flutter开发Row嵌套Row,Column嵌套Column,Row嵌套Column widget占空间大小
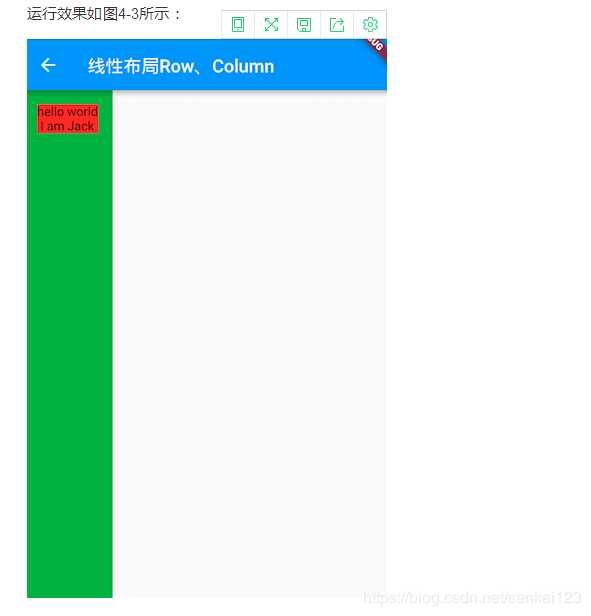
如果Row里面嵌套Row,或者Column里面再嵌套Column,那么只有对最外面的Row或Column会占用尽可能大的空间,里面Row或Column所占用的空间为实际大小,下面以Column为例说明:
Container(
color: Colors.green,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.max, //有效,外层Colum高度为整个屏幕
children: [
Container(
color: Colors.red,
child: Column(
mainAxisSize: MainAxisSize.max,//无效,内层Colum高度为实际高度
children: [
Text("hello world "),
Text("I am Jack "),
],
),
)
],
),
),
);

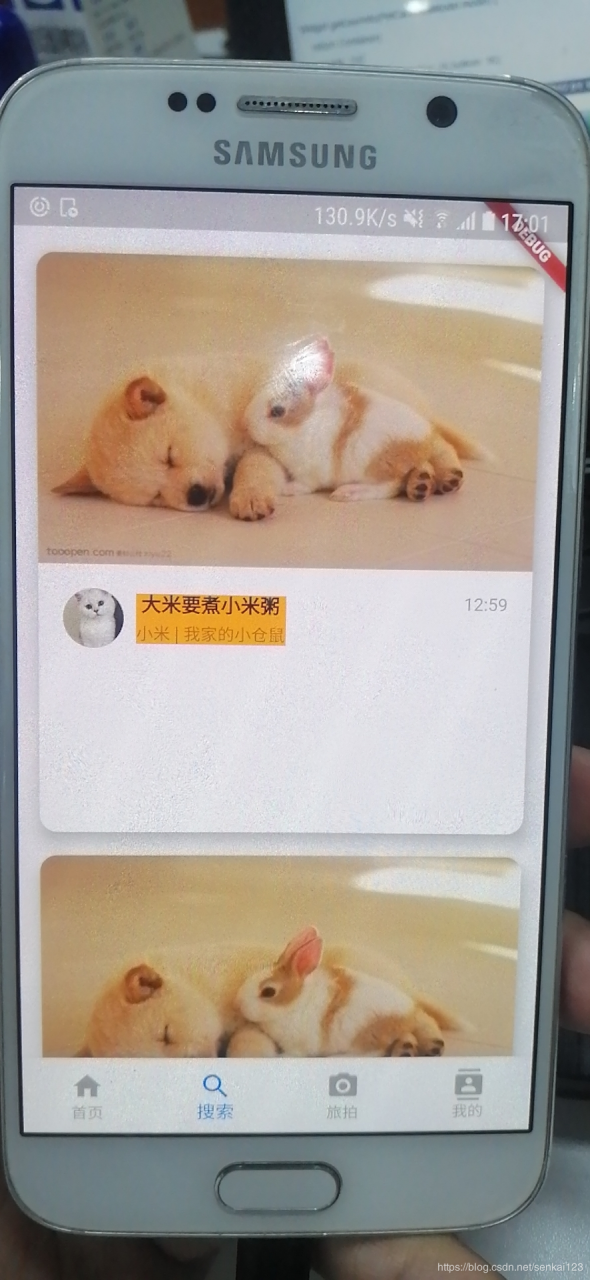
如果是Row嵌套Cloumn,Cloumn会占用Row最大的高度,Row嵌套Cloumn不会影响到Cloumn空间占比,不方便我们widget排放,如果需要使Cloumn占用最小空间,进行设置 mainAxisSize: MainAxisSize.min,
Widget getUserInfo(PetCardViewModel model) {
return Container(
height: 150,
margin: EdgeInsets.only(top: 16,bottom: 16),
padding: EdgeInsets.symmetric(horizontal: 16),
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
CircleAvatar(
radius: 20,
backgroundImage: NetworkImage(model.userImgUrl),
backgroundColor: Colors.red,
),
Padding(padding: EdgeInsets.only(left: 8)),
Container(
color: Colors.orange,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Text(
model.userName,
style: TextStyle(
fontSize: 14,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Padding(padding: EdgeInsets.only(top: 6)),
Text(
model.description,
style: TextStyle(fontSize: 12, color: Colors.black38),
)
],
),
)
],
),
Text(
model.publishTime,
style: TextStyle(fontSize: 12, color: Colors.black38),
),
],
),
);
}
设置最小占用空间

Row嵌套Column,会默认占用Row最大高度

作者:逐流间隔年
相关文章
Ophelia
2023-07-21
Ada
2023-07-21
Thadea
2023-07-21
Raizel
2023-07-21
Jacinda
2023-07-21
Lala
2023-07-21
Zahara
2023-07-21
Odetta
2023-07-21
Serena
2023-07-21
Elaine
2023-07-21
Angie
2023-07-21
Jacinda
2023-07-21
Ula
2023-07-21
Georgia
2023-07-21
Viveka
2023-07-21
Raissa
2023-07-21
Thalia
2023-07-21
Fern
2023-07-21