测试多种js在一个页面的兼容性
<!DOCTYPE html> <html lang="en"> <head> <title>testAll</title> <link href="css/bootstrap.min.css" rel="stylesheet" /> <link href="css/prettyCheckable.css" rel="stylesheet" > <link href="css/select2.css" rel="stylesheet"/> <script type="text/javascript" src="js/jquery-2.0.3.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/bootstrap.file-input.js"></script> <script type="text/javascript" src="js/prettyCheckable.min.js"></script> <script type="text/javascript" src="js/select2.js"></script> <style type="text/css"> <!-- .STYLE1 { color: #FF0000; font-size: 18px; } .STYLE2 {color: #FF0000} .STYLE3 { font-size: 18px; font-weight: bold; color: #FF0000; } --> </style> </head> <body style="margin:auto 50px;"> <span class="STYLE1">一、fileupload(bootstrap.file-input) </span><br> <span class="STYLE2">js:</span><br> jquery-2.0.3.min.js<br> bootstrap.min.js<br> bootstrap.file-input.js<br> <span class="STYLE2">css:</span><br> bootstrap.min.css<br> <!-- Change the wording using a title tag --> <input type="file" title="Search for a file to add 1" class="btn-primary"> <br> <br> <input type="file" title="Search for a file to add 2" class="btn btn-primary"> <br> <br> <input type="file" title="Search for a file to add 3" class="btn-primary"> <br> <br> <input type="file" title="Search for a file to add 4" class="btn-primary"> <br> <br> Disable the styling: <!-- Disable the styling --> <input type="file" data-bfi-disabled> <script type="text/javascript"> $('input[type=file]').bootstrapFileInput(); </script> <br><br><br> <span class="STYLE1"><strong>二、checkbox&radio(prettyCheckable) </strong></span><br> <span class="STYLE2">js:</span><br> jquery-2.0.3.min.js<br> prettyCheckable.min.js<br> <span class="STYLE2">css:</span><br> prettyCheckable.css<br> <br> <span class="STYLE2">checkbox:</span><br> <input type="checkbox" class="myClass" value="1" id="answer" name="answer" data-color="green"/> <input type="checkbox" class="myClass" value="2" id="answer" name="answer" data-color="red"/> <br>
<span class="STYLE2">radio:</span><br> 第一组:<br> <input type="radio" class="myRadio" value="1" id="myRadio" name="radio" data-color="green"/> <input type="radio" class="myRadio" value="2" id="myRadio" name="radio" data-color="red"/> <br>第二组:<br> <input type="radio" class="myRadio" value="1" id="myRadio2" name="radio2" data-color="green"/> <input type="radio" class="myRadio" value="2" id="myRadio2" name="radio2" data-color="red"/> <script> $().ready(function(){ $('input.myClass').prettyCheckable({ color: 'red' }); $('input.myRadio').prettyCheckable({ color: 'red' }); }); </script> <br><br><br> <span class="STYLE3">三、select(select2) </span><br> <span class="STYLE2">js:</span><br> jquery-2.0.3.min.js<br> select2.js<br> <span class="STYLE2">css:</span><br> select2.css<br> <br> <br> <span class="STYLE2">select2多选下拉: </span><br> <select class="multipleSelect" multiple style="width:300px"> <option value="1">Mustard</option> <option value="2">Ketchup</option> <option value="3">Relish</option> </select> <br> <br> <select class="multipleSelect" multiple style="width:300px"> <option value="1">Mustard2</option> <option value="2">Ketchup2</option> <option value="3">Relish2</option> </select> <br> <script type="text/javascript"> $('select.multipleSelect').select2(); </script> <br> <br> <span class="STYLE2">select2单选下拉: </span><br> <select id="e1" style="width:300px" class="mySingleSelect"> <option ></option> <optgroup label="第一组"> <option value="1">11111111111111</option> <option value="2">22222222222222</option> </optgroup> <optgroup label="第二组"> <option value="3">33333333333333</option> <option value="4">44444444444444</option> </optgroup> <select> <br><br> <select id="e1" style="width:300px" class="mySingleSelect"> <option ></option> <optgroup label="第三组"> <option value="1">55555555555555</option> <option value="2">66666666666666</option> </optgroup> <optgroup label="第四组"> <option value="3">77777777777777</option> <option value="4">88888888888888</option> </optgroup> <select> <script> $(document).ready(function() { $("select.mySingleSelect").select2({ placeholder: "Select a State", allowClear: true }); }); </script> <br> <br> </body> </html>
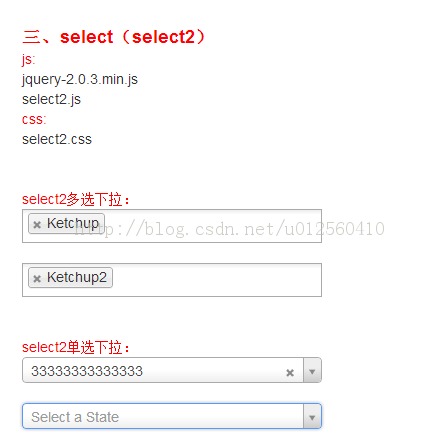
效果如下: