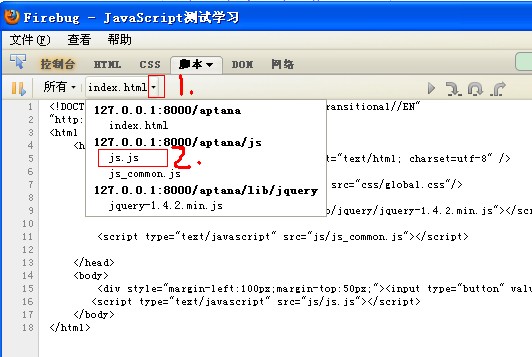
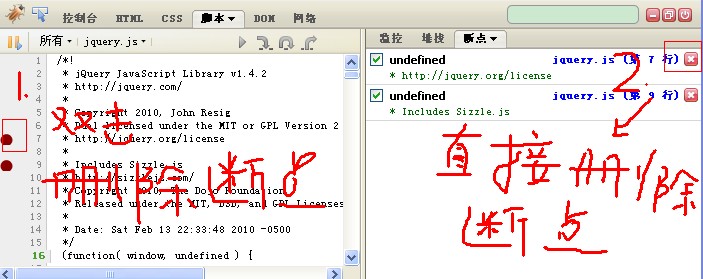
使用Firebug对js进行断点调试的图文方法
相关文章
Carnelian
2020-02-28
Sally
2021-01-16
Odele
2021-07-09
Serwa
2020-03-20
Farrah
2020-09-21
Rae
2023-07-22
Rhoda
2023-07-22
Hester
2023-07-22
Grace
2023-07-22
Vanna
2023-07-22
Peony
2023-07-22
Dorothy
2023-07-22
Dulcea
2023-07-22
Zandra
2023-07-22
Serafina
2023-07-24
Kathy
2023-08-08
Olivia
2023-08-08
Elina
2023-08-08
Jacinthe
2023-08-08
Viridis
2023-08-08