js使用文档就绪函数动态改变页面内容示例【innerHTML、innerText】
本文实例讲述了js使用文档就绪函数动态改变页面内容。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
/*文档就绪函数*/
/*动态修改网页的内容*/
window.onload = function () {
var d = document.getElementById('d');
//添加文本信息
d.innerHTML="hhhh";//添加文本信息或者标签
// d.innerText="kkkk";//添加文本信息
var abc = document.getElementsByName("abc");
//通过数组下标得到对应元素
abc[0].innerText='sssss'
//通过标签名字得到
var span = document.getElementsByTagName('span');
span[0].innerText='fffff'
//通过classname找对应元素
var c=document.getElementsByClassName('c');
for (var i = 0;i<c.length;i++ ){
c[i].innerText='买买买'
}
}
</script>
</head>
<body>
<div id="d"></div>
<a href="js1.html" rel="external nofollow" name="abc">啦啦啦啦</a>
<span>
</span>
<p class="c">坎坎坷坷</p>
<p class="c">坎坎坷坷</p>
</body>
</html>
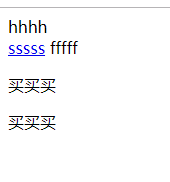
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript页面元素操作技巧总结》、《JavaScript事件相关操作与技巧大全》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。