持续集成之代码质量管理——Sonar
前言
Sonar是一个用于代码质量管理的开放平台,通过插件机制,Sonar可以集成不同的测试工具、代码分析工具以及持续集成工具。与持续集成工具(如Hudson/Jenkins等)不同,Sonar并不是简单地把不同代码检查结果(例如:FindBugs、PMD等)直接显示在web UI界面上,而是通过不同的插件对这些结果再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规模和种类的工程进行代码质量管理。
在对其他工具的支持方面,Sonar 不仅提供了对 IDE 的支持,可以在 Eclipse 和 IntelliJ IDEA 这些工具里联机查看结果;同时 Sonar 还对大量的持续集成工具提供了接口支持,可以很方便地在持续集成中使用 Sonar。
此外,Sonar 的插件还可以对 Java 以外的其他编程语言提供支持,对国际化以及报告文档化也有较好的支持。
Sonar 的功能就是来检查代码是否有 BUG。除了检查代码是否有 bug 还有其他的功能,比如说:你的代码注释率是多少,代码有一些建议,编写语法的建议。所以称之为质量管理
关于Sonar的相关下载及文档可以移步至其官方网站。
一、部署Sonar
注:接下来的配置是基于博文部署Jenkins+Gitlab实现持续集成的环境进行部署的。
以下所有的源码包及插件都可以在此网盘链接中下载。提取码:cgpm
[root@jenkins src]# unzip sonarqube-5.6.zip
[root@jenkins src]# mv sonarqube-5.6 /usr/local/sonarqube
[root@jenkins src]# ln -s /usr/local/sonarqube/bin/linux-x86-64/sonar.sh /usr/local/bin
