gulp打包项目案例
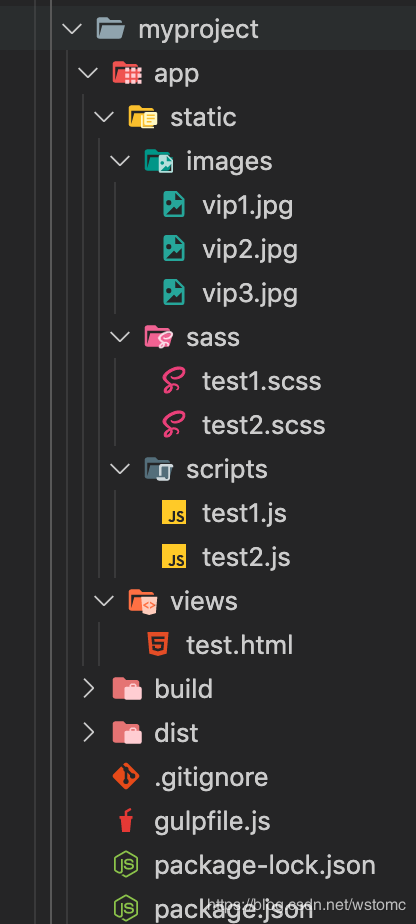
目录结构
npm install --save-dev gulp-uglify
npm install --save-dev gulp-minify-css
npm install --save-dev gulp-minify-html
npm install --save-dev gulp-imagemin
npm install --save-dev gulp-sass
npm install --save-dev gulp-concat
npm install --save-dev gulp-rename
npm install --save-dev gulp-babel
npm install --save-dev gulp-plumber
npm install --save-dev gulp-run-sequence
npm install --save-dev gulp-zip gulp-clean
在这就先不解释这些做什么的,我会在代码中注释,这样更好理解 构建好目录后,将编写gulp配置文件 gulpfile.js
作者:wstomc

npm install --save-dev gulp-uglify
npm install --save-dev gulp-minify-css
npm install --save-dev gulp-minify-html
npm install --save-dev gulp-imagemin
npm install --save-dev gulp-sass
npm install --save-dev gulp-concat
npm install --save-dev gulp-rename
npm install --save-dev gulp-babel
npm install --save-dev gulp-plumber
npm install --save-dev gulp-run-sequence
npm install --save-dev gulp-zip gulp-clean
在这就先不解释这些做什么的,我会在代码中注释,这样更好理解 构建好目录后,将编写gulp配置文件 gulpfile.js
// 使用严格模式
'use strict';
// gulp模块
const gulp = require('gulp');
// 压缩js
const uglify = require('gulp-uglify');
// 压缩css
const minifyCss = require('gulp-minify-css');
// 压缩html
const minifyHtml = require('gulp-minify-html');
// 压缩图片
const imagemin = require('gulp-imagemin');
// 编译sass
const sass = require('gulp-sass');
// 文件合并(js、css)
const concat = require('gulp-concat');
// 重命名
const rename = require('gulp-rename');
// ES6转ES5
const babel = require('gulp-babel');
// 错误处理提示
const plumber = require('gulp-plumber');
// 控制task中的串行和并行。(gulp默认是并行)
// 串行是指多个任务时,各个任务按顺序执行,完成一个之后才能进行下一个。
// 并行指的是多个任务可以同时执行。
const runSequence = require('gulp-run-sequence');
//压缩文件
const zip = require('gulp-zip');
// 删除文件
const clean = require('gulp-clean');
// 自动刷新
var server = require('browser-sync').create();//执行函数返回对象
// 自动加载
// const load = require('gulp-load-plugins')();//立即执行之后得到一个加载对象
// 创建任务
gulp.task('js', function(){
// 取得scripts下的所有为.js的文件(**/的意思是包含所有子文件夹)
gulp.src('app/static/scripts/**/*.js')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//合并同一目录下的所有文件,并指定文件名
.pipe(concat('main.js'))
//js压缩
.pipe(uglify())
//将合并压缩后的文件输出到dist/static/scripts下(如没有dist目录则自动生成dist)
.pipe(gulp.dest('dist/static/scripts'))
});
gulp.task('sass', function(){
// 取得sass下的所有为.scss的文件(**/的意思是包含所有子文件夹)
gulp.src('app/static/sass/**/*.scss')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//编译sass文件使其转换为css文件
.pipe(sass())
//合并同一目录下的所有文件,并指定文件名
.pipe(concat('main.css'))
//css压缩
