Emoji 简介
Emoji 是可以插入文字的图形符号。

它是一个日语词,e表示"絵",moji表示"文字"。连在一起,就是"絵文字"。
Emoji 在上个世纪90年代,由日本电信商引入服务,最早用于在短消息之中插入表情。2007年,苹果公司的 iPhone 支持了 Emoji,导致它在全世界范围的流行。

早期的 Emoji 是将一些特定的符号组合替换成图片,比如将:)替换成😀。这种方法很难标准化,能够表达的范围也有限。
2010年,Unicode 开始为 Emoji 分配码点。也就是说,现在的 Emoji 符号就是一个文字,它会被渲染为图形。

由于越来越受欢迎,Emoji 的国际标准在 2015 年出台,目前已经是 5.0 版了。
Emoji 1.0:2015年8月 Emoji 2.0:2015年11月 Emoji 3.0:2016年6月 Emoji 4.0:2016年11月 Emoji 5.0 (beta):2017年3月截止2017年4月,列入 Unicode 的 Emoji 共有2389个。
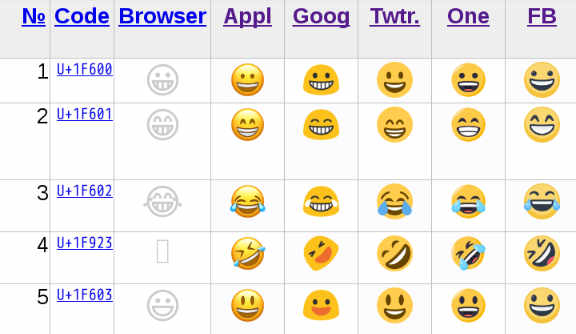
三、渲染实现Unicode 只是规定了 Emoji 的码点和含义,并没有规定它的样式。举例来说,码点U+1F600表示一张微笑的脸,但是这张脸长什么样,则由各个系统自己实现。
因此,当我们输入这个 Emoji 的时候,并不能保证所有用户看到的都是同一张脸。如果用户的系统没有实现这个 Emoji 符号,用户就会看到一个没有内容的方框,因为系统无法渲染这个码点。

目前,苹果系统、安卓系统、Twitter、Github、Facebook 都有自己的 Emoji 实现。
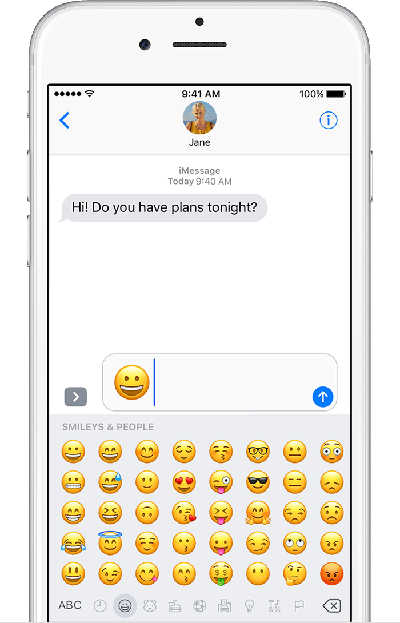
四、使用方式Emoji 虽然是文字,但是无法书写,必须使用其他方法插入文档。
(1)最简单的方法当然是复制/粘贴,你可以到 getEmoji.com 选中一个 Emoji 贴在自己的文档即可。
(2)另一种方法是通过码点输入 Emoji。以 HTML 网页为例,将码点U+1F600写成 HTML 实体的形式😀(十进制)或😀(十六进制),就可以插入网页。码点到这个页面查询。
(3)JavaScript 输入 Emoji,可以使用 node-emoji 这个库。
var emoji = require('node-emoji');
// 返回 coffee 的 Emoji
emoji.get('coffee');
// 返回文字标签对应的 Emoji
// https://www.webpagefx.com/tools/emoji-cheat-sheet/
emoji.get(':fast_forward:');
// 将文字替换成 Emoji
emoji.emojify('I :heart: :coffee:!');
// 随机返回一个 Emoji
emoji.random();
// 查询 Emoji
// 返回结果是一个数组
emoji.search('cof');
(4)还可以通过 CSS 插入 Emoji。
Unicode 除了使用单个码点表示 Emoji,还允许多个码点组合表示一个 Emoji。
其中的一种方式是"零宽度连接符"(ZERO WIDTH JOINER,缩写 ZWJ)U+200D。举例来说,下面是三个 Emoji 的码点。
上面三个码点使用U+200D连接起来,U+1F468 U+200D U+1F469 U+200D U+1F467,就会显示为一个 Emoji 👨👩👧,表示他们组成的家庭。如果用户的系统不支持这种方法,就还是显示为三个独立的 Emoji 👨👩👧。

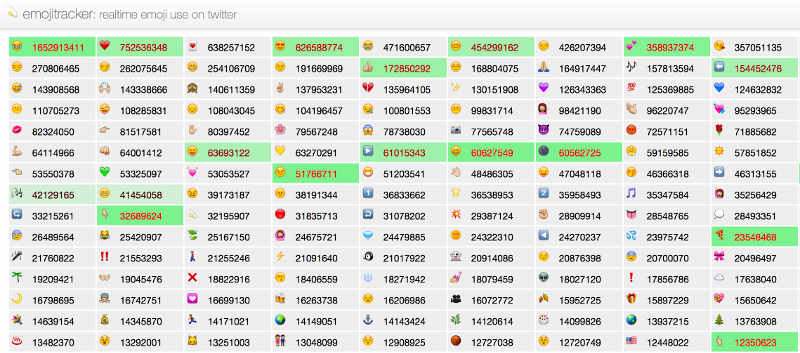
根据 emojitracker 的调查,全世界最流行的 emoji,第一名是笑出眼泪 😂,第二名是红心❤️。

日历的 Emoji 📅(U+1F4C5) 在苹果系统之中,一律是7月17日。这是苹果公司发布 iCal 的日子。有人戏称这个日子是"世界 Emoji 日"。

(完)