nginx配置防盗链的三种实现方式总结
什么是资源盗链
一、引导案例
二、Nginx防盗链实现原理
三、Nginx防盗链具体实现
实现方式一
实现方式二
实现方式三
总结
什么是资源盗链资源盗链是指内容不在自己服务器上,而通过技术手段,绕过别人的限制,将别人的内容,比如热门的图片放到自己页面上,展示给用户,以此来盗取别人网站的流量,即蹭流量。
简而言之就是用别人的东西成就自己的网站
如下,分别在网上找的两个图片,可以直接在浏览器中打开这2个链接


接下来,利用上面的这两个图片链接,我们在nginx的资源目录下,创建一个html页面,将这两张图片的链接设置进去
如下有一个 a.html的页面

在a.html的页面中引用上面两个图片链接,内容如下:

启动nginx服务,然后浏览器上访问a.html页面,观察图片展示的效果

从展示的效果来看,第一张图片可以正常展示,而第二张图片则无法显示,也就是说,第二张图片的地址添加了防止盗链的功能;
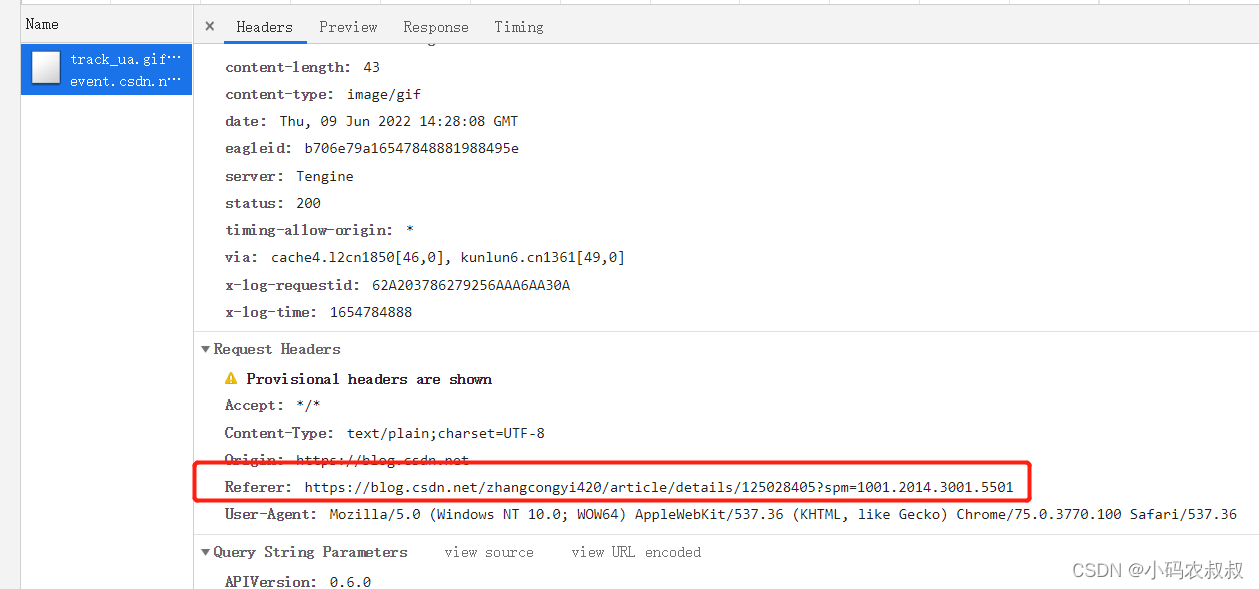
二、Nginx防盗链实现原理了解防盗链的原理之前,需要了解一下HTTP的头信息Referer这个参数;
当浏览器向web服务器发送请求的时候,一般都会带上Referer,来告诉浏览器该网页是从哪个页面链接过来的;

后台服务器根据获取到的这个Referer信息,从而判断是否为自己信任的网站地址,如果是则放行继续访问,如果不是则可以返回403(服务端拒绝访问)的状态信息)
在本地模拟上述的服务器效果如下:


valid_referers
nginx会通过查看referer自动和valid_referers后面的内容进行匹配;
如果匹配到了就将i n v a l i d r e f e r e r 变 量 置 0 , 如 果 没 有 匹 配 到 ,则将invalid_referer变量置为1;
匹配的过程中不区分大小写;
其他参数介绍:
none:如果Header中的Referer为空,允许访问;
blocked:在Header中的Referer不为空,但是该值被防火墙或代理进行伪装过,如不带"http://" 、"https://"等协议头的资源允许访问;
server_names:指定具体的域名或者IP;
string: 可以支持正则表达式和*的字符串。如果是正则表达式,需要以~
开头表示
1、在nginx的html目录下创建一个images的目录

2、在nginx.conf中添加如下配置

3、重启nginx,访问下这张图片

4、将这个图片的路径也配置到上面的 a.html中

5、重启nginx之后再次访问a.html,可以正常访问

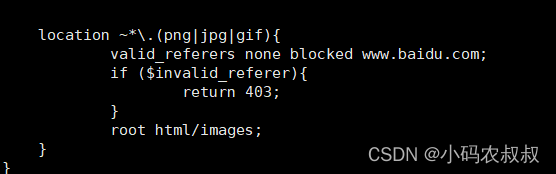
为了实现防盗链功能,只需要在上面的nginx.conf配置中添加如下内容

添加完毕,重启nginx,再次访问该页面,这时候可以看到,图片就无法再访问了,这就实现了防盗链的功能

针对整个目录进行设置
如果要设置的图片很多的话,还可以针对整个目录进行设置,可以参考如下:

然后在自定义的a.html中修改下图片的路径即可

再次访问页面,也能达到上面的效果

从上面的效果来看,确实达到了防止盗链,但是在实际应用中,希望那些未展示出来的图片显示的更加友好点,可以结合rewrite的方式来做,下面来看具体的实现步骤
1、在网上找一张图片并放到images目录下
效果如下

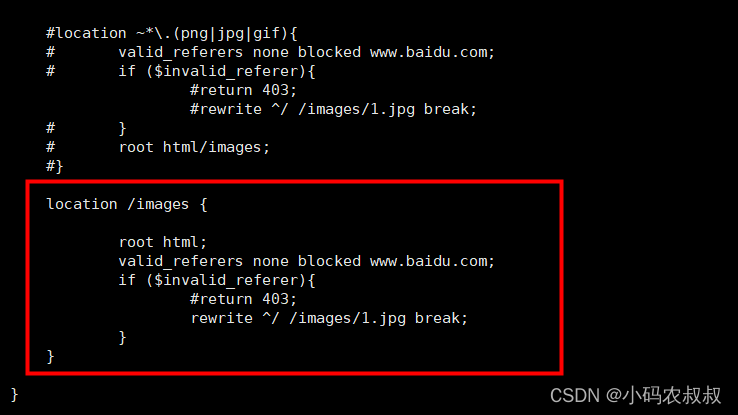
2、修改nginx.conf配置文件
关键配置信息如下,即将原来的返回403,使用rewrite指向特定的图片即可

修改完毕后重启nginx服务,再次访问上面的路径,可以看到下面的效果

这样也实现了防盗链的效果
总结到此这篇关于nginx配置防盗链的三种实现方式的文章就介绍到这了,更多相关nginx配置防盗链内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!