JavaScript面试数组index和对象key问题详解
目录
面试题一:
1、数组赋值
2、数组取值
面试题二:
1、对象赋值
2、对象取值
总结
面试题一:var arr = [1, 2, 3, 4]
问:arr[1] = ?; arr['1'] = ?
答:arr[1] = 2; arr['1'] = 2
这里可以再分为两个问题:
1、数组赋值var arr = [1, 2, 3, 4]
arr[1] = 10; // 数字场景
arr['10'] = 1; // 字符串场景
arr['a'] = 1; // 字符串场景
arr[true] = 2; // 布尔值
arr[undefined] = 3; // undefined
arr[null] = 4; // null
arr[Symbol] = 5; // Symbol
arr[new Object()] = 6; // 对象
arr[function(){}] = 7 // 函数
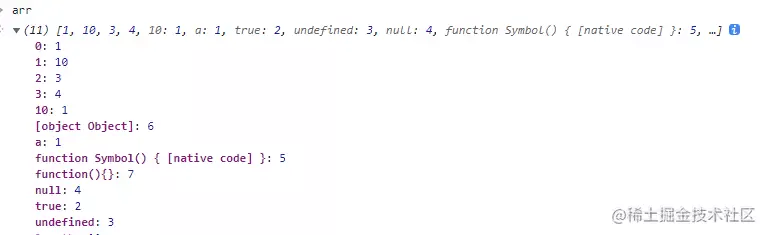
打印结果:

结果说明,修改数组的值的过程中,下标index如果是数字,那么,就是正常的数组赋值。
如果是非数字,那么会将其转换为字符串,其实数组也是对象,那么,非数字就相当于给对象arr的key键定义的value值。
通过上述方式先为数组赋值,然后再通过以下方式取值:
console.log(arr[1]); // 10
console.log(arr['10']); // 1
console.log(arr[true]); // 2
console.log(arr[undefined]); //3
console.log(arr[null]); // 4
console.log(arr[Symbol]); // 5
console.log(arr[new Object()]); // 6
console.log(arr[function(){}]); // 7
由打印的结果可以看出,数组在取值时索引是数字,按照数组取值方式获取。
如果索引位置是非数字,会将其转换成字符串,通过对象的方式取值。
所以题目中的arr['1']会转换成arr[1],最终获取到的值为2。
var obj = {
0: 1,
1: 2,
2: 3
}
问:obj[1] = ?; obj['1'] = ?
答:obj[1] = 2; obj['1'] = 2
这里也可以再分为两个问题:
1、对象赋值var obj = {
0: 1,
1: 2,
2: 3
}
obj[1] = 10; // 数字场景
obj['10'] = 1; // 字符串场景
obj['a'] = 1; // 字符串场景
obj[true] = 2; // 布尔值
obj[undefined] = 3; // undefined
obj[null] = 4; // null
obj[Symbol] = 5; // Symbol
obj[new Object()] = 6; // 对象
obj[function () {}] = 7 // 函数
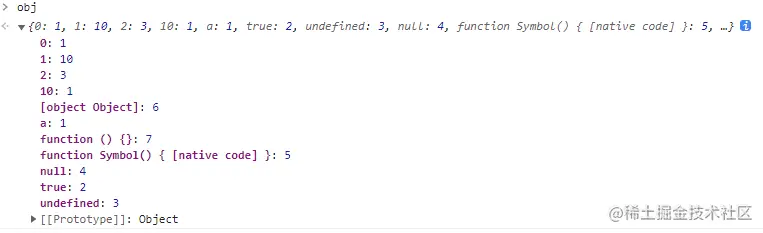
打印结果:

可以看出,对象赋值的时候,如果key值不是字符串,会将其转换成字符串。
2、对象取值通过上述方式先为对象赋值,然后再通过以下方式取值:
console.log(arr[1]); // 10
console.log(arr['10']); // 1
console.log(arr[true]); // 2
console.log(arr[undefined]); //3
console.log(arr[null]); // 4
console.log(arr[Symbol]); // 5
console.log(arr[new Object()]); // 6
console.log(arr[function(){}]); // 7
由打印的结果可以看出,对象在取值时,如果当前key值不是字符串,会将其转换成字符串,再取值。
所以题目中的arr[1]会转换成arr['1'],最终获取到的值为2。
对象的下标如果不是字符串,会将其先转换成字符串,再去求值。数组的下标如果不是数字,先将其尝试转成数字去取值;如果转不成数字,则会利用数组也是对象的特点,将其转换成字符串,再去取值。
以上就是JavaScript面试数组index和对象key问题详解的详细内容,更多关于JavaScript数组index对象key的资料请关注软件开发网其它相关文章!
相关文章
Manda
2021-03-24
Diane
2023-05-18
Kande
2023-05-18
Ula
2023-05-18
Rose
2023-05-18
Antonia
2023-05-18
Thalia
2023-05-18
Kefira
2023-05-18
Jacinthe
2023-05-18
Viridis
2023-05-18
Kohana
2023-07-20
Hellens
2023-07-20
Rayna
2023-07-20
Angie
2023-07-20
Edie
2023-07-20
Radinka
2023-07-20
Tesia
2023-07-20