实现基于飞书webhook监听github代码提交
前言
飞书Webhook推送
项目配置webhook
中间服务
前言在飞书上建立一个自己一个人的群,然后在群里添加了一个机器人,这个机器人能干些什么呢?比如订阅一些新闻,自动推送到飞书上,或者监听某个项目的代码提交情况。接下来的例子主要是做一个代码提交情况推送
飞书Webhook推送首先,先调试通飞书机器人webhook的情况,主要是使用了node写了一个demo,具体里面的地址和参数可以详细去查阅飞书提供的API
Demo 代码:
const rp = require('request-promise');
(async () =>{
const result = await sendWebhook();
console.log(`发送结果:${result.StatusMessage}`)
})();
async function sendWebhook() {
const baseUrl = `*********`;
var options = {
method: 'POST',
uri: baseUrl,
body: {
msg_type: "text",
content: {
text: "测试发送消息-test",
},
},
json: true // Automatically stringifies the body to JSON
};
const result = await rp(options);
return result;
}
项目配置webhook
既然可以成功的使得机器人推送消息,那接着给代码库做webhook的基础配置。
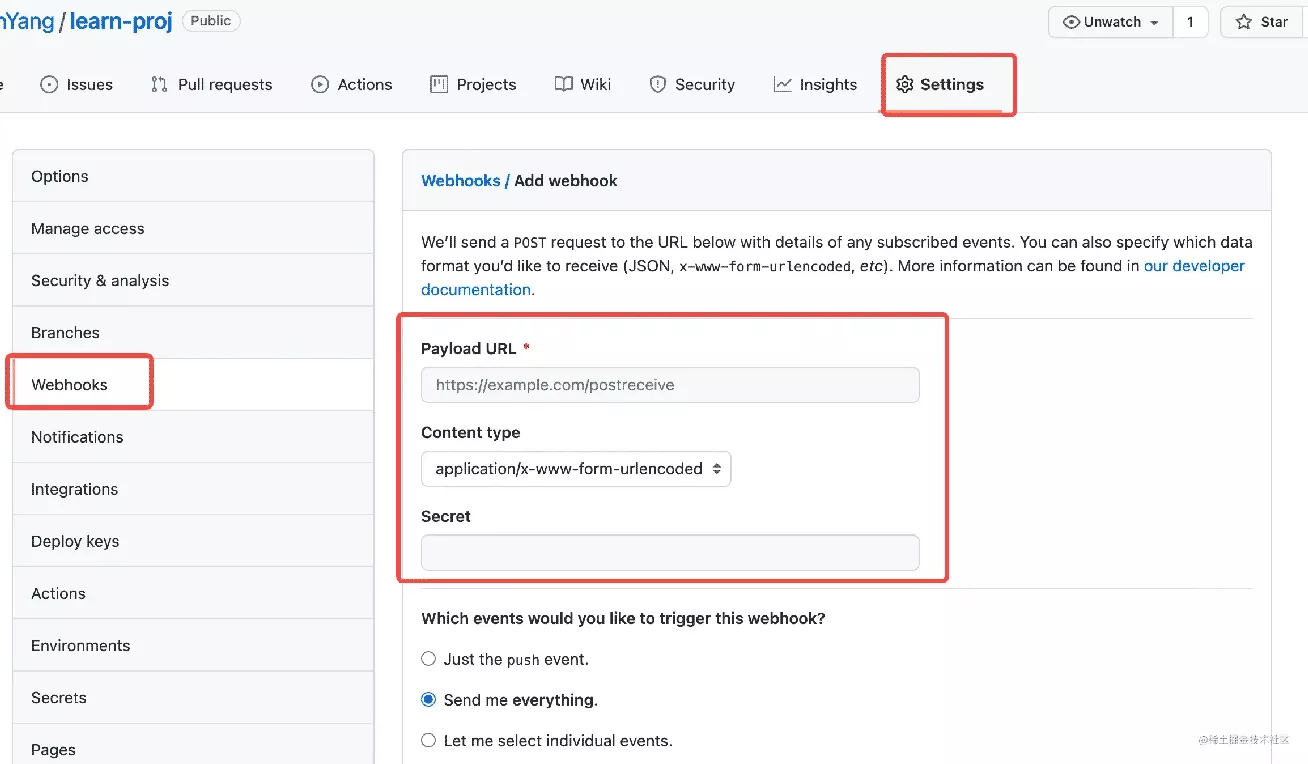
某个项目/仓库,设置中的Webhooks菜单,进行基础配置,如下图显示:

