使用p5.js临摹动态图形
一、临摹
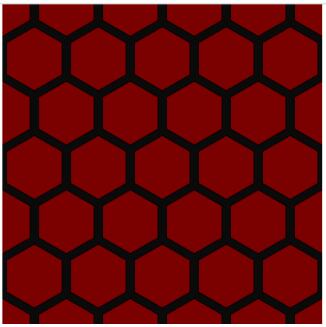
最近正在学习用代码绘图,于是按照下面的动态图形自己临摹了一幅图形

临摹结果
观察发现,整个图案都是由基础的正六边形组成
首先创建一个画布
function setup() {
createCanvas(400, 400);
}
画六边形的函数为
function polygon(x, y, radius, npoints) {//绘制正多边形函数
let angle = TWO_PI / npoints;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + sin(a) * radius;
let sy = y + cos(a) * radius;
vertex(sx, sy);
}
endShape(CLOSE);
}
x,y分别表示六边形的位置,radius表示图形的边长,npoints表示图形的边数
发现六边形一直在绕着自己的中心旋转,并未发生其他变换,因此只需要将六边形批量创建,并使它不断旋转即可。
通过循环以及平移函数画出六边形
通过translate函数不断更改六边形的中心位置,

通过时间函数,达到不断旋转的效果
完整代码如下
function setup() {
createCanvas(400, 400);
}
function draw() {
background(10,10,10);
var t=millis()/2000;
fill(123,0,0);
for(var j=0;j<=4;j++){
for(var h=0;h<=4;h++){
push();
translate(width *(0.1+j*0.2),height*(0.17+h*0.34));
rotate(t);
polygon(0,0,40 ,6);
pop();
}
}
for(var i=0;i<=5;i++){
for(var k=0;k<=5;k++){
push();
translate(width *i*0.2,height*k*0.34);
rotate(t);
polygon(0,0,40 ,6);
pop();
}
}
}
function polygon(x, y, radius, npoints) {//绘制正多边形函数
let angle = TWO_PI / npoints;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + sin(a) * radius;
let sy = y + cos(a) * radius;
vertex(sx, sy);
}
endShape(CLOSE);
}
效果图

图形改编
只做了微小的改变,颜色可以随机切换,且有一个由小变大的过程

代码如下
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0,10,200);
var t=5*millis()/1000;
//fill(211,0,0);
for(var j=0;j<=4;j++){
for(var h=0;h<=4;h++){
push();
translate(width *(0.1+j*0.2),height*(0.17+h*0.34));
rotate(frameCount / 22.0);
let c2=random(100,255);
fill(0,c2,0);
if (t<50)
{polygon(0,0,t ,6);}
if(t>50)
{
fill(255,0,0);
polygon(0,0,50 ,6);
}
pop();
}
}
for(var i=0;i<=5;i++){
for(var k=0;k<=5;k++){
push();
translate(width *(0+i*0.2),height*(0+k*0.34));
rotate(frameCount / 22.0);
let c2=random(100,255);
fill(0,c2,0);
if (t<50)
{polygon(0,0,t ,6);}
if(t>50)
{
fill(0,255,0);
polygon(0,0,50 ,6);
}
pop();
}
}
}
function polygon(x, y, radius, npoints) {//绘制正多边形函数
let angle = TWO_PI / npoints;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + sin(a) * radius;
let sy = y + cos(a) * radius;
vertex(sx, sy);
}
endShape(CLOSE);
}
总结
本次实验让我对代码编程有了初步的了解,逐渐学回了分析问题和解决问题,虽然目前解决的都还是很简单的问题。做的图形也不够有创意,这门课程很有意思,希望后面自己可以抽出更多的时间来进行学习。
相关文章
Sally
2021-01-16
Jenna
2020-10-09
Paula
2020-01-15
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Bella
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Isis
2023-07-20
Zahirah
2023-07-20
Rae
2023-07-20
Vala
2023-07-20
Bree
2023-07-20