JS实现网页标题栏显示当前时间和日期的完整代码
本文实例讲述了JS实现网页标题栏显示当前时间和日期的完整代码。分享给大家供大家参考,具体如下:
本效果实现在网页的标题栏最前端显示当前的时间和日期,还可以显示星期几,JS代码,不过代码在兼容性方面好像有些问题,如果是IE的话则正常显示,其它浏览器则看不到效果。
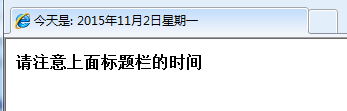
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-title-show-date-time-codes/
具体代码如下:
<html>
<head>
<title>网页标题栏显示当前时间和日期的代码</title>
<script language="JavaScript1.2">
<!--hide
//定义月份的描述
var isnMonth = new Array("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");
//定义星期的描述
var isnDay = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期日");
//取得当前日期
today = new Date () ;
Year=today.getYear(); //取得日期的年份部分
Date=today.getDate(); //取得星期部分
//定义需要显示的字符串
titlestr="今天是: "+Year+"年"+isnMonth[today.getMonth()]+Date+"日"+isnDay[today.getDay()]
if (document.all) //检测浏览器兼容性,如果是IE则可以显示
document.title=titlestr //改变标题,显示日期。
//--hide-->
</script>
</head>
<body>
<b>请注意上面标题栏的时间</b>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。