JS字符串累加Array不一定比字符串累加快(根据电脑配置)
先贴出完整代码.
代码如下:
<script type="text/javascript">
function StringBuffer() {
this._strings = new Array();
}
StringBuffer.prototype.append = function(str) {
this._strings.push(str);
//StringBuffer.prototype.length = this._strings.length;//每多一行,就会多消耗处理时间
var i = "asdfasdf";
}
StringBuffer.prototype.toString = function() {
this._strings.join("");
}
/*String类 + 号累加*/
var d = new Date();//累加开始时间
var str = "1";
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
str += "text";
}
}
var d2 = new Date(); //累加结束时间
document.write("+:"+(d2.getTime() - d.getTime()) + "milliseconds");//累加30000用时
/*自定义StringBuffer类 字符串累加*/
d = new Date(); //StringBuffer开始时间
var buffer = new StringBuffer();
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
buffer.append("text");
}
}
var resultstr = buffer.toString();
d2 = new Date();
document.write("<br/>StringBuffer:" + (d2.getTime() - d.getTime()) + "milliseconds");
/*直接使用Array 不进行封装*/
d = new Date();
var arr = new Array();
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
arr.push("text");
}
}
var resStr = arr.join("");
d2 = new Date();
document.write("<br/>Array:" + (d2.getTime() - d.getTime()) + "milliseconds");
</script>
[code]
代码如下:
<script type="text/javascript">
function StringBuffer() {
this._strings = new Array();
}
StringBuffer.prototype.append = function(str) {
this._strings.push(str);
//StringBuffer.prototype.length = this._strings.length;//每多一行,就会多消耗处理时间
var i = "asdfasdf";
}
StringBuffer.prototype.toString = function() {
this._strings.join("");
}
/*String类 + 号累加*/
var d = new Date();//累加开始时间
var str = "1";
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
str += "text";
}
}
var d2 = new Date(); //累加结束时间
document.write("+:"+(d2.getTime() - d.getTime()) + "milliseconds");//累加30000用时
/*自定义StringBuffer类 字符串累加*/
d = new Date(); //StringBuffer开始时间
var buffer = new StringBuffer();
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
buffer.append("text");
}
}
var resultstr = buffer.toString();
d2 = new Date();
document.write("<br/>StringBuffer:" + (d2.getTime() - d.getTime()) + "milliseconds");
/*直接使用Array 不进行封装*/
d = new Date();
var arr = new Array();
for (var i = 0; i < 200; i++) {
str += "ssss";
for (var i = 0; i < 30000; i++) {
arr.push("text");
}
}
var resStr = arr.join("");
d2 = new Date();
document.write("<br/>Array:" + (d2.getTime() - d.getTime()) + "milliseconds");
</script>
[code]
先说下我的机器配置 如图1: 。
。
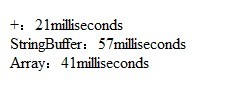
运行时间结果 如图2:
在一台N老的机子上运行结果 如图3:
上面一堆的代码和图可能乱了。总结如下:
机器配置较低时:“+”字符串拼接方式消耗时间明显高于Array 方式
机器配置较高时:“+”字符串拼接方式消耗时间可能会与Array方式持平。甚者会更短.
总结:为了保险起见。还是推荐使用Array 来进行字符串拼接操作.
相关文章
Cindy
2020-11-14
Sally
2021-01-16
Oria
2020-11-12
Elina
2021-01-10
Winola
2023-07-20
Winona
2023-07-20
Vera
2023-07-20
Iola
2023-07-20
Viridis
2023-07-20
Dara
2023-07-20
Tertia
2023-07-20
Zada
2023-07-20
Rhea
2023-07-20
Lani
2023-07-20
Hazel
2023-07-20
Sue
2023-07-20
Antonia
2023-07-20
Zahirah
2023-07-20