Fabric.js实现变换视窗示例详解
引言
viewportTransform
缩放
斜切
平移
setViewportTransform(vpt)
引言fabric.js 可以通过 viewportTransform 属性配置画布的视窗属性。
听上去很高级的样子,但其实这是原生 canvas 就已经存在的东西,fabric.js 的 viewportTransform 也就直接复用了原生 canvas 的 transform() 。
fabric.js 官方文档上也是这么说的
viewportTransform :Array
The transformation (a Canvas 2D API transform matrix) which focuses the viewport
修改 viewportTransform 常见例子就是拖拽画布(下一篇会讲到)。
本文粗略讲讲 viewportTransform 的用法。
viewportTransform 是一个数组,里面有6个元素,默认值是 [1, 0, 0, 1, 0, 0]。
从下标0开始,它们分别代表:
[0]: 水平缩放(x轴方向)
[1]: 水平倾斜(x轴方向)
[2]: 垂直倾斜(y轴方向)
[3]: 垂直缩放(y轴方向)
[4]: 水平移动(x轴方向)
[5]: 垂直移动(y轴方向)
你没看错,我也没写错,上面列出来的元素就是代表这个意思,这和原生 canvas 的 transform() 方法接收参数的顺序是一样的,看上去就是这么“凌乱”~
其实这涉及到线性代数的知识,在 canvas 中,transform() 方法也可以称为“变换矩阵”。
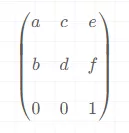
我们把 viewportTransform 的6个元素分别用 a, b, c, d, e, f 来代替:
viewportTransform[a, b, c, d, e, f] 。
然后这样排列一下,看上去会不会觉得没那么“凌乱”了。

和数学有关的知识暂时先不讲 (我也讲得不好) 。
学 fabric.js 最主要是动手实践,写多几次慢慢就能领悟其中原理。
viewportTransform 的6个参数主要实现3个功能:缩放、倾斜、平移。
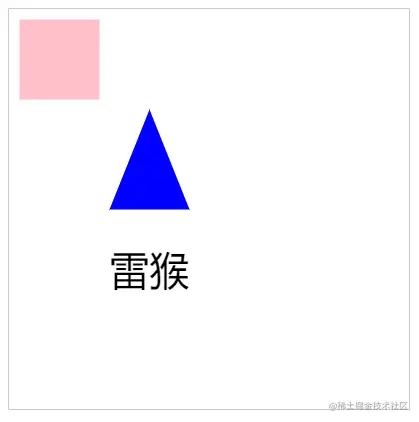
为了演示效果,我先初始化画布,并添加2个图形(矩形和三角形)。

<canvas id="canvasBox" width="600" height="600" style="border: 1px solid #ccc;"></canvas>
<script>
// 初始化画布
let canvas = new fabric.Canvas('canvasBox', {
width: 400,
height: 400
})
// 矩形
let rect = new fabric.Rect({
top: 10,
left: 10,
width: 80,
height: 80,
fill: 'pink'
})
// 三角形
let triangle = new fabric.Triangle({
top: 100,
left: 100,
width: 80, // 底边长度
height: 100, // 底边到对角的距离
fill: 'blue'
})
// 文本
let text = new fabric.Text('雷猴', {
top: 240,
left: 100
})
// 将矩形、三角形、文本添加到画布中
canvas.add(rect, triangle, text)
</script>
缩放
根据前面的说明我们得知,要缩放画布可以修改 viewportTransform 下标为 0 和 3 的元素。
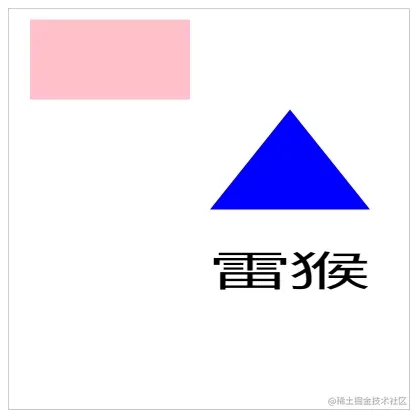
如果希望x轴方向放大1倍可以这样做

// 省略部分代码
canvas.viewportTransform[0] = 2
如果想让y轴方向缩小1倍可以这样做

// 省略部分代码
canvas.viewportTransform[3] = 0.5
斜切
修改画布斜切,x轴方向是修改 viewportTransform 下标 1 的元素,y轴方向修改下标为 2 的元素。
x轴方向斜切:

// 省略部分代码
canvas.viewportTransform[1] = 0.1
也可以设置成负数

// 省略部分代码
canvas.viewportTransform[1] = -0.1
y轴方向斜切

// 省略部分代码
canvas.viewportTransform[2] = 0.2
y轴方向的斜切也可以设置成负数,自己动手试试吧~
平移平移只需设置 viewportTransform 最后2个元素即可,非常好记。
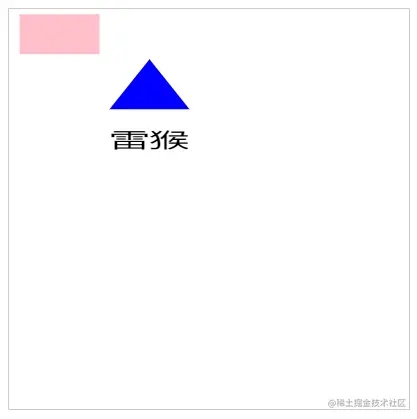
x轴方向平移

// 省略部分代码
canvas.viewportTransform[4] = 10
看粉色的矩形,矩形默认的位置是 top 10, left 10,上面的代码把画布往右平移了 10 ,所以从视觉上看到的是矩形离画布左侧有20的距离,离顶部有10的距离。
除了设置正数,还可以设置负数,canvas.viewportTransform[4] 设置成负数就是往左移动。
y轴方向平移

// 省略部分代码
canvas.viewportTransform[5] = 10
setViewportTransform(vpt)
除了有 viewportTransform ,还有 setViewportTransform 方法,这个方法的参数接收一个数组,数组元素的意义和 viewportTransform 差不多。
需要注意的是,viewportTransform 是属性。
setViewportTransform 是方法,这个方法是要传入参数的。
因为这两个的用法都很像,这里就不再啰嗦了。
代码仓库
⭐viewportTransform
以上就是Fabric.js 实现变换视窗示例详解的详细内容,更多关于Fabric.js 变换视窗的资料请关注软件开发网其它相关文章!