解决chrome、Firefox会密码框填充(type='password')问题
我的项目使用的是elementUI,在做登录的时候遇到在chrome上密码框自动填充和手动填充的问题
chrome填充样式:
我们需要去掉这个烦人的东西,
网上说的解决办法:一部分加属性 auto-complete=“new-password” , 另一部分auto-complete=“off” ,但是这两种属性根本不起作用
然后 解决办法: 来了
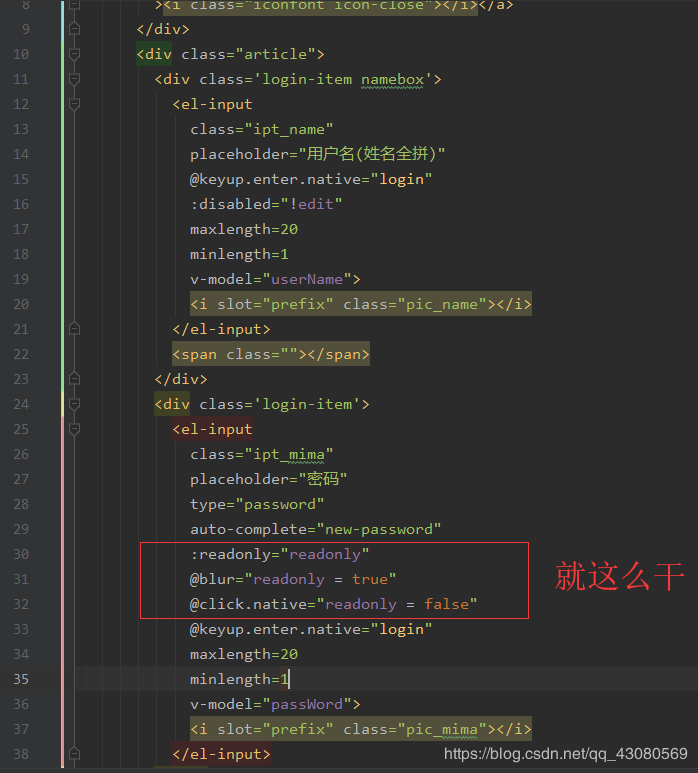
使用 input 的属性 readonly 解决,直接贴代码

:readonly=“readonly”
@blur=“readonly = true”
@click.native=“readonly = false”
刚开始的时候让密码框为只读状态,当点击input的时候readonly = false,失去焦点的时候readonly = true。
这样我们点击密码框的时候就不会再出来烦人的填充提示了,在chrome、Firefox都有效。
但是还有一个问题未解决
当输入密码,然后再把密码删除为空的时候,烦人的填充提示又出来了(未解决,大佬求支援)
知识永无止境!我是奔跑的熊二
作者:奔跑的熊二