二、安装MySQL数据库
sonar需要使用数据库,MySQL、Oracle、SQL server都是支持的,本次博文采用MySQL数据库。如果环境已经存在MySQL数据库,那么就无需再次部署了,创建相应的数据库及用户即可!
为了简单、快速的部署Mysql数据库,采用脚本的方式安装Mysql数据库,下载一键安装mysql 提取码:zp19
友情提示:sonar 好像不支持 mysql 5.5,建议安装mysql 5.6或更高的版本,提供的脚本安装的是mysql5.7的版本!
[root@jenkins ~]# ls mysql*
mysql-5.7.22-linux-glibc2.12-x86_64.tar.gz mysql.sh
[root@jenkins ~]# sh mysql.sh
Starting MySQL.. SUCCESS!
mysql: [Warning] Using a password on the command line interface can be insecure.
[root@jenkins ~]# mysql -u root -p123 #脚本提供的root的密码是123
#登录mysql数据库
mysql> create database sonar character set utf8 collate utf8_general_ci;
mysql> grant all on sonar.* to 'sonar'@'%' identified by '123.com';
mysql> grant all on sonar.* to 'sonar'@'localhost' identified by '123.com';
mysql> flush privileges;
三、配置Sonar
[root@jenkins ~]# vim /usr/local/sonarqube/conf/sonar.properties
