h5游戏开发:用html+css+js写一个整蛊游戏
还记得那个一拳打穿显示器的胖子吗?

既然是整蛊游戏,我们名字就不要起得太明显,根据潘多拉魔盒效应,为了诱导玩家进入我们的陷阱,就取名为:
千万别走到终点!!!玩法设定:
有玩家看到这个标题可能第一反应是什么恐怖游戏,或者有奇怪的东西在终点等着他,为了消除这种顾虑,我们将游戏设定改一下,设计为通过摇骰子的方式决定玩家走的步数,而不是玩家自己走。这样我们就拥有进一步控制玩家走向的决定权。
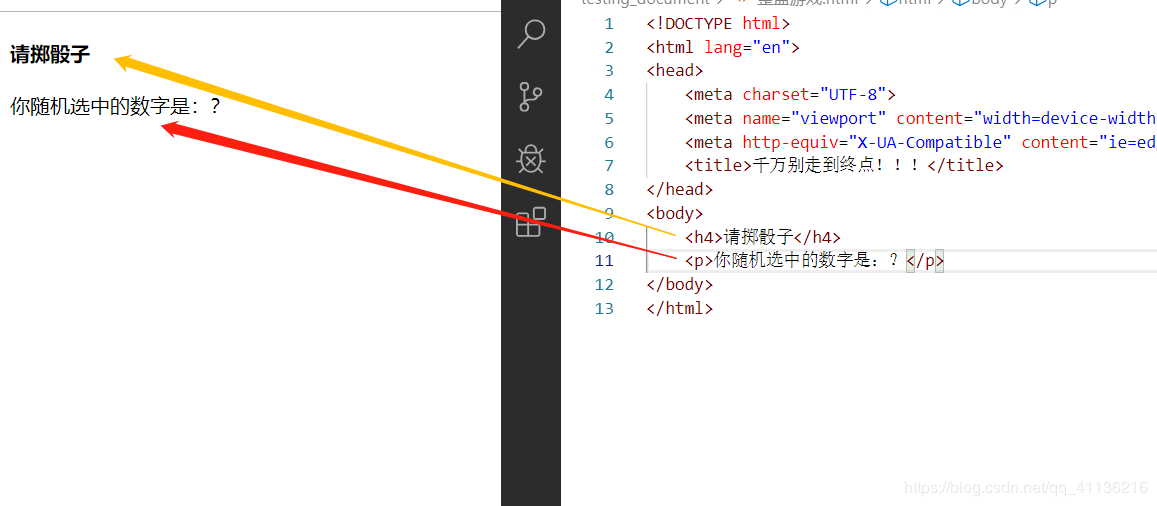
这一步,很简单,为了速度开发这款游戏,我们写成文字吧!(不是想忽悠你们,主要是时间有限,重点我放在后面一步)

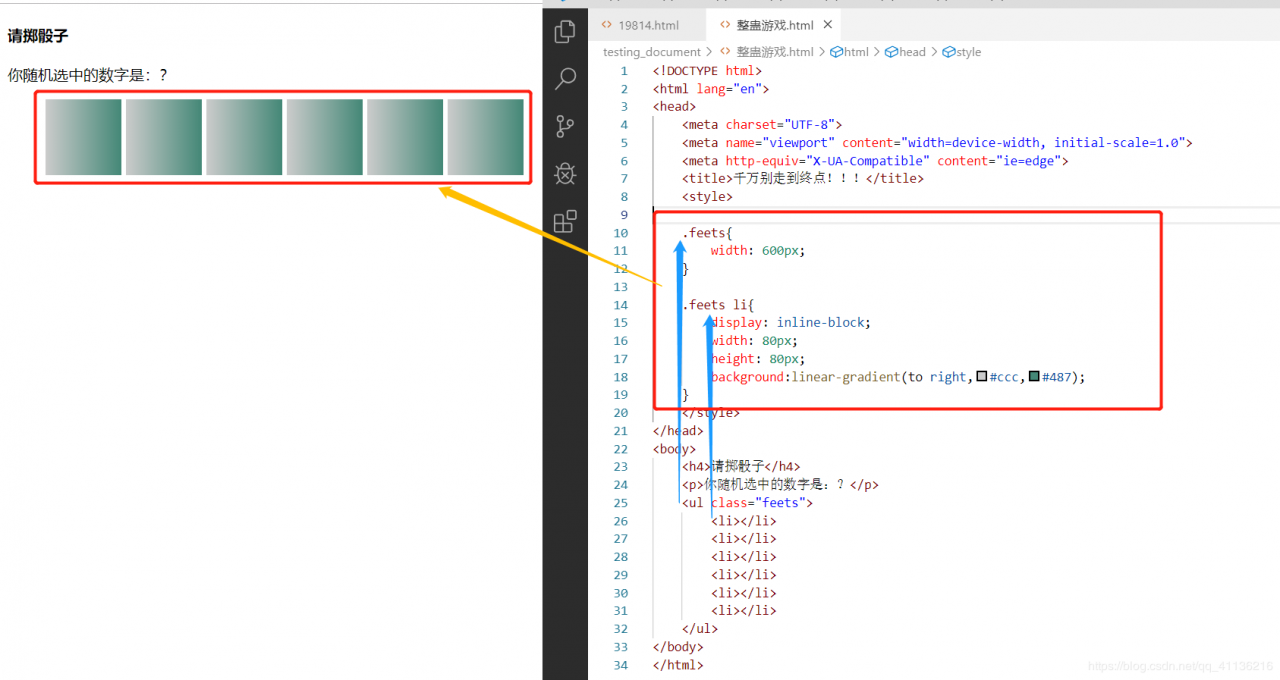
我们用li来做吧,做个横排的表格,简单一点.(不是想忽悠你们,主要是时间有限,重点我放在后面一步)
听说骰子有6面,我们设计6步。

