详解小程序如何动态绑定点击的执行方法
需求
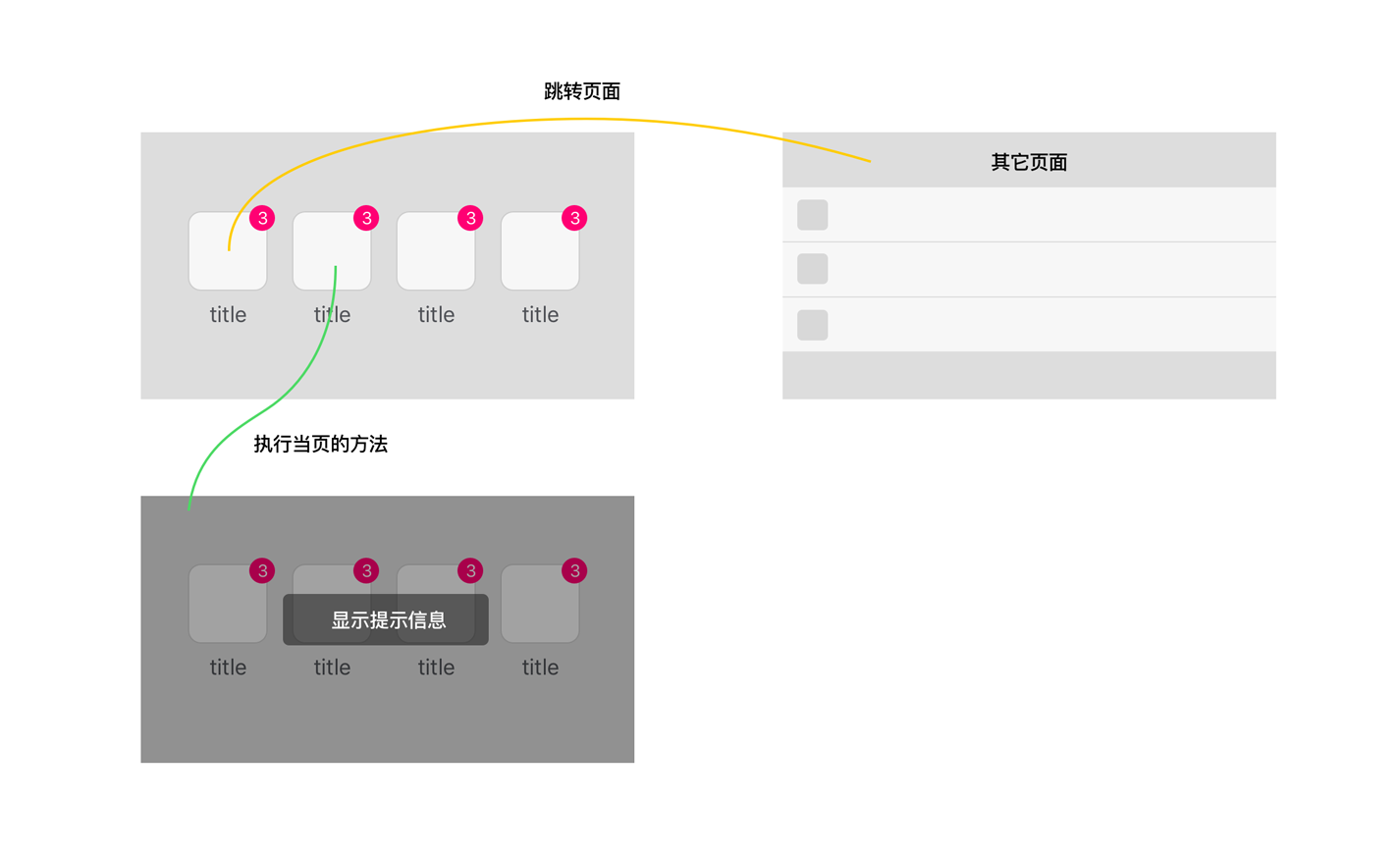
一个商城的个人中心页里,有很多用户操作按钮:我的订单,我的提现,我的送货等等,每个图标在点击的时候,可能是跳转页面的,也可能是执行当页方法的。
目前需要写一个通用的方法来实现这个功能,菜单的数据结构是一样的。

解决
菜单数据结构
title: 菜单名
iconUrl: 图标url
type: page - 跳转页面 或者 method - 执行方法
url: 点击时跳转的链接或执行方法
badge: 图标上显示的未读信息数
// 营销工具菜单组
menuListSell: [
{id: 0, title: '开团海报', type: 'page', url: '/pages/userCenter/poster/poster' ,iconUrl: '/assets/mine/poster.png', badge: 0},
{id: 1, title: '优惠券包', type: 'method', url: 'showDeveloping' ,iconUrl: '/assets/mine/coupon.png', badge: 4},
{id: 2, title: '优惠活动', type: 'method', url: 'showDiscountActivity' ,iconUrl: '/assets/mine/gift.png', badge: 0},
],
页面结构是这样的
<view class="section-icons">
<view wx:for="{{menuListNormal}}"
wx:key="{{item.id}}"
data-index="{{item.id}}"
data-type="{{item.type}}"
data-url="{{item.url}}"
class="section-icons-item"
bindtap="switchMenu" >
<view class="icon">
<image src="{{item.iconUrl}}" mode="aspectFit"></image>
<view wx:if="{{item.badge > 0}}" class="badge">{{item.badge}}</view>
</view>
<text>{{item.title}}</text>
</view>
</view>
每个图标菜单在点击的时候,都会执行 switchMenu 这个方法,获取标签上的 url、type, 再通过 type 值判断跳转页面还是执行方法,如果 type === 'page' 就跳转链接为 url 的页面,如果 type !== 'page' 就执行当页名为 url 的方法。当然,这个方法需要事先在当前页面中已经写好。
重要 主要是如何执行名为 url 的方法:因为要执行的 url 方法是 this 的一个对象,所以可以直接使用 this['对象字符串']() 来执行这个方法, this['对象字符串'] 定位到了这个方法的引用,再加上 () 就可以执行这个方法,如下:
// 菜单点击
switchMenu(e){
// 获取标签上的数据
let pageUrl = e.currentTarget.dataset.url;
let type = e.currentTarget.dataset.type;
if (type === 'page'){ // 跳转页面时
wx.navigateTo({
url: pageUrl
})
} else { // 调用方法时
this[pageUrl]()
}
},
结果
这位,就可以实现页面跳转和方法执行了