#编辑sonar的主配置文件
sonar.jdbc.username=sonar
sonar.jdbc.password=123.com #指定连接数据库使用的用户及密码
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerforman
#定义连接mysql数据库的地址及端口(默认存在去除注释即可)
sonar.web.host=0.0.0.0
sonar.web.port=9000 # 定义Sonar提供Web页面监听的IP地址和端口
#接下来配置sonar支持中文页面以及支持PHP语言
[root@jenkins ~]# cd /usr/local/sonarqube/extensions/plugins/
[root@jenkins plugins]# ls *.jar #上传以下两个包
sonar-l10n-zh-plugin-1.11.jar sonar-php-plugin-2.9-RC1.jar
[root@jenkins ~]# sonar.sh start #启动sonar
[root@jenkins ~]# tail -2 /usr/local/sonarqube/logs/sonar.log
2020.02.13 14:59:03 INFO ce[o.s.ce.app.CeServer] Compute Engine is up
2020.02.13 14:59:03 INFO app[o.s.p.m.Monitor] Process[ce] is up
#确保sonar的日志出现以上两行内容
[root@jenkins ~]# ss -lnt | grep 9000
LISTEN 0 25 *:9000 *:*
#确保sonar的端口已经在监听
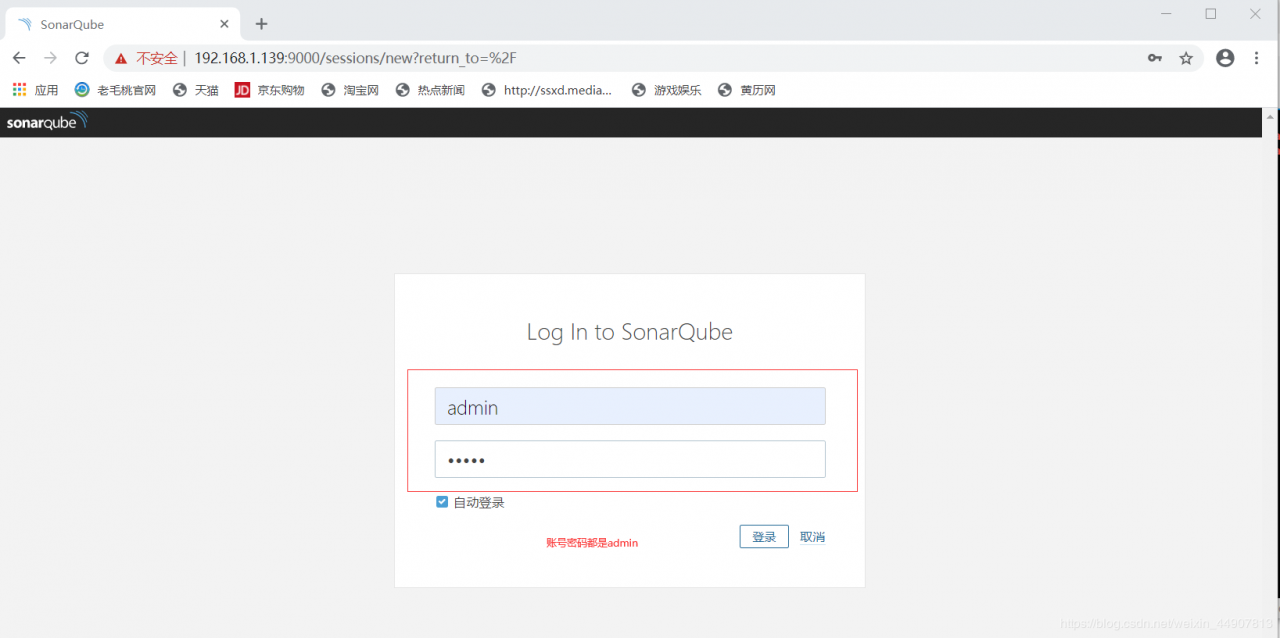
client访问sonar的web界面:



四、配置代码扫描功能
[root@jenkins ~]# wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-3.3.0.1492-linux.zip
[root@jenkins ~]# unzip sonar-scanner-cli-3.3.0.1492-linux.zip #该软件包可从博文开头连接中获取
[root@jenkins ~]# mv sonar-scanner-3.3.0.1492-linux/ /usr/local/sonar-scanner
[root@jenkins ~]# ln -s /usr/local/sonar-scanner/bin/sonar-scanner /usr/local/bin/
[root@jenkins ~]# ln -s /usr/local/sonar-scanner/bin/sonar-scanner /usr/bin
[root@jenkins ~]# vim /usr/local/sonar-scanner/conf/sonar-scanner.properties
sonar.host.url=http://localhost:9000
sonar.sourceEncoding=UTF-8
#以下是从sonar的主配置文件中复制:/usr/local/sonarqube/conf/sonar.properties中复制过来的,用于连接数据库
sonar.jdbc.username=sonar
sonar.jdbc.password=123.com
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance
五、测试代码扫描功能
