flutter错误之 The method '' was called on null
如下方的报错,一般是ListView搭配Column或者Row出错了,看我下面的错误是Column
════════ Exception caught by rendering library ═════════════════════════════════
RenderBox was not laid out: RenderFlex#c1bcd relayoutBoundary=up1 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1687 pos 12: 'hasSize'
The relevant error-causing widget was
Scaffold
lib\pages\Cart.dart:19
════════════════════════════════════════════════════════════════════════════════
════════ Exception caught by rendering library ═════════════════════════════════
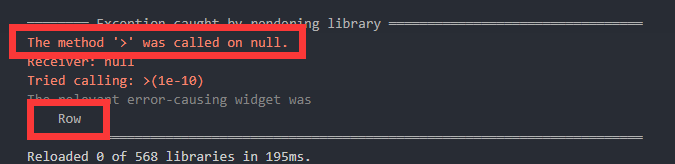
The method '>' was called on null.
Receiver: null
Tried calling: >(1e-10)
The relevant error-causing widget was
Column
lib\pages\Cart.dart:21
════════════════════════════════════════════════════════════════════════════════
Reloaded 2 of 568 libraries in 193ms.

还有一种错误是Row:

解决方法:把包含在Column下的ListView容器放在Expand就可以了,然后 在ListView中加入shrinkWrap: true就可以了,Row 同理
new Column(
children: [
Expanded(
child: new Container(
child: new ListView(
padding: EdgeInsets.only(top: 0),
shrinkWrap: true,
)))
]
)
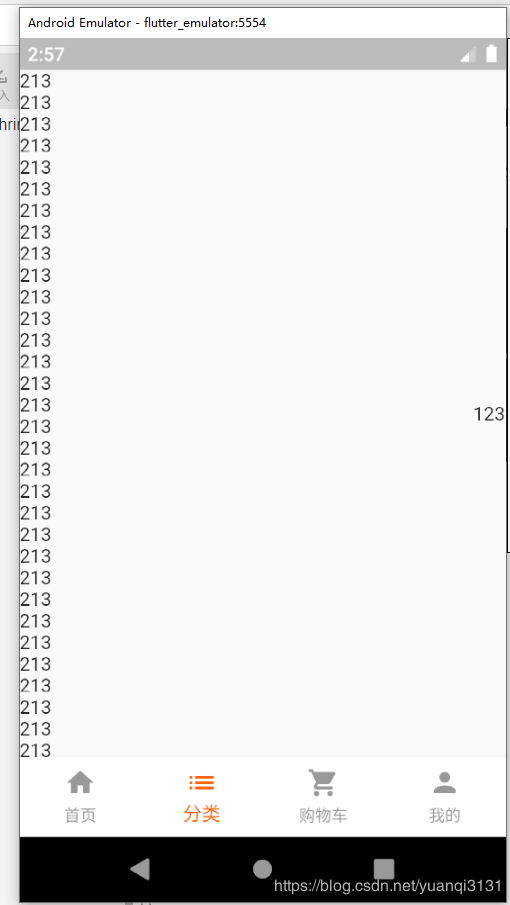
成功解决:

作者:不许动一二三
相关文章
Lida
2020-03-23
Pearl
2021-07-12
Ophelia
2023-07-21
Ada
2023-07-21
Thadea
2023-07-21
Raizel
2023-07-21
Jacinda
2023-07-21
Lala
2023-07-21
Zahara
2023-07-21
Odetta
2023-07-21
Serena
2023-07-21
Elaine
2023-07-21
Angie
2023-07-21
Jacinda
2023-07-21
Ula
2023-07-21
Georgia
2023-07-21
Viveka
2023-07-21
Raissa
2023-07-21