js正则
说起js正则表达式,我们或多或少有一些了解。对于新手而言,js正则显得格外复杂![]() 但是当你熟悉正则表达式的正确用法,你可能会拍手称赞:怎么会有这么好用的 匹配 / 修改 方法?正则这么
但是当你熟悉正则表达式的正确用法,你可能会拍手称赞:怎么会有这么好用的 匹配 / 修改 方法?正则这么
那么接下面就来介绍一下正则表达式及其常用的几种方法。

简单来说,正则就是通过制定某种“规则”,用这种“规则”去搜索、匹配某个字符串是否合乎“规则”的一种方法。而把⼀些字⺟和符号写在 // 中间的东⻄,叫做正则表达式,⽐如 /abcdefg/
通常这种方法被用来进行表单验证或者敏感词过滤。
正则的创建 正则可以通过两种方法进行创建 字面量创建
通过new创建正则
var eg = new RegExp("hello", "ig"); alert(eg); // /hello/gi通过省略new创建正则
var eg = RegExp("hello", "ig"); alert(eg); // /hello/gi通过正则常量赋值
var eg = /hello/ig; alert(eg); // /hello/gi 构造函数创建
var reg = new RegExp('abcdefg'); console.log(reg); // /abcdefg/【注】使⽤构造函数⽅式创建的和字⾯量创建的,得到的结果⼀样。
Great!!!现在你创建了属于自己的第一个正则。那么让我们继续,看看比较常用的正则方法吧。
1. 正则的 test( ) 方法
格式:正则.test(字符串);
功能:在字符串中匹配正则是否存在
返回值:如果存在 返回 true
如果不存在 返回 false
var str = "how are you"; //声明一个字符串
var box = /are/i; //通过正则常量创建一个正则表达式,忽略大小写
alert(box.test(str)); // 返回值为true,证明这个正则存在
正则的 exec( ) 方法 格式: 正则.exec(字符串);
功能:在字符串中匹配正则是否存在
返回值:如果存在返回一个数组,数组里面存放着匹配的内容
如果不存在,返回 null
var str = "how aRe you"; //声明一个字符串
var box = /are/i; //通过正则常量创建一个正则表达式,忽略大小写进行匹配
alert(box.exec(str)); //返回值 aRe,但这是一个数组。我们再来验证一下
alert(box.exec(str).length); // 1 长度为1。证明这是一个数组。
这就是我们比较常用的关于正则的两个方法,那么除了有这两个正则方法以外,还有没有其他方法呢?答案是肯定的,下面我们再来看看其他关于正则的方法。字符串方法___正则可用
