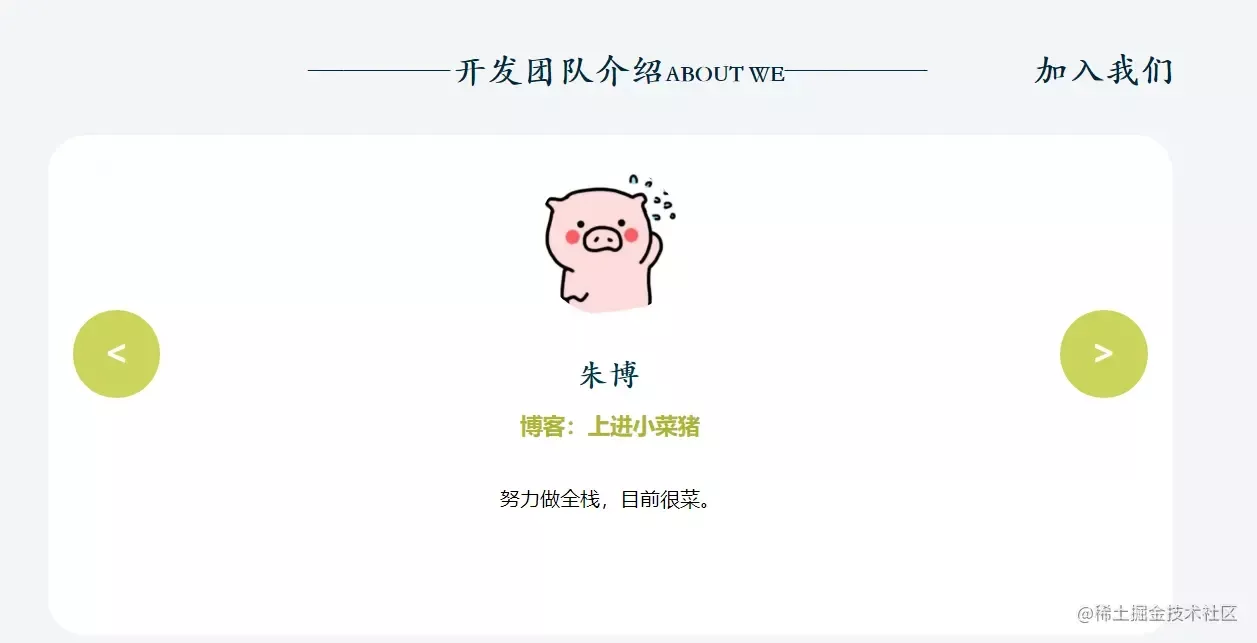
一.前言之前的俩个服务器开发完项目之后,有点闲置浪费了,秉着最大化利用资源的原则,我又搭建了一个宣传网站,用开宣传我的团队,因为他们个人都有个人博客,所以写了一个开发团队展示控制器来为成员引流。 大体截图如下:

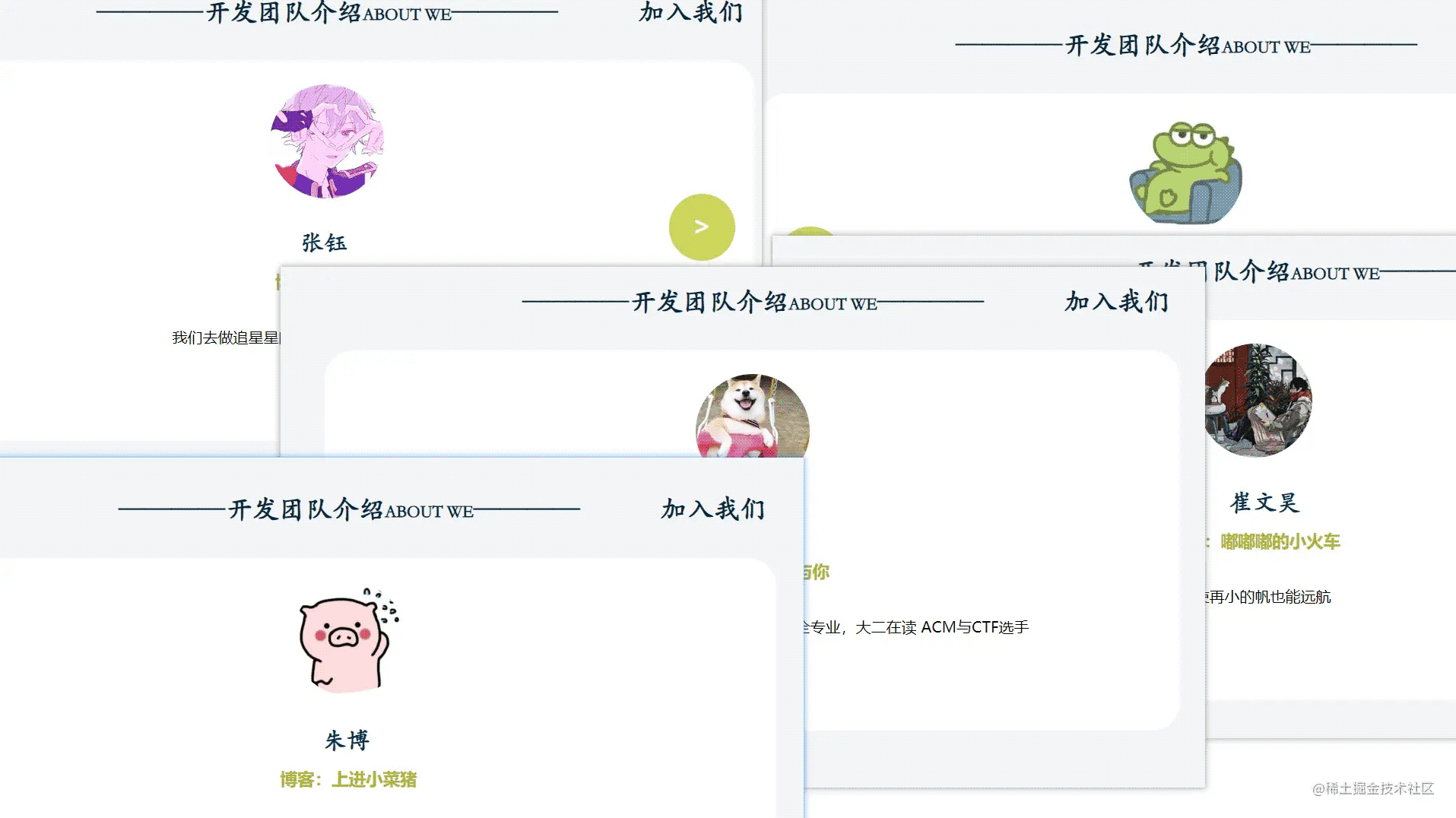
写了一些鼠标悬浮样式变化,左右的黄色小按钮可以左右的点击来循环展示我的开发团队成员,每个开发团队的博客为跳转链接,这样可以方便用户引流我的开发团队的个人博客。
二.想法设计/实现过程秉持着最少空间可以展示更多内容的原则,我初步的想法是,上面写一个开发团队介绍ABOUT WE,来增加可观性,上面是一个圆的存放开发团队的头像,下面是开发团队的姓名,开发团队的博客名称,开发团队成员的个性签名。 这就是稳定初步想法:

我们需要先写一下上面的任务,上面写一个开发团队介绍ABOUT WE,来增加可观性。所以,html为下面样式:
<!-- 我的团队 -->
<div class="team">
<div class="teamtitle"><span>————开发团队介绍<small>ABOUT WE</small>————   <a
onClick="joinwe()">加入我们</a></span>
</div>
</div>
然后写一下css来控制一下样式,增加美观性:
.team {
position: relative;
margin-top: 10px;
width: 100%;
height: 600px;
background-color: #f4f5f7;
}
.team .teamtitle {
position: absolute;
top: 40px;
left: 50%;
margin-left: -242px;
}
效果如图所示:

下一个任务就是写开发团队成员的的头像,下面是开发团队的姓名,开发团队的博客名称,开发团队成员的个性签名。 html代码如下所示:
<div class="aboutteam">
<div class="aboutwe">
