发布文章(二)-基础布局-editor富文本配置功能与样式-quill.js插件使用
02-使用富文本:
作者:viceen
记录vue技术栈相关的 框架 组件库 插件 文章 博客 教学视频
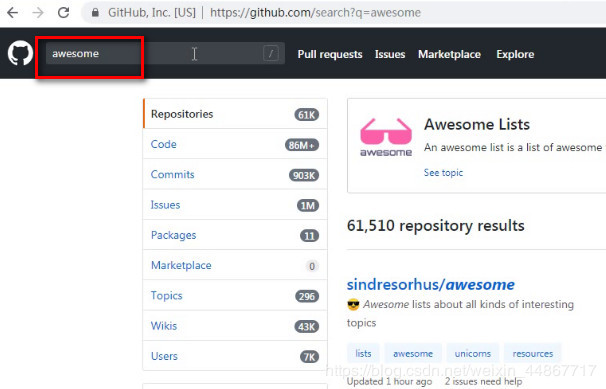
https://github.com/vuejs/awesome-vue
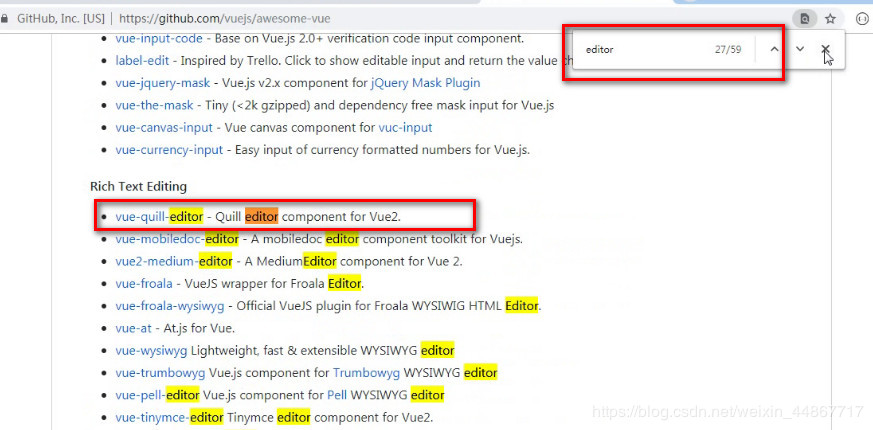
找到:富文本插件
https://github.com/surmon-china/vue-quill-editor 富文本。



安装:
npm install vue-quill-editor
局部挂载:
src/views/publish/index.vue
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
// 导入指定成员(富文本组件配置对象) 在封装模块的时候,默认导出,指定导出。
import { quillEditor } from 'vue-quill-editor'
export default {
//挂载组件
components: {
quillEditor
}
}
使用:SPA-单页面应用程序模式
插入到——publish/index.vue中 富文本占位的位置
options 配置属性 执行的是配置对象 editorOption 。

1.功能
quill js插件文档地址
https://quilljs.com/docs/quickstart/

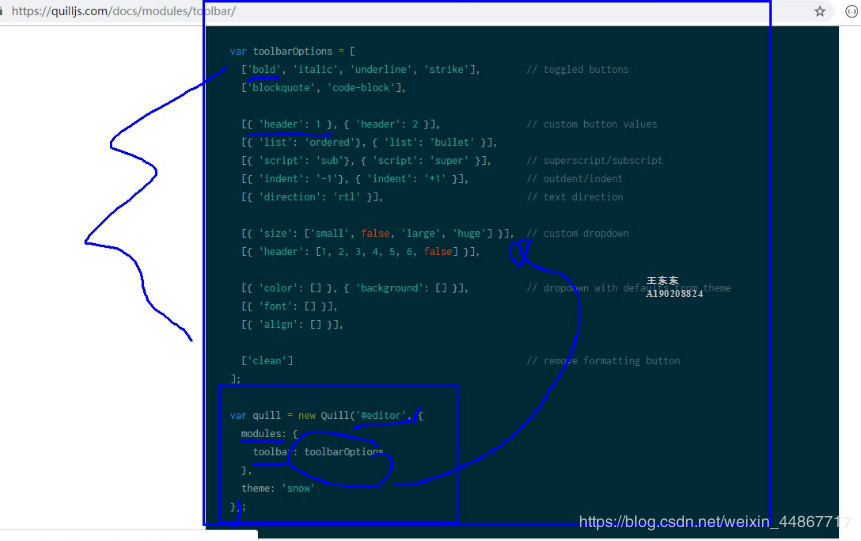
官网左侧MODULES—>TOOLBAR点击—>选择如下的全套功能配置

pulish/index.vue中data里进行添加:
// 富文本配置对象
editorOption: {
placeholder: '', //占位符
//组件 工具栏
modules: {
//工具栏配置多个功能
toolbar: [
['bold', 'italic', 'underline', 'strike'], //加粗、斜体、下划线、删除线
['blockquote', 'code-block'], //带引号 写代码
[{ header: 1 }, { header: 2 }], //标题
[{ list: 'ordered' }, { list: 'bullet' }], // 有序 无序
[{ indent: '-1' }, { indent: '+1' }], // 向前缩进 向后缩进
['image'] //图片
]
}
},
2.样式: styles/index.less——其他组件的样式有单独作用域,要单独写一个全局样式文件,且权重要高
//引入两个less样式文件被覆盖,不生效,要权重高,优先级高
#app .ql-editor{
height: 300px;
}
//富文本间距处理
#app .ql-toolbar.ql-snow{
padding: 0 8px;
}
作者:viceen
相关文章
Sally
2021-01-16
Delicia
2021-04-26
Oralie
2021-04-15
Olive
2023-07-20
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20