字符串的match ( )方法
格式:字符串.match(正则)
功能:在字符串中匹配这个正则是否存在
返回值: 如果存在,返回一个数组,数组放着,匹配到的子串
如果不存在,返回 null
var str = "how are Are ARE you";
var box = /are/ig; // 忽略大小写,全局匹配
alert(str.match(box)); //are,Are,ARE
字符串的search ( )方法
格式:字符串.search(正则)
功能:在字符串中,查找正则表达式,第一次出现的位置
返回值:如果查找到,返回,查找到的下标
查找不到,返回 -1
var str = "how ARE are you";
var box = /are/i;
alert(str.search(box)); // 4
字符串的replace ( )方法
格式:字符串.replace(正则, newStr);
功能:在字符串中找到正则,并且将他替换成新字符串。
返回值:替换成功的新字符串
var str = "how are Are ARE you";
var box = /are/ig; // 忽略大小写,全局匹配
var newStr = str.replace(box, "two");
alert(newStr); //how two two two you
字符串的split ( )方法
格式:字符串.split(正则)
功能:使用正则对字符串进行字符串分割
返回值:分割完的子串组成的数组。
var str = "how are Are ARE you";
var box = /are/i;
var arr = str.split(box);
alert(arr); //how , , , you
alert(arr.length) // 4 长度为 4 的数组
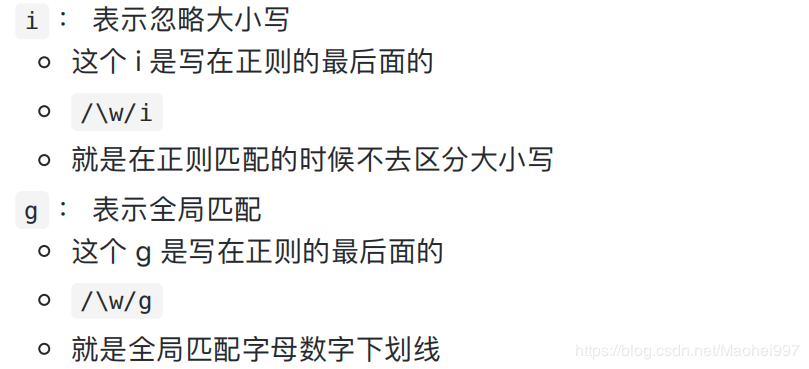
介绍完各种正则方法后,可能会产生疑问,在正则表达式后跟着的 i g都是什么意思呢?原来正则除了方法以外,还有代表各种含义的元字符用来进一步修饰说明,让正则更加满足我们的需求。
ok,那么让我们的正经知识不断增加吧~
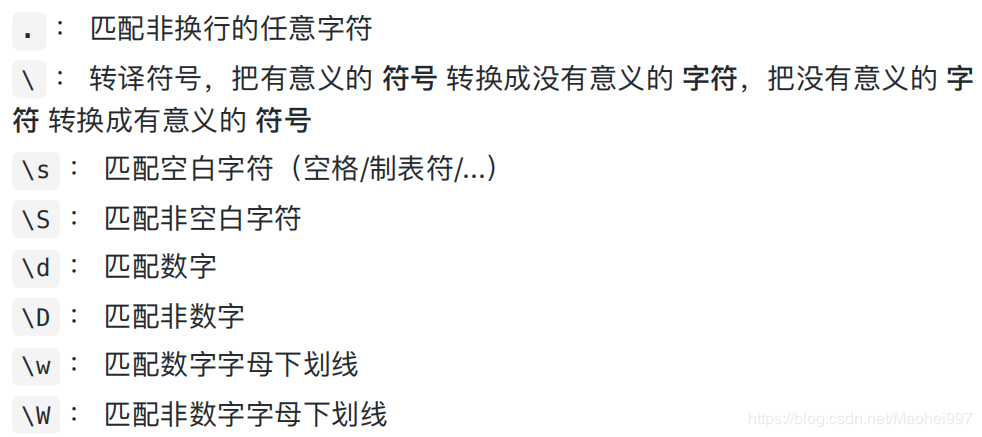
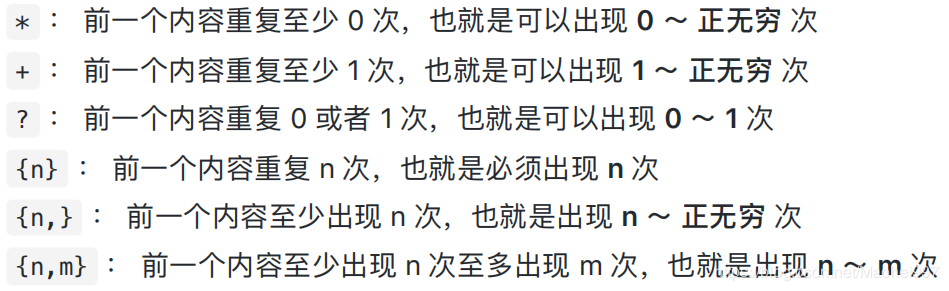
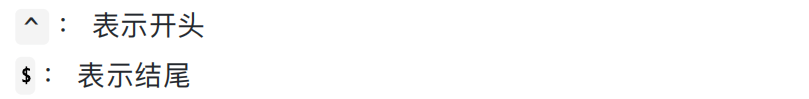
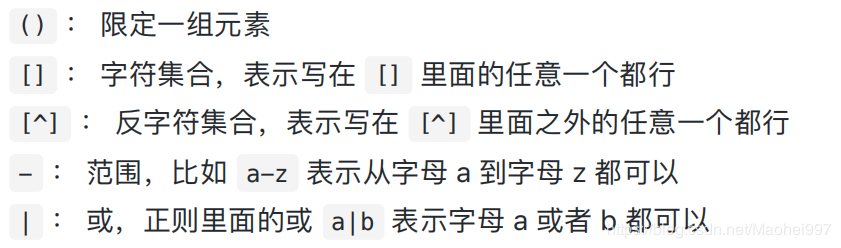
 元字符
元字符
元字符就是在正则表达式中有特殊含义的字符。它们有⼀些特殊功能,可以控制匹配模式的方式。


【注】限定符是配合元字符使⽤的
边界符是限定字符串的开始和结束的



Now,我们就可以把若⼲符号组合在⼀起使⽤了!

