Angular4.0中引入laydate.js日期插件的方法教程
前言
laydate.js经过贤心大大的重写之后功能越来越强大,用起来也愈渐灵活了,大家都知道。Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法(可同样用于其他js文件引入,可能会有一些差别)
方法如下:
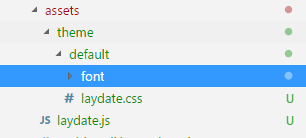
一、将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下

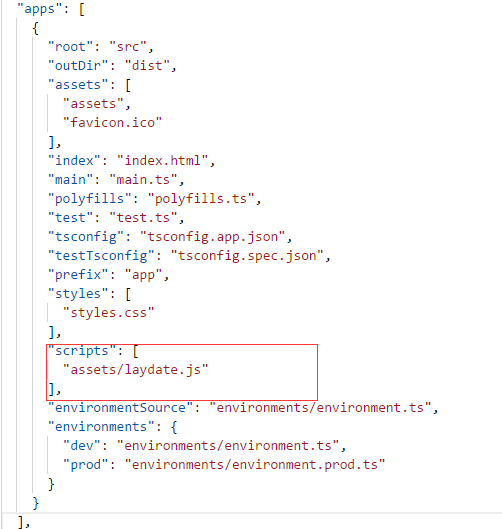
二、在angular-cli.json配置js

三、修改laydate.js

找到这一句补全路径和删除版本号
"modules/laydate/":"assets/theme/")default/laydate.css"
四、ts文件中声明并使用

五:编译运行~
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对软件开发网的支持。
相关文章
Kara
2021-05-30
Sally
2021-01-16
Faye
2021-07-18
Serwa
2020-03-20
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Diane
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Olinda
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08