详解jQuery Mobile自定义标签
本文实例讲解了jQuery Mobile自定义标签,分享给大家供大家参考,具体内容如下
规划产品国际化的需求时,涉及到PC Web,移动Web,和各app。设计了多个版本的移动Web均不理想。
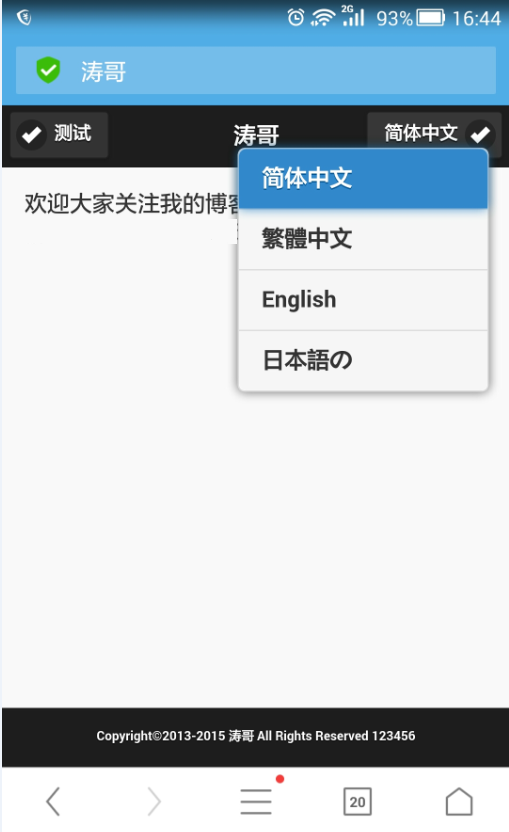
由于移动Web采用了jQuery Mobile框架,所以将切换语言放在哪个位置更合理进行了讨论。讨论的过程和多个方案我就不提了,先来看看最终效果:

是不是感觉很经验,这里一开始尝试了多次,最终自定义了一个下拉选项,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<div data-role="page" id="pageWel" data-title="脚本">
<div data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
软件开发网
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</div>
<div role="main" class="ui-content">
欢迎大家关注软件开发网
</div>
<div data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</div>
</div>
</body>
</html>
以上就是关于 jQuery Mobile自定义标签的相关介绍,希望对大家了解jQuery Mobile自定义标签有所帮助。
相关文章
Blossom
2020-08-06
Isis
2020-02-03
Laila
2022-11-09
Kamiisa
2022-11-09
Glory
2022-11-09
Xenia
2022-11-09
Winona
2022-11-09
Xandy
2022-11-09
Victoria
2022-11-10
Pandora
2023-02-12
Tanisha
2023-02-12
Wanda
2023-02-26
Tia
2023-04-14
Miette
2023-04-26
Tanisha
2023-04-30
Diane
2023-05-02
Kande
2023-05-02