iPhoneX安全区域与H5引发的问题(Safe Area)
 iPhoneX安全区域引发的问题(Safe Area)
瞧一瞧
LeetCode题解:Gitbook版本传送门
前端笔记:Gitbook传送门
目录
什么是安全区域?
预留出Home Indicator指示条
简单总结
一、什么是安全区域?
iPhoneX安全区域引发的问题(Safe Area)
瞧一瞧
LeetCode题解:Gitbook版本传送门
前端笔记:Gitbook传送门
目录
什么是安全区域?
预留出Home Indicator指示条
简单总结
一、什么是安全区域?
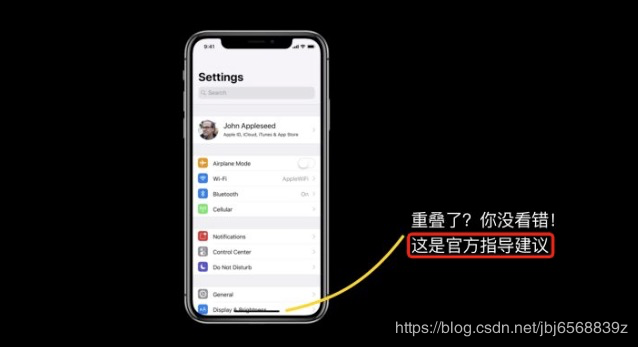
最近正在开发小程序相关的需求时,遇到了一个问题——ios高版本的安全区域,即iPhoneX及以上拥有的“刘海儿”等可滑动区域会与你开发的内容重合。

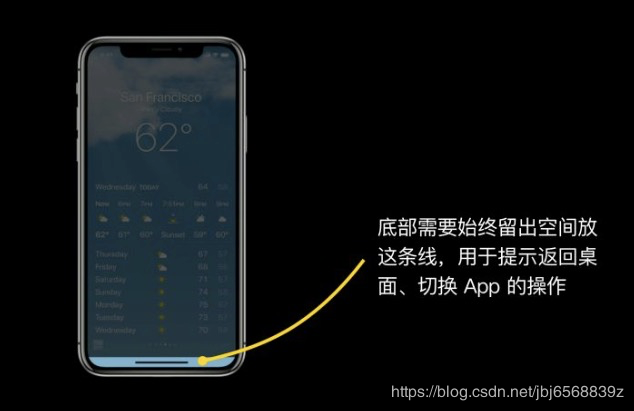
幸运的是,在小程序上我们只需要考虑底部的底部Home Indicator上滑指示条。

注意,官方不推荐我们粗暴的将这段区域永久的覆盖,例如压黑边隐藏设备的圆角、刘海、指示条。

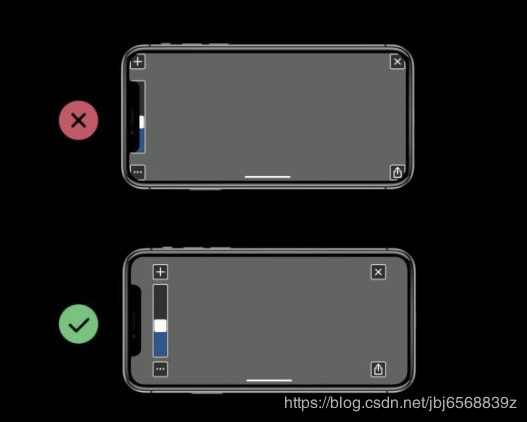
同样官方推荐避免将交互元素放在屏幕底部或者角落。 因为从屏幕底部上划被用户激活Home指示条并回到主屏或进入多任务切换,且系统会取消你在这个区域布局的手势。而屏幕角落区域很难触控。