<div class="weimg">
<img src="xxx">
</div>
<span class="teamname">朱博</span>
<a class="teama" href="https://blog.csdn.net/weixin_52908342" rel="external nofollow" target="_blank">博客:上进小菜猪</a>
<span class="teamjiesao">努力做全栈,目前很菜。</span>
<div class="btn">
<span class="btn-l"><</span>
<span class="btn-r">></span>
</div>
</div>
</div>
写完了html下一步我们该写一下css来进行一个美化,尽可能的美观,以增加用户的交互性,css代码如下:
.team .aboutteam {
display: none;
}
.team .aboutteam:nth-child(2) {
display: block;
}
.team a:hover {
color: #afb42b;
cursor: pointer;
}
目前写完html和css的样式如下:

为了实现点击旁边的俩个按钮进行左右的循环往复展示所有开发团队成员的名片,我写了一个开发团队展示控制器: 需要我们提取映入jqurey,然后写一下js获取当前页面索引,对其置0,对上面的html元素进行隐藏操作,只显示目前的元素开发团队成员的个人信息,相关js如下:
// jqurey
$(function() {
var coun = 0;
var down;
shijian();
function shijian() {
down = setInterval(function() {
if (coun == 2) {
coun = 0;
$(".boximg").css("opacity", "0");
$(".boximg").eq(coun).css("opacity", "1");
$('.uilishow').css('background-color', '#fff');
