JSONP 的原理、理解 与 实例分析
本文实例讲述了JSONP 的原理、理解 与 实例。分享给大家供大家参考,具体如下:
1.什么是jsonp
1.1 同源策略
浏览器同源策略的限制,XmlHttpRequest只允许请求当前源(相同域名、协议、端口)的资源。
-1)jsonp只支持get请求
-2)不受同源策略限制 ,兼容性好 不需要XMLHttpRequest(ActiveX)支持,通过js回调函数返回结果
-3)不能解决 不同域的两个页面之间js调用的问题
2. jsonp 原理
动态添加一个script标签,get链接上发送回调函数名称 传给服务器 服务器获取回调函数名称 返回这个函数名称的JS函数(拼装函数) json数据作为函数的实际参数传入 返回的数据是js函数 在前端调用回调函数( json数据传入) 执行回调函数
3.实例
先来说说 服务端应该返回的数据形式 如下所示 用的php thinphp框架编写的 访问URL 是
http://91hx.xicp.cn:8989/Service/Validata/testJsonP?callback=jsonpCallback callback后面的名字要传给服务器的 后端拼装成一个js回调函数 这样前台json数据就作为回调函数的参数传入 获取到数据了
public function testJsonP(){
$jsonname =I('get.callback');//获取URL上的callback名称 也就是获取jsonpCallback
$a = [name=>'张三',sex=>'男',msg=>'返回成功!'];// 一个数组数据
$json = json_encode($a);// 转成json数据
echo $jsonname.'('.$json.');';//正确的格式应该是这样 jsonpCallback({"name":"\u5f20\u4e09","sex":"\u7537","msg":"\u8fd4\u56de\u6210\u529f\uff01"}); 不要忘记分号; 这样返回的才是一个js函数 前台肯定有这个函数名字才行
}
tip:关联数组 上面例子 $a = array( "msg" => "返回成功!")
前台 访问URL http://localhost:63343/H5/jsonP.html 动态添加一个script标签 src里 调用回调函数 jsonpCallback() . ?callback=jsonpCallback名字随便起 后端获取的就是jsonpCallback这个名字而已
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function jsonpCallback(date){
console.log(date);
alert(date);
alert(date.msg);
}
var script =document.createElement('script');
script.src='http://91hx.xicp.cn:8989/Service/Validata/testJsonP?callback=jsonpCallback';
document.body.insertBefore(script,document.body.firstChild);
</script>
</body>
</html>
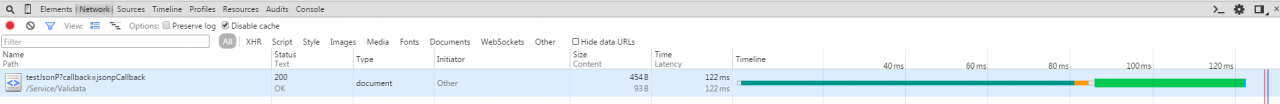
我们可以在浏览器里 这里我用的谷歌直接查看 数据是否访问正确 切换到Network标签下 可以看到生成的访问地址 点击然后

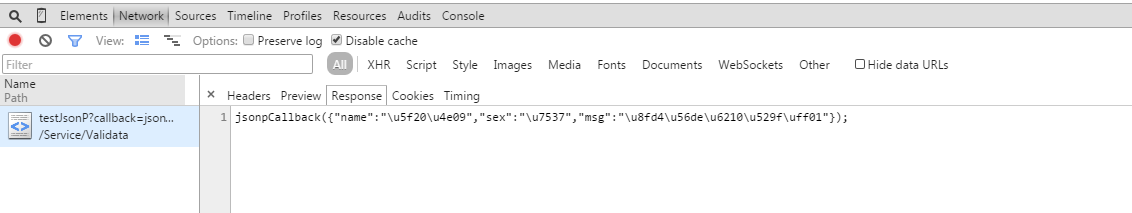
这下面的图 点击一下左侧链接 切换到Response就可以看到响应的数据了 跟前端写的函数名要一致 里面的json数据就是 那个函数的参数 传入 别忘记有分号;

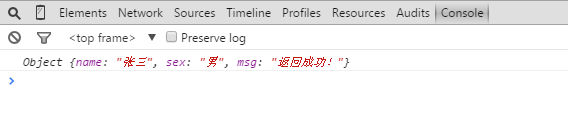
前端我们已经console.log 数据了 也可以查看 切换到Console标签下

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript中ajax操作技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。