.pipe(minifyCss())
//将合并压缩后的文件输出到dist/static/css下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/css'))
});
gulp.task('html', function(){
// 首先取得app/views下的所有为.html的文件(**/的意思是包含所有子文件夹)
gulp.src('app/views/**/*.html')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//html压缩
.pipe(minifyHtml())
//将压缩后的文件输出到dist/views下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/views'))
});
gulp.task('images', function(){
// 首先取得app/static/images下的所有为.{png,jpg,jpeg,ico,gif,svg}后缀的图片文件(**/的意思是包含所有子文件夹)
gulp.src('app/static/images/**/*.{png,jpg,jpeg,ico,gif,svg}')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
.pipe(imagemin([
imagemin.gifsicle({interlaced: true}),
imagemin.jpegtran({progressive: true}),
imagemin.optipng({optimizationLevel: 6}),
imagemin.svgo({
plugins: [
{removeViewBox: true},
{cleanupIDs: false}
]
})
]))
//将压缩后的图片输出到dist/static/images下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/images'))
});
gulp.task('clean', function(){
// 首先取得dist/*下的所有文件,read: false 返回空值,也就是并不会去读取文件
gulp.src('dist/*', {read: false})
//删除dist/*下的所有文件
.pipe(clean())
})
gulp.task('build', function(){
// 首先取得dist/*下的所有文件
gulp.src('dist/*')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//将dist/*下的所有文件进行压缩打包生成为build.zip文件
.pipe(zip('build.zip'))
//将生成的build.zip文件输出到build下(假如没有build目录则自动生成build目录)
.pipe(gulp.dest('build'))
})
gulp.task('watch', function(){
//监听各个目录的文件,如果有变动则执行相应的任务操作文件
gulp.watch('app/static/scripts/**/*.js',['js']);
gulp.watch('app/static/sass/**/*.scss',['sass']);
gulp.watch('app/views/**/*.html',['html']);
})
gulp.task('redist', function(){
//先运行clean,然后并行运行html,js,sass,images,watch
//如果不使用gulp-run-sequence插件的话,由于gulp是并行执行的
//有可能会出现一种情况(其他文件处理速度快的已经处理完了,然后clean最后才执行,会把前面处理完的文件删掉,所以要用到runSequence)
runSequence('clean', ['html', 'sass', 'js', 'images'],'watch')
})
//在终端上输入gulp命令,会默认执行default任务,并执行redist任务
gulp.task('default', ['redist']);
test.html文件内容
Document

sass目录下test1.scss和test2.scss的内容
test1.scss
body{
.btn1{
font-size: 22px;
color: red;
}
}
test2.scss
body{
.btn2{
font-size: 22px;
color: blue;
}
}
scripts目录下test1.js和test2.js的内容
test1.js
var btn1 = document.querySelector('.btn1');
btn1.onclick = function (){
alert('点击按钮1');
};
test2.js
var btn2 = document.querySelector('.btn2');
btn2.onclick = function (){
alert('点击按钮2');
};
imges图片可自行找几张及可以了
在终端中执行 gulp 命令,则可编译整个项目,dist 目录下就能生成需要的东西,你可以执行 dist 目录下的.html文件即可查看项目的效果
在终端中执行 gulp build 命令,即可打包项目,打包项目即存放在 build 目录下
以上就是通过一个简单的案例,来学习gulp打包项目,希望看完这篇案例对你学习gulp有所帮助
作者:wstomc