使用ElementUI循环生成的Form表单添加校验
目录
ElementUI循环生成的Form表单添加校验
HTML代码片段
VUE中data中的声明
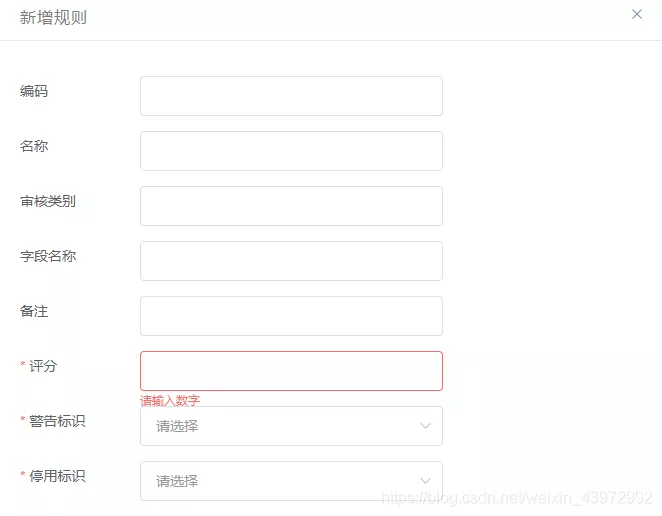
效果图
ElementUI循环动态生成表单校验问题
ElementUI循环生成的Form表单添加校验ElementUI 中使用循环生成的form表单需要动态添加校验的规则
在data中定义好需要的rule,使用Element的语法给 :rules 动态绑定
:prop="getAllTableData.${i}.value"
getAllTableData是v-for绑定的数组,i是索引,value是表单绑定的v-model的名称
HTML代码片段// An highlighted block
<!-- dialog -->
<el-dialog
:title="dialogTitle"
:visible.sync="dialogFormVisible"
@close="dialogClose"
:close-on-click-modal="false"
width="40%"
class="dialogForm-box"
>
<el-form
label-position="left"
label-width="120px"
ref="dialogRef"
:model="getAllFormData"
>
<!-- 循环开始 -->
<template v-for="(item,i) in getAllFormData.getAllTableData">
<!--
判断循环中的元素是否需要下拉框
:rules="item.rule" 循环中的数据 自定义的 rule 规则
:prop="`getAllTableData.${i}.value`"
每次循环的时候进行取值, 相当于给每个form绑定了唯一的model
-->
<el-form-item
v-if="item.selectFlag"
:key="item.labelName"
:label="item.labelName"
:prop="`getAllTableData.${i}.value`"
:rules="item.rule"
class="selectInput-box"
>
<el-select v-model="item.value" placeholder="请选择">
<el-option
v-for="(item1) in item.selectOption"
:key="item1.value"
:label="item1.label"
:value="item1.value"
></el-option>
</el-select>
</el-form-item>
<el-form-item
v-else-if="!item.hidden && item.disabled"
:key="item.labelName"
:prop="`getAllTableData.${i}.value`"
:rules="item.rule"
:label="item.labelName"
>
<el-input
v-model="item.value"
clearable
autocomplete="off"
:disabled="true"
></el-input>
</el-form-item>
<el-form-item
v-else-if="!item.hidden"
:key="i"
:prop="`getAllTableData.${i}.value`"
:rules="item.rule"
:label="item.labelName"
>
<el-input v-model="item.value" clearable autocomplete="off"></el-input>
</el-form-item>
</template>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="FormSureBtn" :loading="SureBtnLoading">确 定</el-button>
</div>
</el-dialog>
VUE中data中的声明
getAllFormData: {
getAllTableData: [
{
labelName: "规则ID",
value: "",
propName: "ruleid",
disabled: true,
hidden: true,
// 规则必须也得定义在form绑定的model中
rule: {
required: false
}
},
{
labelName: "编码",
value: "",
propName: "code",
rule: {
// ElementUI 表单校验规则的语法
validator: (rule, value, callback) => {
if (value == "") {
callback();
} else {
// 采用正则表达式进行判断
let reg = /[\u4E00-\u9FA5\uF900-\uFA2D]/;
if (reg.test(value)) {
callback(new Error("请输入英文或数字"));
} else {
callback();
}
}
},
trigger: "blur"
}
},
{
labelName: "名称",
value: "",
propName: "name",
rule: {}
},
{
labelName: "审核类别",
value: "",
propName: "typename",
rule: {}
},
{
labelName: "字段名称",
value: "",
propName: "fieldcode",
rule: {}
},
{
labelName: "备注",
value: "",
propName: "memo",
rule: {}
},
{
labelName: "评分",
value: "",
propName: "mark",
prop: "mark",
rule: {
required: true,
validator: (rule, value, callback) => {
if (value == "") {
callback(new Error("请输入数字"));
} else {
let reg = /^[0-9]+([.]{1}[0-9]{1})?$/;
if (!reg.test(value) || value > 100) {
callback(new Error("请输入0-100的有效数字,可保留一位小数"));
} else {
callback();
}
}
},
trigger: "blur"
}
},
{
labelName: "警告标识",
value: "",
propName: "warnsign",
prop: "warnsign",
selectFlag: true,
selectOption: [
{
value: "0",
label: "否"
},
{
value: "1",
label: "是"
}
],
rule: {
required: true,
message: "请选择对应的选项"
}
}
]
},
效果图

required: true,说明该内容是必须填写的
正则表达式可以自定义项目需求的样式
ElementUI循环动态生成表单校验问题 
<el-form :model="upsertForm" ref="upsertForm" label-width="100px" class="demo-dynamic">
<el-form-item
prop="email"
label="邮箱"
:rules="[
{ required: true, message: '请输入邮箱地址', trigger: 'blur' },
{ type: 'email', message: '请输入正确的邮箱地址', trigger: ['blur', 'change'] }
]"
>
<el-input v-model="upsertForm.email"></el-input>
</el-form-item>
<el-form-item
v-for="(domain, index) in upsertForm.domains"
:label="'专利号' + index"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="{
required: true, message: '专利号不能为空', trigger: 'blur'
}"
>
<el-input v-model="domain.value"></el-input><el-button @click.prevent="removeDomain(domain)">删除</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('upsertForm')">提交</el-button>
<el-button @click="addDomain">新增专利号</el-button>
<el-button @click="resetForm('upsertForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
upsertForm: {
domains: [{
value: ''
}],
email: ''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
removeDomain(item) {
var index = this.upsertForm.domains.indexOf(item)
if (index !== -1) {
this.upsertForm.domains.splice(index, 1)
}
},
addDomain() {
this.upsertForm.domains.push({
value: '',
key: Date.now()
});
}
}
}
</script>
注意:循环的是文本框,它隶属于form 表单,form 表单绑定的是upsertForm ,所以,它的对象必须要在upsertForm 里面,才能生效
以上为个人经验,希望能给大家一个参考,也希望大家多多支持软件开发网。