主要配置四部分:
Payload URL 回调服务的地址;
Content type 回调请求头,建议JSON格式;
Secret 为了做安全校验,设置后会在请求 header 中增加如下两个属性,用来区分请求的来源,避免暴露的请求被恶意访问;
X-Hub-Signature: ...
X-Hub-Signature-256:...
最后我们选择由哪些事件来触发webhook回调,push event(代码推送事件)、everything(所有事件)、某些特定事件三种。
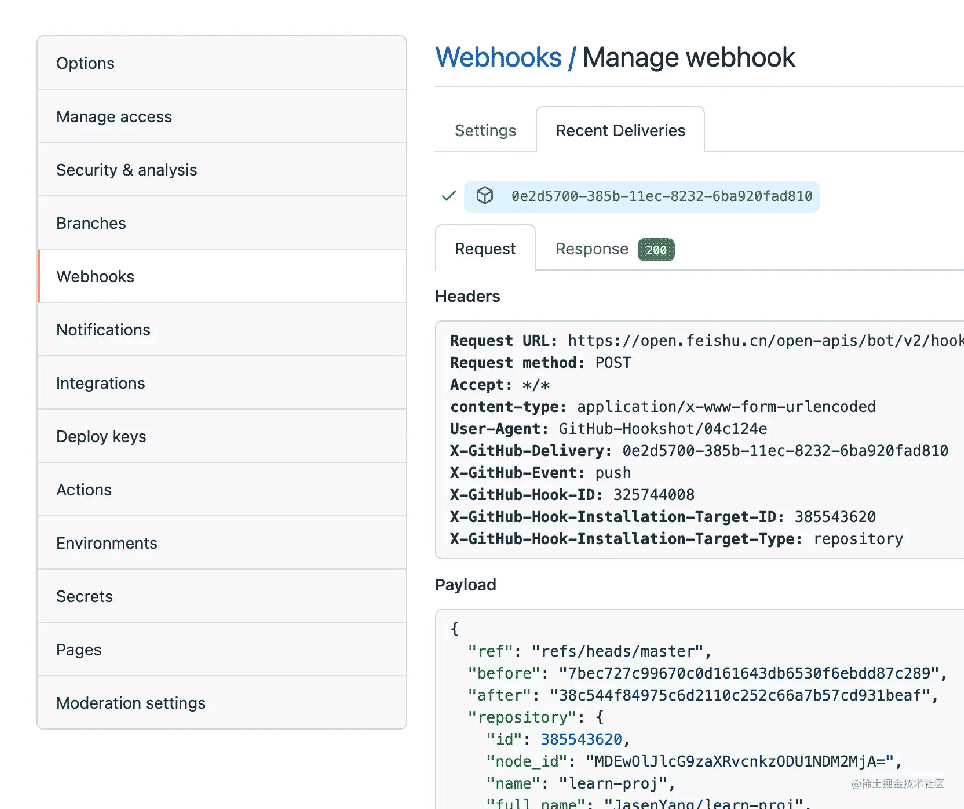
配置完成后,尝试提交代码下,然后从Recent Deliveries中你会发现有调用webhook的记录,但是数据格式不是飞书webhook的数据格式要求。两个不兼容的接口要怎么让他们可以连接起来?
解决方案:中间服务,github webhook回调到我的中间服务,中间服务将数据封装成飞书webhook可接收的数据格式,然后调用飞书的webhook地址。从而实现一个代码提交情况的推送。
中间服务中间服务使用Koa框架,并监听8002端口,注册一个接收push接口,该接口主要用于接收github的send事件时,解析其内容,并将内容转化成飞书webhook接收数据参数。

接收github的webhook事件,数据处理并将其转化成飞书的消息格式
router.post("/push", async (ctx) => {
try {
const content = JSON.parse(req.body.payload) ;
const name = content.pusher.name;
const message = content.before;
ctx.body = { code:1,message:success };
} catch (error) {
console.log(error);
}
});
就这样整个Coding的部分就完成了,剩余就是进行调试验证了。如下图,经过一番调试后在飞书上成功接收到信息:

整个过程,其实还是很简单的,主要是中间服务承接github发送的数据然后封装成飞书的消息格式进而进行请求转发。当然,github发送的数据中有些数据我们无法获取到,可以去调用其他接口去获取你想要的数据。同时飞书也支持多种消息格式,所以有时间可以对此功能升级,去订阅一些新闻或者自己完成脚本的抓取进行推送。
以上就是实现基于飞书webhook监听github代码提交的详细内容,更多关于飞书webhook监听github代码提交的资料请关注软件开发网其它相关文章!