JS实现电子时钟入门操作
本文实例为大家分享了JS实现电子时钟入门操作的具体代码,供大家参考,具体内容如下
代码呈上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1{
text-align: center;
}
</style>
</head>
<body>
<h1></h1>
</body>
<script>
var h1 = document.getElementsByTagName("h1")[0]
function setH1(){
//获取时间戳
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var riqi = date.getDate();
var hour = date.getHours();
var minute = date.getMinutes();
var second = date.getSeconds();
//拼接成指定格式
// var str = year + "/" + month + "/" + riqi + "/" + " " + hour + ":" + minute + ":" + second
var str = `${year}/${month}/${riqi} ${hour}:${minute}:${second}`
//通过innerHTML对标签的内容进行获取或修改
h1.innerHTML= str;
}
//函数的执行
setH1();
var timer = setInterval(function(){
setH1();
},1000)//每间隔1000毫秒(即1秒钟),执行一次函数function
</script>
</html>
讲解要点:
1.getElementsByTagName返回的是类数组的集合
所以要用[0]来读取元素的值。
var h1 = document.getElementsByTagName("h1")[0]
2.date.getMonth()得到的是一个介于0到11之间的整数。
所以要执行 +1 操作才能显示正确的月份。
var month = date.getMonth()+1;
效果展示:

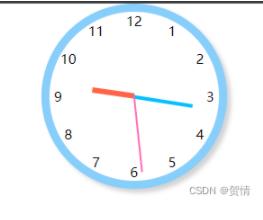
js不仅可以实现电子时钟,也可以实现带有表盘的时钟。
代码呈上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;padding: 0;
}
.clock{
width: 200px;
height: 200px;
border: 10px solid lightskyblue;
border-radius: 50%;
margin: 0 auto;
box-shadow: 5px 5px 5px lightgray;
background-color: #fff;
position: relative;
}
.clock p{
width: 200px;
height: 20px;
/* background-color: aquamarine; */
line-height: 20px;
position: absolute;
top: 90px;
}
.clock p span{
display: block; /* 不改成块标签不支持旋转 */
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
/* background-color: brown; */
}
#hour {
position: absolute;
transform-origin: center bottom;
width: 6px;
height: 50px;
background-color: tomato;
left: 97px;
top: 50px;
}
#minute {
position: absolute;
transform-origin: center bottom;
width: 4px;
height: 70px;
background-color: deepskyblue;
left: 98px;
top: 30px;
}
#second {
position: absolute;
transform-origin: center bottom;
width: 2px;
height: 90px;
background-color: hotpink;
left: 99px;
top: 10px;
}
</style>
</head>
<body>
<div class="clock">
<p><span>1</span></p>
<p><span>2</span></p>
<p><span>3</span></p>
<p><span>4</span></p>
<p><span>5</span></p>
<p><span>6</span></p>
<p><span>7</span></p>
<p><span>8</span></p>
<p><span>9</span></p>
<p><span>10</span></p>
<p><span>11</span></p>
<p><span>12</span></p>
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
</body>
<script>
//获取数字
var ps = document.getElementsByTagName("p");
//获取三个表针
var dHour = document.getElementById("hour");
var dMinute = document.getElementById("minute");
var dSecond = document.getElementById("second");
//设置定时器
var timer = null;
//设置数字的位置
function setNums(){
for (var i=0;i<ps.length; i++){
ps[i].style.transform = `rotate(${120 + i*30}deg)`;
//获取p下边的span标签}
var span = ps[i].getElementsByTagName("span")[0];
span.style.transform = `rotate(${((120 + i*30)*-1)}deg`;
}
}
setNums();
//开启定时器
// timer = setInterval(function(){},1000) 每1000毫秒执行一次function()
timer = setInterval(function(){
changeZhen();
},1000)
//获取时间戳
function changeZhen(){
var date = new Date();
var s = date.getSeconds();
var m = date.getMinutes() + s/60;
var h = date.getHours() + m/60;
dSecond.style.transform = `rotate(${s * 6}deg)`;
dMinute.style.transform = `rotate(${m * 6}deg)`;
dHour.style.transform = `rotate(${h * 30}deg)`;
}
</script>
</html>
讲解要点:
1.实现思路
表盘:首先用border-radius构造一个圆框,接着用12个p标签承载12个span标签并旋转p标签,由于旋转后,数字方向不正确,所以将span标签的类型改为块标签后,通过旋转改正各数字的方向。
表针:用三个矩形分别代表时针、分针和秒针,通过js函数实现他们在规定时间内旋转的角度。
2.行标签不支持旋转
所以要将span标签改为块标签后再使用旋转。
.clock p span{
display: block; /* 不改成块标签不支持旋转 */
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
/* background-color: brown; */
}
3.表盘的指针除整点外都不是正好指向时间点的。
所以要对分针和时针进行这样的操作:
var m = date.getMinutes() + s/60;
var h = date.getHours() + m/60;
4.注意更改时针、分针和秒针的旋转点
transform-origin: center bottom;
效果展示:

相关文章
Sally
2021-01-16
Hea
2020-09-24
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20
Vala
2023-07-20
Bree
2023-07-20