看看常用的邮箱用户名验证(以163邮箱用户名限制为例)
自己编写的一部分关于用户名关于长度、开头、组成的限制。
其中: oUsername为通过ID获取到的标签,oUsername_span为通过ID获取到的标签关于用户名信息的提示
oUsername.onblur = function(){ //给获取到的这个标签绑定点击事件
var oValue = oUsername.value; //获取到输入框里的内容
if(oValue.length 18){ //判断用户名长度
oUsername_span.style.color = "red";
oUsername_span.innerHTML = "!长度应为6~18个字符";
}else if(/[^a-zA-Z]/.test(oValue[0])){ //判断用户名首位是否为除了英文字母开头的任意文字
oUsername_span.style.color = "red";
oUsername_span.innerHTML = "!邮件地址必须以英文字母开头";
}else if(/\W/.test(oValue)){ //判断用户名内容是否为除了数字、字母、下划线组成的
oUsername_span.style.color = "red";
oUsername_span.innerHTML = "!邮件地址必须由数字、字母、下划线组成";
}else{
oUsername_span.style.color = "green";
oUsername_span.innerHTML = "√恭喜,该邮箱地址可以注册";
}
}
现在是不是感觉特别简单了呢
其实正则就是不难,唯一缺点就是太简单了,太不语义化。初学不好理解,需要费心去读懂,理解。
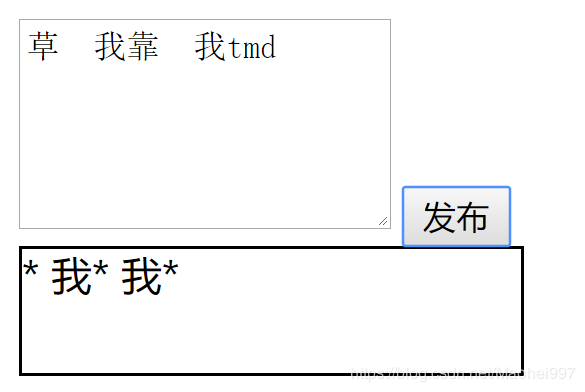
下面我们再来看一个例子,关于敏感词过滤。
敏感词过滤我们并不陌生,像LOL里对于一些脏话,就会进行敏感词过滤。 像什么我 * * 你个大 * * ,这种就是对于脏话进行了敏感词过滤,并替换成了 * 号,这是怎么实现的呢,其实很简单。
像什么我 * * 你个大 * * ,这种就是对于脏话进行了敏感词过滤,并替换成了 * 号,这是怎么实现的呢,其实很简单。
#msg{width: 400px; height: 300px; border: 1px solid black;}
window.onload = function(){
var oTxt = document.getElementById("txt1");
var oBtn = document.getElementById("btn1");
var oMsg = document.getElementById("msg");
//设置敏感词
var arr = [/tmd/ig, /靠/ig, /nm/ig];
//添加点击的事件驱动函数
oBtn.onclick = function(){
var oValue = oTxt.value;
//通过循环将数组里的每一个正则元素进行忽略大小写,全局匹配
for(var i = 0; i < arr.length; i++){
oValue = oValue.replace(arr[i], "*"); //找出文本中符合的文本,进行替换成 *
}
oMsg.innerHTML = oValue; //将替换成 * 的文本再赋值到文本框中
}
}
效果就是这样的(莫得任何侮辱意思,仅为了展示效果)![]()

OK,关于正则的方法和理解就写这么多吧,以后还想写一些关于H5的其他知识。如果觉得写的还可以,对你有帮助的话,要不点个赞,或者来个互关我们一起学习H5?![]()
第一次发表文章,还有点小紧张,如果有什么不足之处,还请多多指正。【鞠躬】拜了个拜~
作者:Maohei997
相关文章
Sally
2021-01-16
Dreama
2021-04-14
Thalia
2023-07-20
Olive
2023-07-20
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20