JS中的var和let的区别
ES6 新增了let命令,用来声明局部变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效,而且有暂时性死区的约束。
let和var之间一共有4处区别:01-作用域只局限于当前代码块
02-使用let生命的变量作用域不会被提升
03-在相同作用域下不能声明相同的变量
04-for循环体现let的父子作用域
我们会做几个例子来验证这这四处不同:
在这之前我们需要布局一下页面:
此时页面上显示着五个按钮:

当我们在一个作用域里分别创建两个变量,然后在作用域外面再调用的时候
{
var str="张三";
console.log(str);
let str1="李四";
console.log(str1);
}
//发现这时候能输出出来张三
console.log("var的"+str)
//这时候就报错了
//str1 is not defined
console.log("let的"+str1)
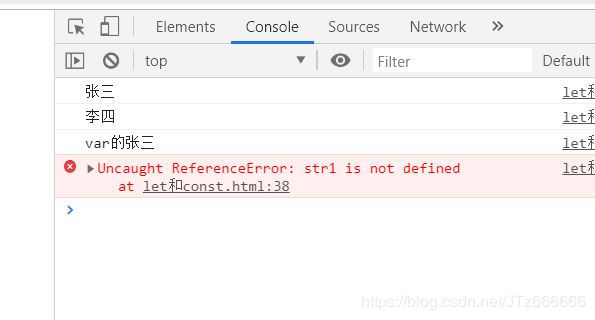
此时,页面上显示:在作用域外面str1就没有被定义

当我们在一个作用域内里,声明变量之前打印这个变量的话会有不同的结果
{
//输出的是undefined
console.log(str)
var str="张三"
//而let不会,会显示这个变量压根就没有被定义,在es6中就不存在这种作用域提升了
//如果输出的话会在当前作用域的前面去找,如果没有找到会报错
console.log(str1)
let str1="李四"
}
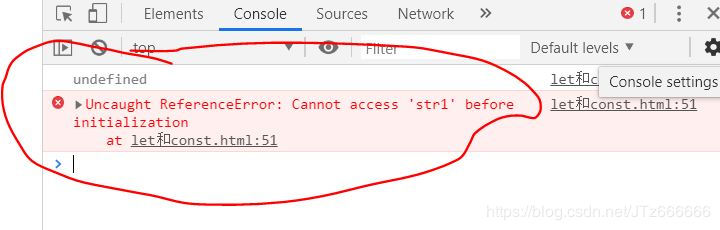
此时,页面上显示:

当我们在同一个作用域内声明了相同的变量时,都知道如果是var声明的话会被覆盖,而let声明的就不是这样了
{
var str="张三"
var str="李四"
//这时候会输出李四,后边的会把前面的覆盖掉
console.log(str)
let str1="王五"
let str1="赵六"
//这时候报错了
//在这里不会做任何的执行,会直接报错
console.log(str1)
}
此时打印出来的是:
str被打印出来了
而str1显示报错


首先,我们先获取下页面上的按钮并添加个点击事件
当我们用var定义变量并且循环的时候呢,
var btns=document.querySelectorAll("button")
for(var i=0;i<btns.length;i++){
//console.log(i)
btns[i].onclick=function(){
console.log("点击了第"+i+"个按钮")
//alert("hhhh")
}
}
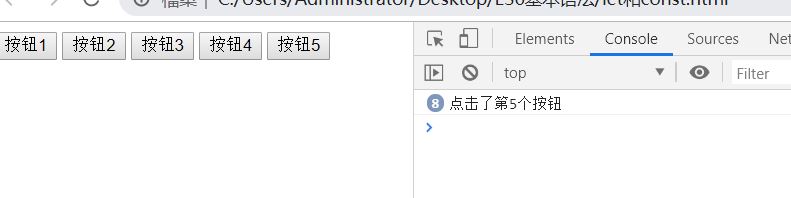
不管在页面上点击哪个按钮都会显示:
点击了第5个按钮

但是在es6中就不是这样的
直接把上面的var改成let
let btns=document.querySelectorAll("button")
for(let i=0;i<btns.length;i++){
//console.log(i)
btns[i].onclick=function(){
console.log("点击了第"+i+"个按钮")
//alert("hhhh")
}
}
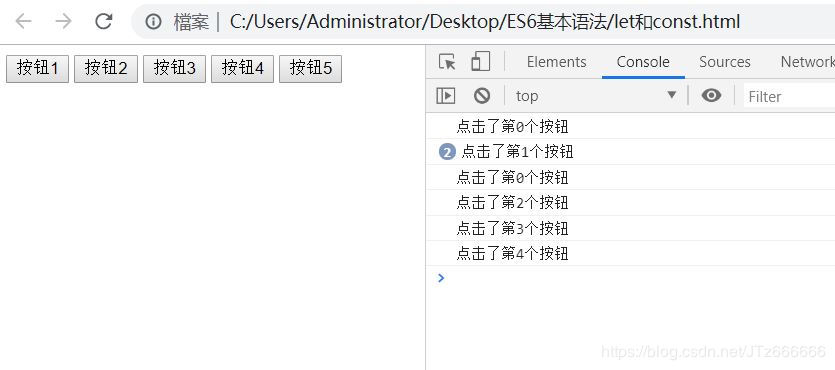
这时候显示的就是:

以上属于个人笔记总结,如有疑问以及错误,欢迎私信或者评论区留言,一起交流进步~
作者:JTz666666
相关文章
Sally
2021-01-16
Genet
2020-01-07
Edana
2020-09-15
Vivienne
2021-03-03
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20
Vala
2023-07-20
Bree
2023-07-20
Crystal
2023-07-22