基于JS实现弹出一个隐藏的div窗口body页面变成灰色并且不可被编辑
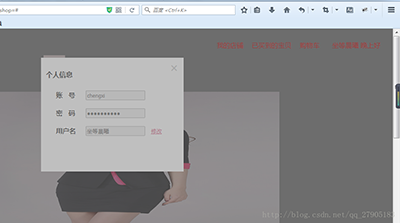
当需要实现如下图操作,点击服务评分,出现一个服务评分窗口用来填入相关表单信息

可是这会让我们打开服务评分界面时还可以点击body主界面中的购物车等链接,这是不对的,因此我们可以使用层叠样式表来指定外围的div的z-index低于当前服务评分表单页面,不能被点击,如下:
/* 定义一个div用于覆盖整个页面,这个div的z-index大于body,小于服务评分div */
#temp{
background-color: #000;
opacity: 0.3;
width: 100%;
height: 100%;
z-index: 2;
visibility: hidden;
}
/* 评分div,其z-index最大(当显示时) */
#mark{
background-color: rgb(255,255,255);
width: 400px;
height: 250px;
z-index: 3;
visibility: hidden;
}
/* 包含了服务评分、购物车等的div */
#main{
background-color: rgb(255,255,255);
width: 100%;
height: 100%;
z-index: 1;
}
<div id="temp"></div>
<div id="mark"></div>
<div id="main"></div>
<a id="link"><i>点击我进行层叠</a>
<script>
window.onload = function() {
document.getElementById("link").onclick = function(){
document.getElementById("temp").style.visibility = "visible";
document.getElementById("mark").style.visibility = "visible";
}
}
</script>
效果图如下:

以上所述是小编给大家介绍的基于JS实现弹出一个隐藏的div窗口body页面变成灰色并且不可被编辑,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对软件开发网网站的支持!
相关文章
Efia
2020-10-24
Sally
2021-01-16
Freya
2020-01-15
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20
Vala
2023-07-20