JavaScript语法高亮插件highlight.js用法详解【附highlight.js本站下载】 原创
本文实例讲述了JavaScript语法高亮库highlight.js用法。分享给大家供大家参考,具体如下:
highlight.js是一款基于JavaScript的语法高亮库,目前支持125种编程语言,有63种可供选择的样式,而且能够做到语言自动识别,和目前主流的JS框架都能兼容,可以混合使用。
这款高亮库可以用在博客系统中,其使用方法及其简单,几乎不需要任何学习成本,下面介绍highlight.js的使用。
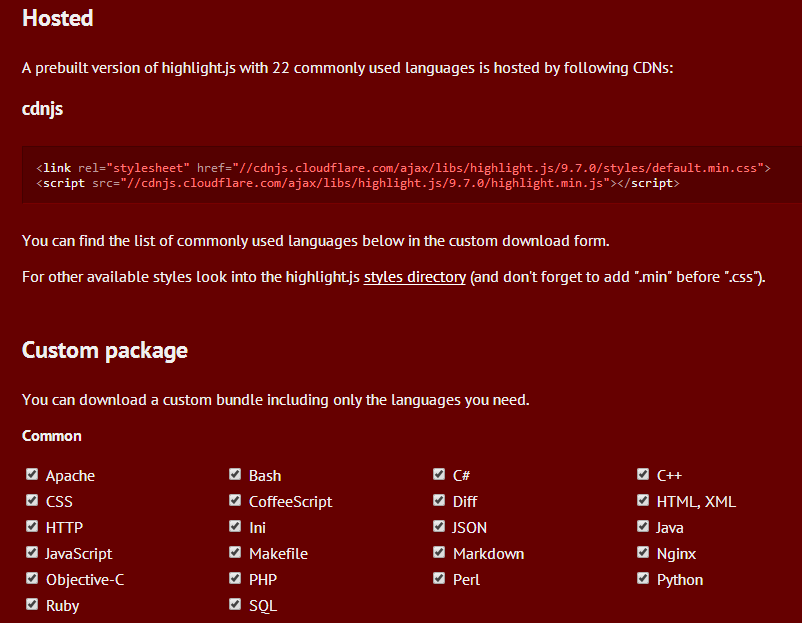
1.获取highlight.js库,用户可以从官网获取:
地址:https://highlightjs.org/download/

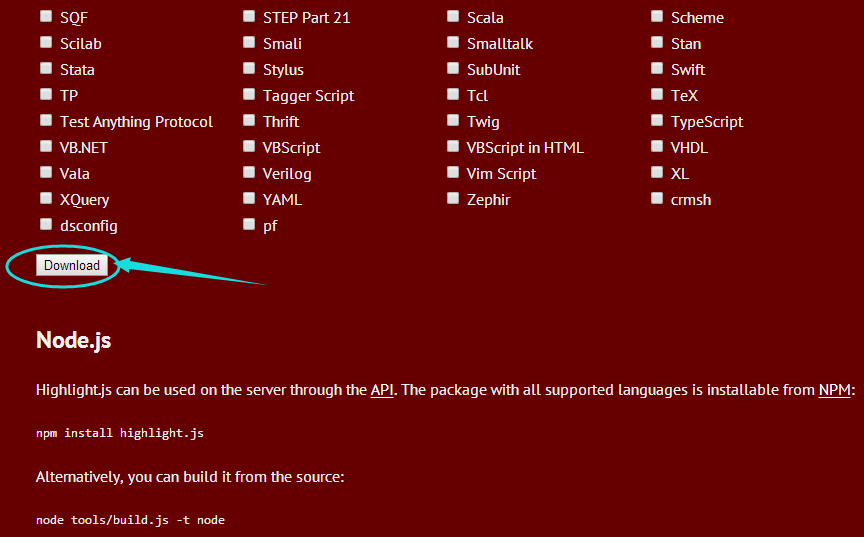
highlight.js库支持在线定制,按照默认的选择点击Download即可:

或者点击此处本站下载。
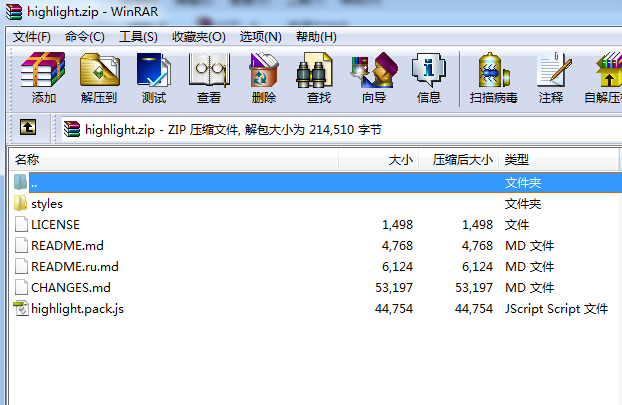
2.下载后解压,文件结构如下:

styles目录下为所有css样式,highlight.pack.js为库文件。
3.在html页面中引入default.css和highlight.pack.js,代码如下:
<link rel="stylesheet" href="highlight/styles/default.css">
<script src="highlight/highlight.pack.js"></script>
4.加载highlight.js库,代码如下:
<script>
hljs.initHighlightingOnLoad();
</script>
5.在<pre>和<code>标签中添加要高亮显示的代码:
<pre>
<code class="php">
<?php
//使用substr_replace函数进行字符串插入操作demo
$str="欢迎来到软件开发网";
echo substr_replace($str,"\"PHP大神\"",4,0);
//输出:欢迎"PHP大神"来到软件开发网
?>
</code>
</pre>
class属性指定语言类别,上面代码中指定为php语言。
完整代码如下所示:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>HighLightjs</title>
<link rel="stylesheet" href="highlight/styles/default.css">
<script src="highlight/highlight.pack.js"></script>
<body>
<script>
hljs.initHighlightingOnLoad();
</script>
<pre>
<code class="php">
<?php
//使用substr_replace函数进行字符串插入操作demo
$str="欢迎来到软件开发网";
echo substr_replace($str,"\"PHP大神\"",4,0);
//输出:欢迎"PHP大神"来到软件开发网
?>
</code>
</pre>
</body>
</html>
预览效果如下图:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
相关文章
Sally
2021-01-16
Jewel
2021-01-26
Harriet
2021-08-01
Jelena
2020-04-22
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Angie
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Edie
2023-07-20
Sue
2023-07-20
Radinka
2023-07-20
Antonia
2023-07-20
Tesia
2023-07-20
Zahirah
2023-07-20