$('.uilishow').eq(coun).css('background-color', 'skyblue');
if (coun == 0) {
showtext1();
}
if (coun == 1) {
showtext2();
}
if (coun == 2) {
showtext3();
}
} else {
coun++;
$(".boximg").css("opacity", "0");
$(".boximg").eq(coun).css("opacity", "1");
$('.uilishow').css('background-color', '#fff');
$('.uilishow').eq(coun).css('background-color', 'skyblue');
if (coun == 0) {
showtext1();
}
if (coun == 1) {
showtext2();
}
if (coun == 2) {
showtext3();
}
}
}, 5000);
}
写一个循环控制器,我们思考一下,如果现在是最后一个团队成员的名片,我们点击下一个是需要对其索引置0的:这样就实现循环展示的需求!
$(".uilishow").click(function() {
clearInterval(down);
var sum = $(this).index();
coun = sum;
$(".boximg").css("opacity", "0");
$(".boximg").eq(coun).css("opacity", "1");
$('.uilishow').css('background-color', '#fff');
$('.uilishow').eq(coun).css('background-color', 'skyblue');
shijian();
if (coun == 0) {
showtext1();
}
if (coun == 1) {
showtext2();
}
if (coun == 2) {
showtext3();
}
});
3.3 简历投递按钮
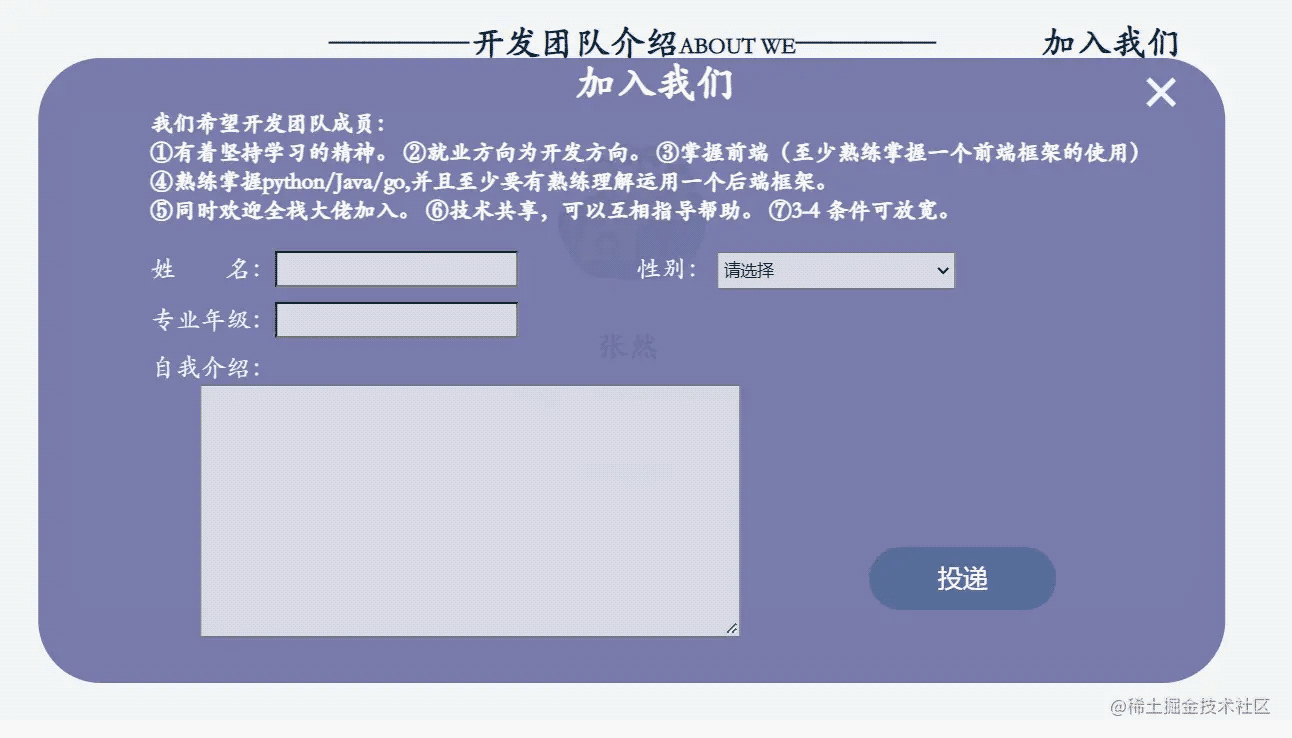
当然我们为了增加团队成员,写了应该简历投递按钮具体要求如下,需要有: 加入我们,我们希望开发团队成员:下面是要求..... 还有基本的个人需求收集,专业年级,自我介绍等等。
<div class="part">
<!-- <form action="index.html" method="post"> -->
<form action="index.html">
<h1>加入我们</h1><a onClick="hide()">×</a>
<h4>我们希望开发团队成员:
①有着坚持学习的精神。
②就业方向为开发方向。
③掌握前端(至少熟练掌握一个前端框架的使用)
④熟练掌握python/Java/go,并且至少要有熟练理解运用一个后端框架。
⑤同时欢迎全栈大佬加入。
⑥技术共享,可以互相指导帮助。
⑦3-4 条件可放宽。</h4>
<span>姓  名:</span><input type="text" id="names" size="18px">
<span>性别:
<select id="skills" name="skills">
<option value="mull">请选择</option>
<option value="1">男</option>
<option value="0">女</option>
</select>
<span>专业年级:</span><input type="text" id="ganders" size="18px">
<span>自我介绍:</span>
<textarea name="textarea" cols="30" rows="5"></textarea>
<div class="submitx">
<input type="submit" value="投递" onClick="hidex()">
</div>
</form>
</div>
四. 成果展示


以上就是JS开发前端团队展示控制器来为成员引流的详细内容,更多关于JS前端展示控制器引流的资料请关注软件开发网其它相关文章!