jsTree使用记录实例
1. ajax请求生成jsTree
[javascript] view plain copy
<span style="font-size:14px;"><script>
var r = []; // 权限树中被选中的叶子节点
var currentGroupId;
function showPermitTree(id) {
currentGroupId = id;
$.ajax({
data : "currentGroupId=" + id,
type : "POST",
//dataType : 'json',
url : "/test/permittree",
error : function(data) {
alert("出错了!!:" + data);
},
success : function(data) {
//alert("success:" + data);
createPermitTree(data);
}
});
${'buttonDiv'}.style.display="";
}
function createPermitTree(datastr) {
datastr = eval("" + datastr + "");
$('#permitTree').jstree({
'plugins' : [ "wholerow", "checkbox", "types" ],
'core' : {
"themes" : {
"responsive" : false
},
'data' : datastr
},
"types" : {
"default" : {
"icon" : "fa fa-folder icon-state-warning icon-lg"
},
"file" : {
"icon" : "fa fa-file icon-state-warning icon-lg"
}
}
});
}
// listen for event
$('#permitTree').on('changed.jstree', function(e, data) {
r = [];
var i, j;
for (i = 0, j = data.selected.length; i < j; i++) {
var node = data.instance.get_node(data.selected[i]);
if (data.instance.is_leaf(node)) {
r.push(node.id);
}
}
//alert('Selected: ' + r.join('@@'));
})
function saveTree() {
$.ajax({
data : {'currentGroupId' : currentGroupId,
'selectedNodes' : r.join('@@')},
type : "POST",
//dataType : 'json',
url : "/test/savetree",
error : function(data) {
alert("出错了!!:" + data);
},
success : function(data) {
alert("保存成功!");
}
});
}
</script></span><span style="font-size:24px;">
</span>

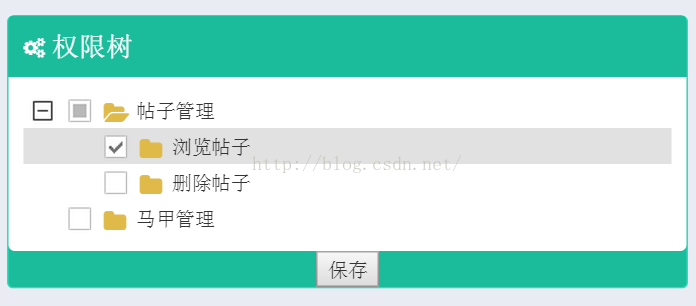
直接把测试项目中一段代码copy过来了,这是一棵带复选框的树。页面有地方点击之后触发showPermitTree(id)函数,发送ajax请求给后台,项目使用的是springmvc框架,后台返回JSONArray.toString。
2. jsTree change事件
上面代码中含change事件。把所有选中的节点的id放到一个数组中。
页面上有个按钮,点击后触发saveTree函数,发请求给后台,把选中的节点的id发给后台。
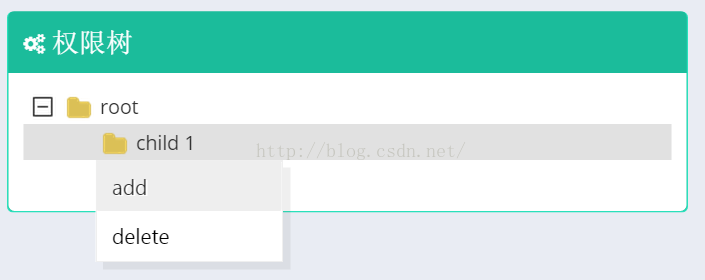
3.jsTree自定义contextmenu
[javascript] view plain copy
<script>
$('#jstree').jstree({
core : {
check_callback : true,
data : [
{ "id" : "1", "parent" : "#", "text" : "root" },
{ "id" : "2", "parent" : "1", "text" : "child 1" },
{ "id" : "3", "parent" : "1", "text" : "child 2" }
],
},
plugins : ["wholerow","contextmenu"],
"contextmenu": {
"items": {
"create": null,
"rename": null,
"remove": null,
"ccp": null,
"add": {
"label": "add",
"action": function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
alert("add operation--clickedNode's id is:" + clickedNode.id);
}
},
"delete": {
"label": "delete",
"action": function (obj) {
var inst = jQuery.jstree.reference(obj.reference);
var clickedNode = inst.get_node(obj.reference);
alert("delete operation--clickedNode's id is:" + clickedNode.id);
}
}
}
}
}).on("ready.jstree", function (e, data) {
data.instance.open_all();
});
</script>
这段代码使用jsTree的contextmenu plugin,去掉jsTree自带的菜单,并自定义菜单