JS前端攻坚浅析instanceof实现原理
目录
正文
instanceof的实现
正文无论是平时开发还是学习中,对于类型的判断总是非常的重要,常见的类型判断方法有很多,对于每种比较常用的api我们需要对其进行一定的了解,才能更好的判断其中的实现方法,对Js的了解程度才能更深,这篇文章带大家了解一下instanceof的实现
instanceof的实现instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上(来自MDN)
我们先来看下instanceof的用法,有点类似于对于一个父类,生成一份子类的实例,通过new的方式就可以实现
function Car(color) {
this.color = color;
}
const c1 = new Car('Honda', 'Accord', 1998);
console.log(c1 instanceof Car);
// expected output: true
console.log(c1 instanceof Object);
// expected output: true

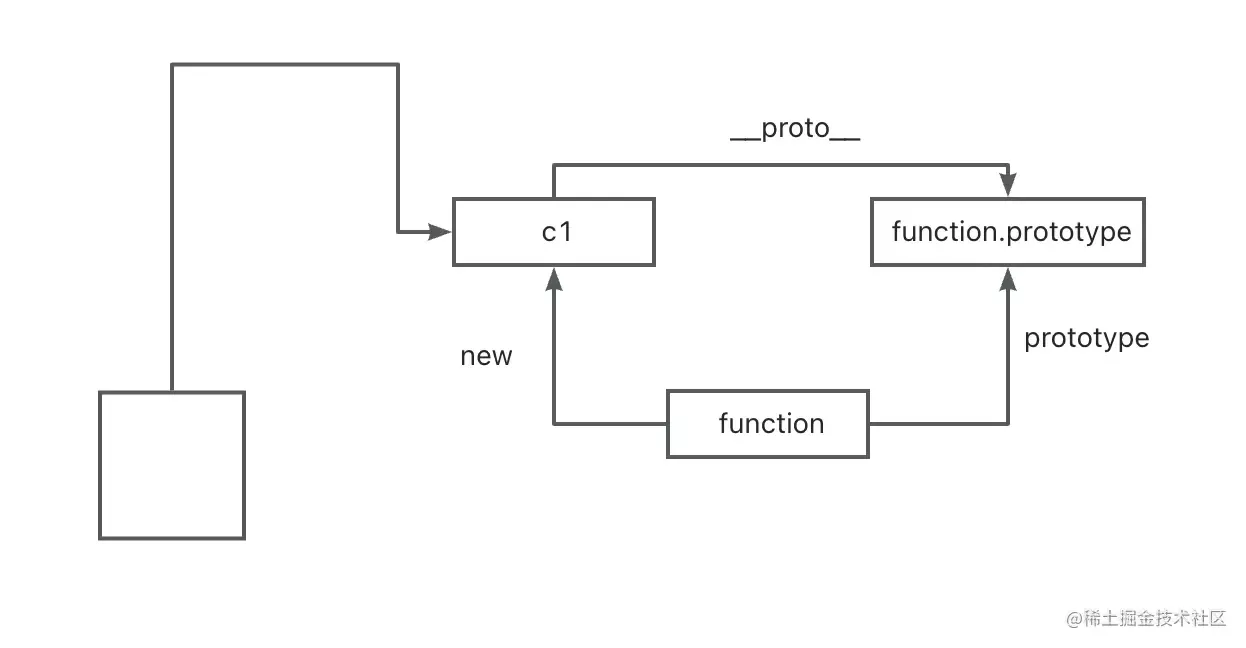
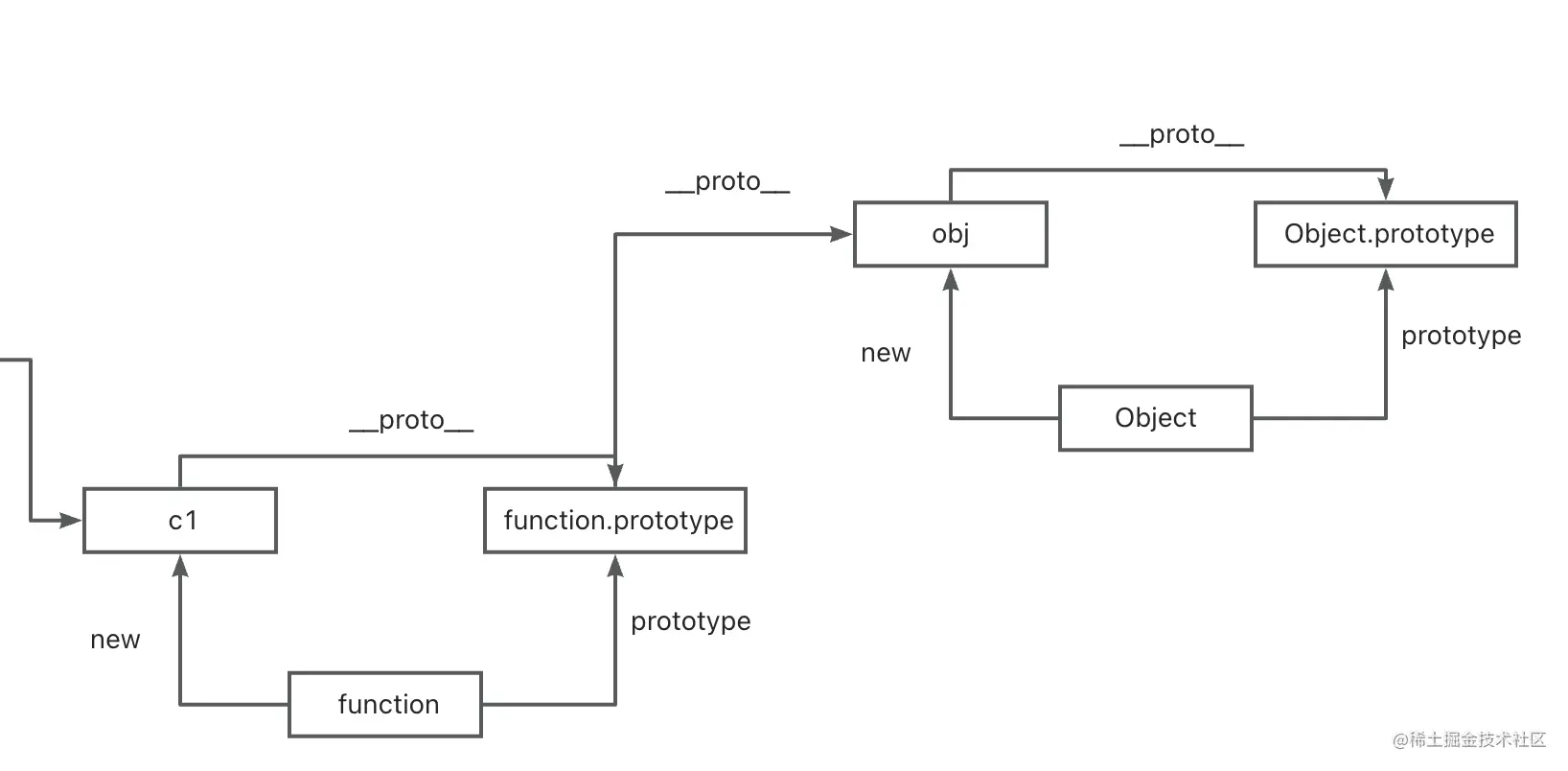
要判断一个对象是否存在某个实例对象的原型上,我们的c1是通过new出来的,可以对应我们图中的c1,通过画出来的原型链可以看到,如果三者之间形成一个闭环,那么证明就是存在同一个原型链中
我们传入c1和构造函数Car,通过比对c1的proto和Car的prototype,如果两者相等,则符合在同一个原型链上,那么instaceof返回true
如果不相等,那么按照原型链的规则,(proto = proto.__proto__),继续向上层进行寻找,,继续while的判断,直到找到最上层的原型链顶层null则停止寻找,所以这里的终止条件是proto==null
//console.log(c1 instanceof Car);
function _instanceof(l,r){
let proto = l.__proto__
let prototype = r.prototype
while(proto!=null){
if(proto==prototype){
return true
}else{
proto = proto.__proto__
}
}
}

这里只是列举了原型链的一部分,还有Object的上层null以及function的原型没有列举出来,因为往上走的逻辑也是同样的while中的判断,我们只要找出了proto==prototype和 proto = proto.__proto__这两个条件,就能很完美的写出instance的函数方式
以上就是JS前端攻坚浅析instanceof实现原理的详细内容,更多关于JS前端instanceof原理的资料请关注软件开发网其它相关文章!
相关文章
Sally
2021-01-16
Thalia
2023-07-20
Olive
2023-07-20
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20