小程序文档上,会提供我们获取系统信息的API,之后我们要做的是:
判断需要特殊处理的系统型号 添加样式if(iPhoneX及以上)
// do something
方法二(ios11 增加新特性)
和我遇到一样问题的同事告诉了我这一特性:
为了应对刘海屏幕,苹果也给出了响应的策略,如下:
safe-area-inset-left:安全区域距离左边边界距离 safe-area-inset-right:安全区域距离右边边界距离 safe-area-inset-top:安全区域距离顶部边界距离 safe-area-inset-bottom:安全区域距离底部边界距离具体数值:
safe-area-inset-left :一般情况下是 0 safe-area-inset-right:一般情况下是 0 safe-area-inset-top:在刘海全屏的时候 top 为 44px safe-area-inset-bottom:刘海全屏的条件下是 34pxcss 函数 env() 和 constant()
这两个函数都是 webkit 中 css 函数,可以直接使用变量函数,只有在 webkit 内核下才支持
| env 函数 | constant 函数 |
|---|---|
| 必须在 ios >= 11.2 才支持 | 必须 ios < 11.2 支持 |
例如:
兼容前后版本代码,注意顺序不能变
padding-top: 88px;
padding-bottom: 100px;
padding-bottom: calc(100px + constant(safe-area-inset-bottom));
padding-bottom: calc(100px + env(safe-area-inset-bottom));
最后:
env 和 constant 只有在 viewport-fit=cover 时候才能生效。
可以使用 @supports 来隔离兼容样式,当浏览器支持
bottom: constant(safe-area-inset-bottom) bottom: env(safe-area-inset-bottom)bottom-button类就会新增margin-bottom的样式
@supports (bottom: constant(safe-area-inset-bottom)) or (bottom: env(safe-area-inset-bottom)) {
.bottom-button {
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
}
三、总结
在H5中,安全区域只是其中一个问题,只要知道它的特性,它存在的意义,就可以“对症下药”。
苹果对状态栏做了很好的优化,再也不用担心各种状态导致的高度变化给UI设计带来的影响*
Home指示条除非被动查看消失以外,一般都会常驻在界面上,不能自定义,且需要给其留足空间,虽然苹果提供了边界保护允许开发者在不得已情况下使用底部上划功能,但是不建议用。 苹果不推荐通过压黑边或其他装饰的方式处理刘海和圆角以及Home指示条。
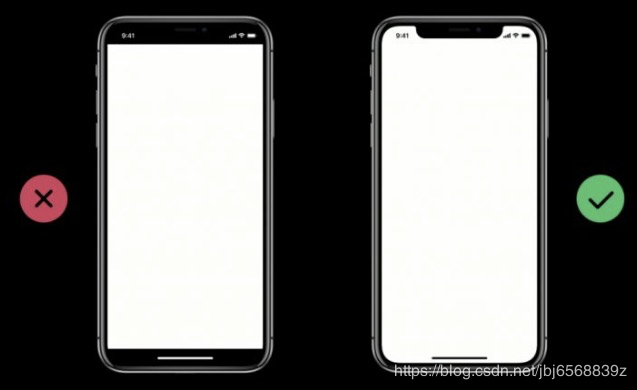
苹果不推荐通过压黑边或其他装饰的方式处理刘海和圆角以及Home指示条。 苹果不推荐将交互元素放在屏幕底部或者角落,以及各种奇怪的不对称布局。
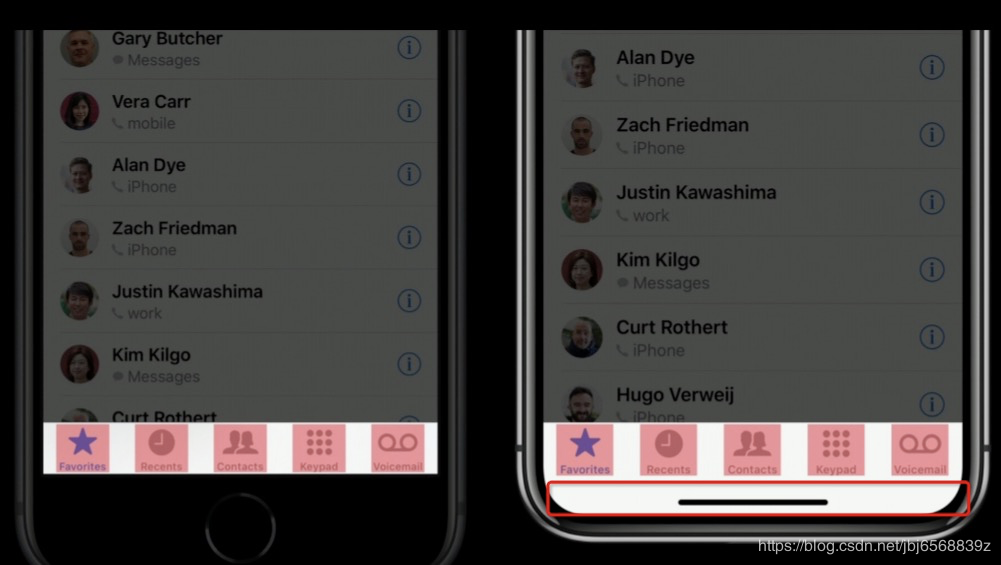
苹果不推荐将交互元素放在屏幕底部或者角落,以及各种奇怪的不对称布局。 苹果推荐将核心内容和操作放到安全区以内,但对于列表和图片集等可以滑动的控件苹果推荐延伸到屏幕底部。
苹果推荐将核心内容和操作放到安全区以内,但对于列表和图片集等可以滑动的控件苹果推荐延伸到屏幕底部。 为了获得更好的沉浸体验,
为了获得更好的沉浸体验,苹果推荐无交互的背景和场景需要铺面全屏。
参考链接
如何评价新版 iPhone X 的设计规范?
Apple Developer
作者:余光cornerLight
相关文章
Jennifer
2020-03-17
Gamila
2021-06-11
Sachi
2020-02-16
Sally
2021-02-25
Ivie
2020-01-03
Ivie
2021-04-15
Alexandra
2020-10-19
Rebecca
2020-07-19
Torie
2021-07-19
Prunella
2020-08-28
Irma
2021-06-27
Dior
2020-04-30
Miette
2021-12-22
Kenda
2022-07-15
Bertha
2022-10-16
Elita
2022-10-19
Jacuqeline
2023-07-20