hexo使用中出现的问题
更改域名后网站非正常加载
修改以下两处
内容如下:
作者:jjl0229
有多种可能的原因。
一种是更换域名解析需要等待10分钟。 网站配置文件不正确。原因是新的域名下,网站加载的文件会多了一层。# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
#url: https://jjl0229.github.io/Jjl0229/
#root: /Jjl0229/
url: https://jjl.gold/ #更改为此 https://新的域名/
root: / #更改为此
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
CNAME文件添加不正确
CNAME文件格式为“.”,且内容只包含你的新域名,建议和github上添加的一样不带“www”
例如我的内容是:
jjl.gold
网站解析错误
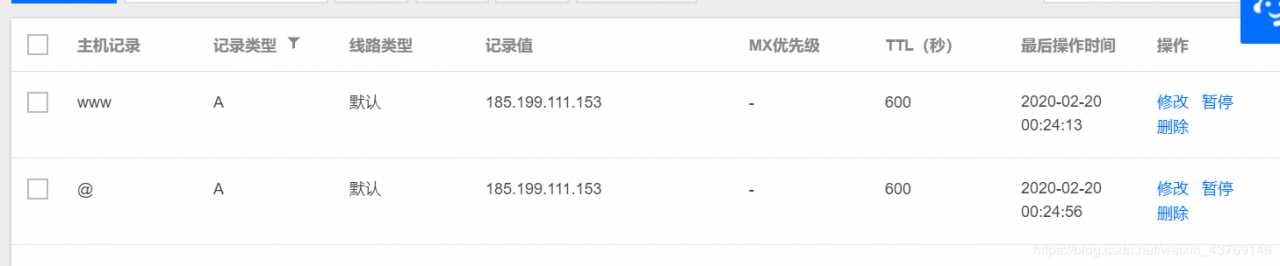
我的网站解析添加两个内容就够了
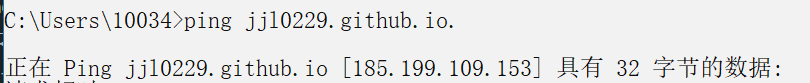
首先在本地cmd输入,xxxx为github用户名
ping xxxx.github.oi.
可获得githubpages的地址

添加解析:

hexo的默认md渲染器和标准不太一样,更接近与html格式,数学公式$之类的符号不能显示。
首先更换新的渲染器:npm uninstall hexo-renderer-marked --save
npm install hexo-renderer-kramed --save
在根目录下开始(node_modules\kramed\lib\rules\inline.js)修改以下两处
//escape: /^\\([\\`*{}\[\]()#$+\-.!_>])/,
escape: /^\\([`*\[\]()#$+\-.!_>])/,
//em: /^\b_((?:__|[\s\S])+?)_\b|^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
em: /^\*((?:\*\*|[\s\S])+?)\*(?!\*)/,
在next主题的配置文件中,如果想用katex同理
# Math Formulas Render Support
math:
# Default (true) will load mathjax / katex script on demand.
# That is it only render those page which has `mathjax: true` in Front-matter.
# If you set it to false, it will load mathjax / katex srcipt EVERY PAGE.
per_page: true
engine: mathjax # 添加这个,反正我的主题默认没有这一行
# hexo-renderer-pandoc (or hexo-renderer-kramed) required for full MathJax support.
mathjax:
enable: true # 这个改为true
# See: https://mhchem.github.io/MathJax-mhchem/
mhchem: true # 这个改为true
# hexo-renderer-markdown-it-plus (or hexo-renderer-markdown-it with markdown-it-katex plugin) required for full Katex support.
katex:
enable: false
# See: https://github.com/KaTeX/KaTeX/tree/master/contrib/copy-tex
copy_tex: false
写博客时加上"mathjax: true"title: xxxx
date: xxxx-xxxx-xxxx
mathjax: true
### markdown上传图片
在本地markdown编译器显示正常,但是网站内加载不出图片。
- 首先安装
```js
npm install https://github.com/CodeFalling/hexo-asset-image -- save
找到站点配置文件的“post_asset_folder”#post_asset_folder: false
post_asset_folder: true
最后在发布新博客时_post会自动生成一个和你博客名相同的文件夹,将图片放在文件夹内,只需要xxx.jpg,不需要添加路径
更换网站图标
推荐一个网站找图标(https://www.easyicon.net/)
找到(next\source\images) 添加你选择的图片 注意最好是.ico格式 在主题的配置文件中搜索"favicon"内容如下:
favicon:
small: /images/favicon16.ico
medium: /images/favicon32.ico
apple_touch_icon: /images/apple-touch-icon-next.png
safari_pinned_tab: /images/logo.svg
#android_manifest: /images/manifest.json
#ms_browserconfig: /images/browserconfig.xml
将small,medium更换为你的图片,small是16x16 medium为32x32格式的。apple_touch_icon和safari_pinned_tab时ios上的识别图标,有需要也可以改。
例如我要发布一个名为相册的栏目

首先在gitbash发布栏目
hexo new page "photos"
在主题的配置文件里搜索“menue”,然后新添加一行
“||”的单词后是图标名
menu:
home: / || home
categories: /categories/ || th
tags: /tags/ || tags
archives: /archives/ || archive
相册: /photos/ || photo #新添加
about: /about/ || user
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
添加social链接
在主题的配置文件里搜索“social”,然后新添加一行。注意||后的图片一定要填正确,不知道可以去找网站搜一下,否则网站会打不开。
social:
GitHub: https://github.com/yourname || github
Codeforces: http://codeforces.com/profile/hello201999 || code
CSDN: https://blog.csdn.net/weixin_43769146 || csdn
b站: https://space.bilibili.com/99326686 || tv
QQ: 1003423057 || qq
WeChat: jjl1003423057 || wechat
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
首页文章折叠效果
在要折叠部分的上方添加:
在文章末尾添加自定义文字
进入"next/layout/_macor"
新建"passage-end-tag.swig"文件,内容为:
{% if not is_index %}
#你添加的文字
{% endif %}
与上一目录相同,修改"post.swig"文件,查找
在这之上添加:
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
修改主题的配置文件:
在末尾添加:
passage_end_tag:
enabled: true
作者:jjl0229