就这样,写出6个格子,刚好可以走6步
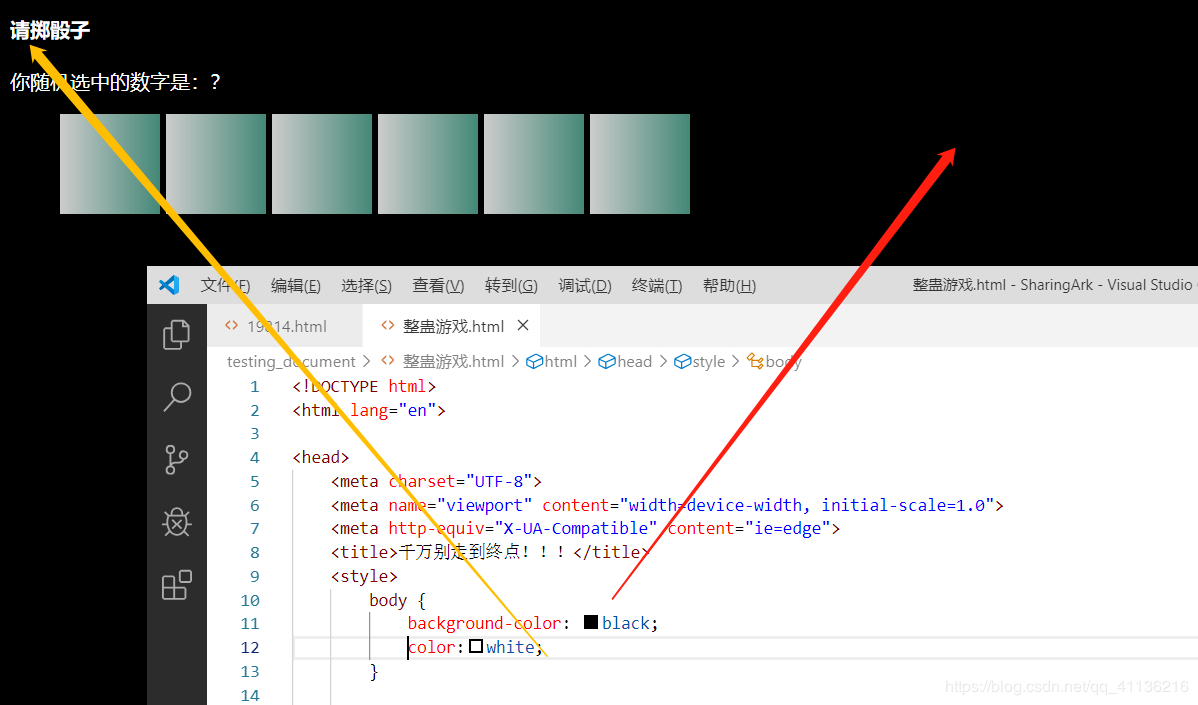
咋看起来还有点简陋(是真的简陋),不慌,黑色制造的神秘将革除白色的虚空,我们将body设置为黑色,然后字体变白

布局已经就位了,我们还差个主角
我随便从网上找了一张照片,作为主角,当然,要可爱萌萌哒,制造毫无压力的气氛(虽然背景就很压抑,但是黑色环境可以让人将注意力集中在与黑色形成反差的颜色上
相关文章
Laurie
2020-11-30
Sally
2021-01-16
Pelagia
2021-02-11
Efia
2020-11-23
Riva
2020-01-24
Olive
2023-07-20
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20