[root@jenkins ~]# unzip testalyzer-master.zip #该软件包可从博文开头连接中获取
[root@jenkins ~]# cd testalyzer-master/projects/languages/php/php-sonar-runner-unit-tests/
[root@jenkins php-sonar-runner-unit-tests]# cat sonar-project.properties
#看一下下面的文件中都包含了些什么
sonar.projectKey=org.sonarqube:php-ut-sq-scanner #自定义秘钥,如果秘钥一样,就会自动覆盖之前的测试结果
sonar.projectName=PHP :: PHPUnit :: SonarQube Scanner #web界面显示的名称
sonar.projectVersion=1.0 #版本
sonar.sources=src #软件包存放路径
sonar.tests=tests #测试路径
sonar.language=php #要测试的语言
sonar.sourceEncoding=UTF-8 #编码格式
sonar.php.coverage.reportPath=reports/phpunit.coverage.xml
sonar.php.tests.reportPath=reports/phpunit.xml
#也就是说在项目里面必须有这个配置文件才可以进行扫描
#测试PHP代码
[root@jenkins php-sonar-runner-unit-tests]# pwd #确定在当前路径
/usr/src/testalyzer-master/projects/languages/php/php-sonar-runner-unit-tests
[root@jenkins php-sonar-runner-unit-tests]# sonar-scanner #进行测试
#测试js代码
[root@jenkins php-sonar-runner-unit-tests]# cd /root/testalyzer-master/projects/languages/javascript/javascript-sonar-runner
[root@jenkins javascript-sonar-runner]# sonar-scanner #进行测试
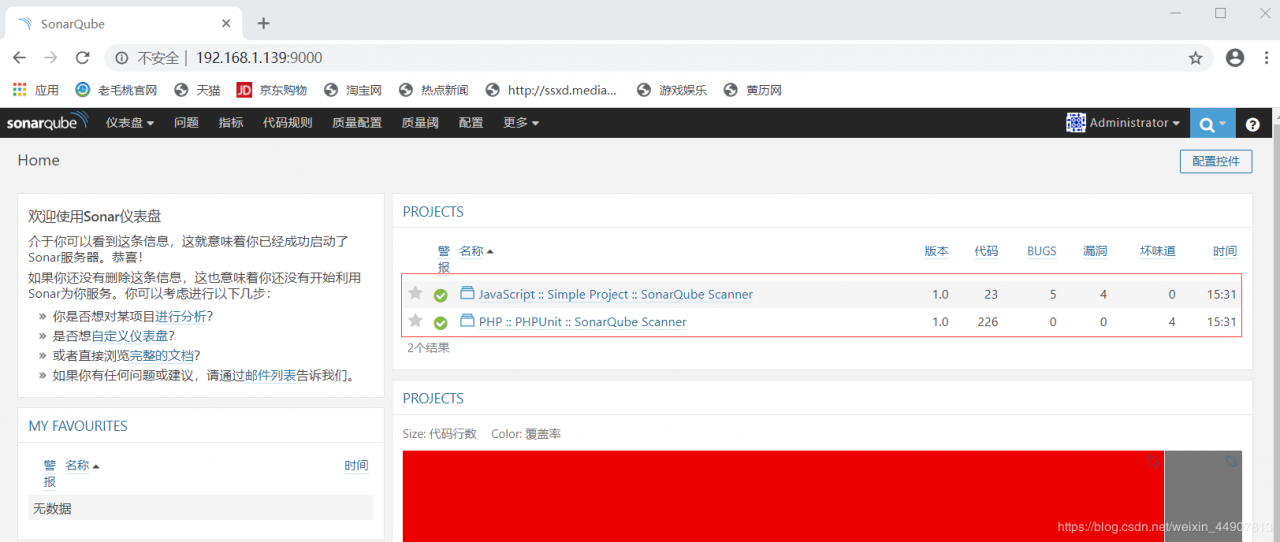
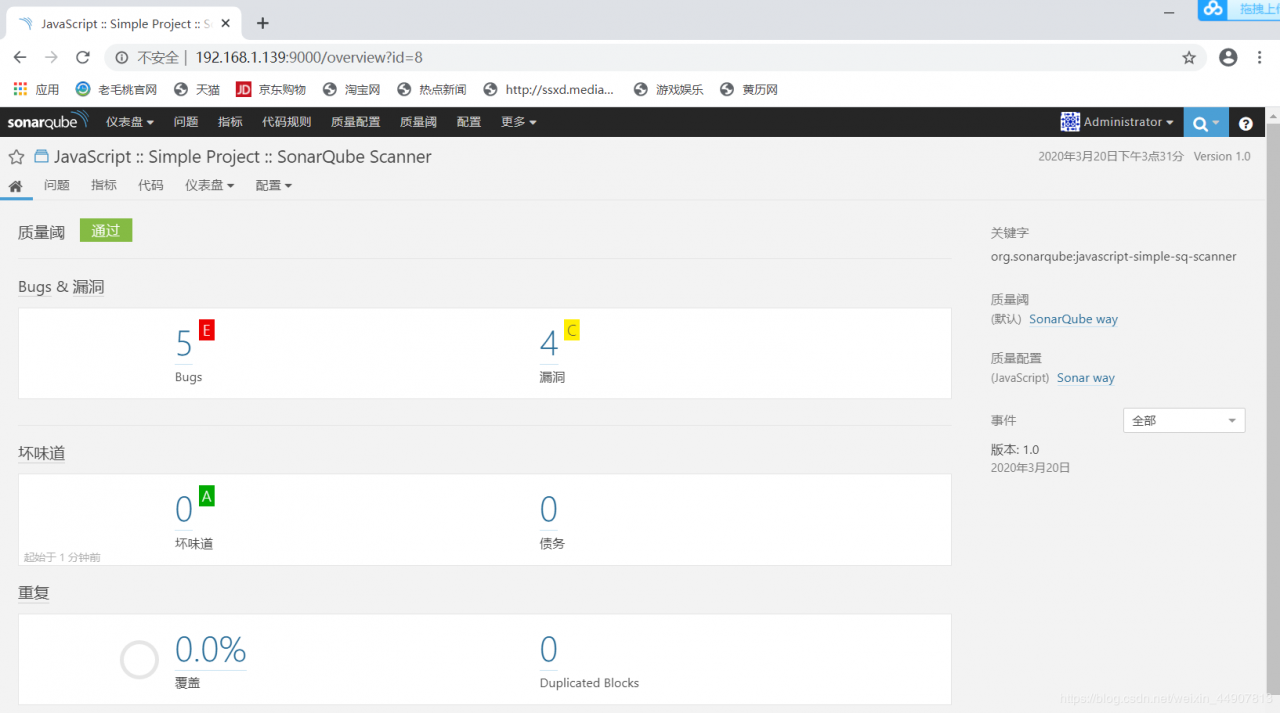
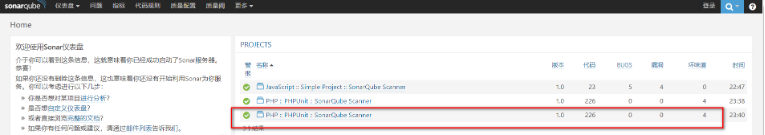
当执行完成对js及PHP的测试后,即可在sonar的web界面看到如下内容:

点击之后即可查看详细信息,如图:

六、配置Jenkins开启Sonar
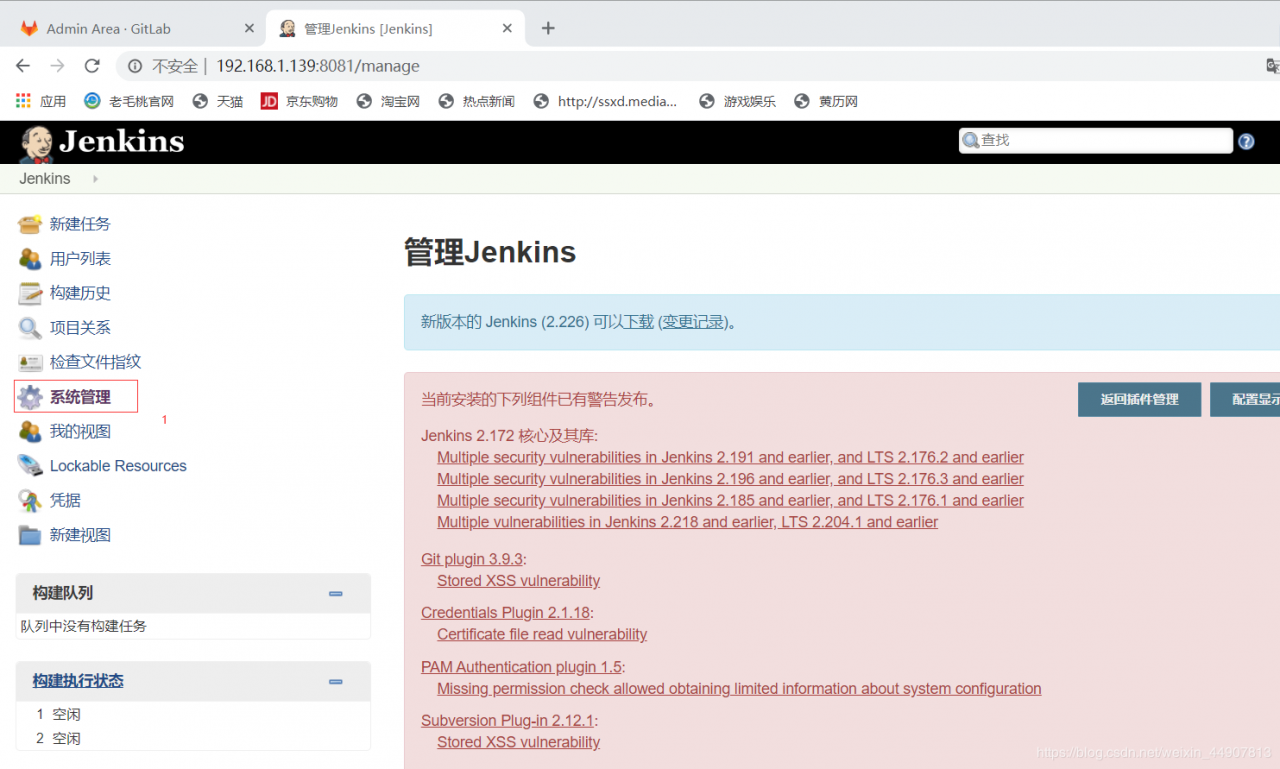
登录到Jenkins的web界面,需要安装插件,有在线安装及离线安装两种方式,我这里选择离线安装,可以自行进行在线安装的方式。
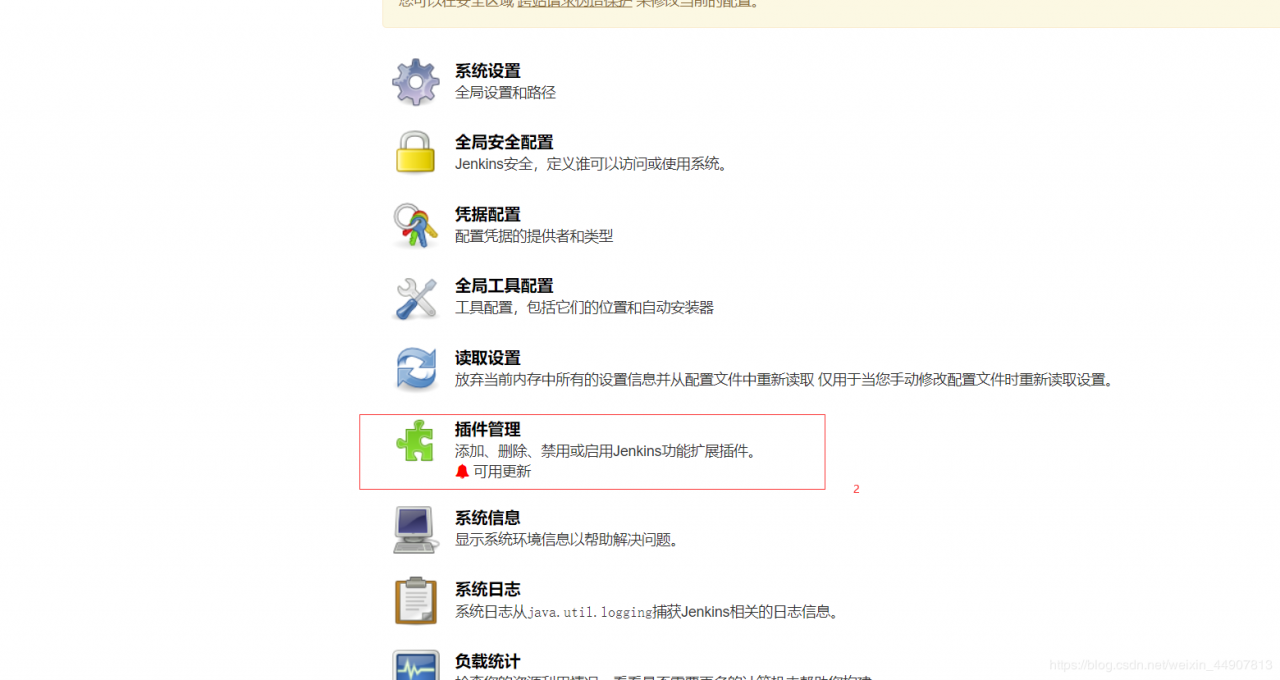
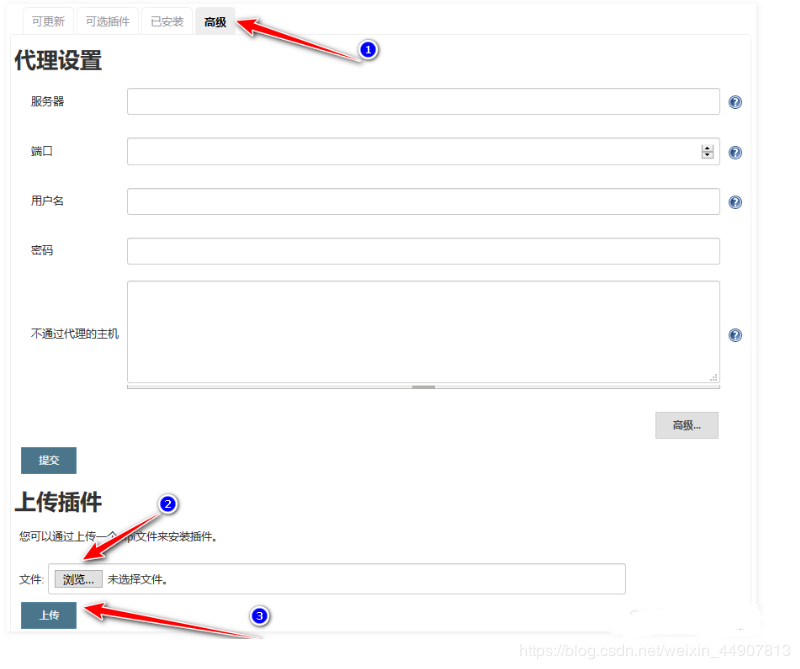
1、依次点击:系统管理===》插件管理===》高级,然后下拉页面:
下载我提供的插件,该软件包可从博文开头连接中获取。按照以下顺序依次添加,若是在线安装,依次搜索“SonarQube Scanner”、“Gerrit Trigger”、"Sonar Gerrit Plugin"进行安装即可:



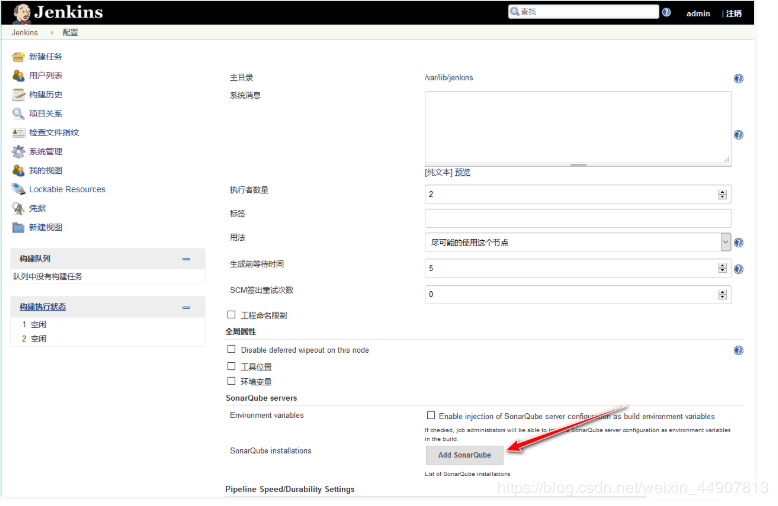
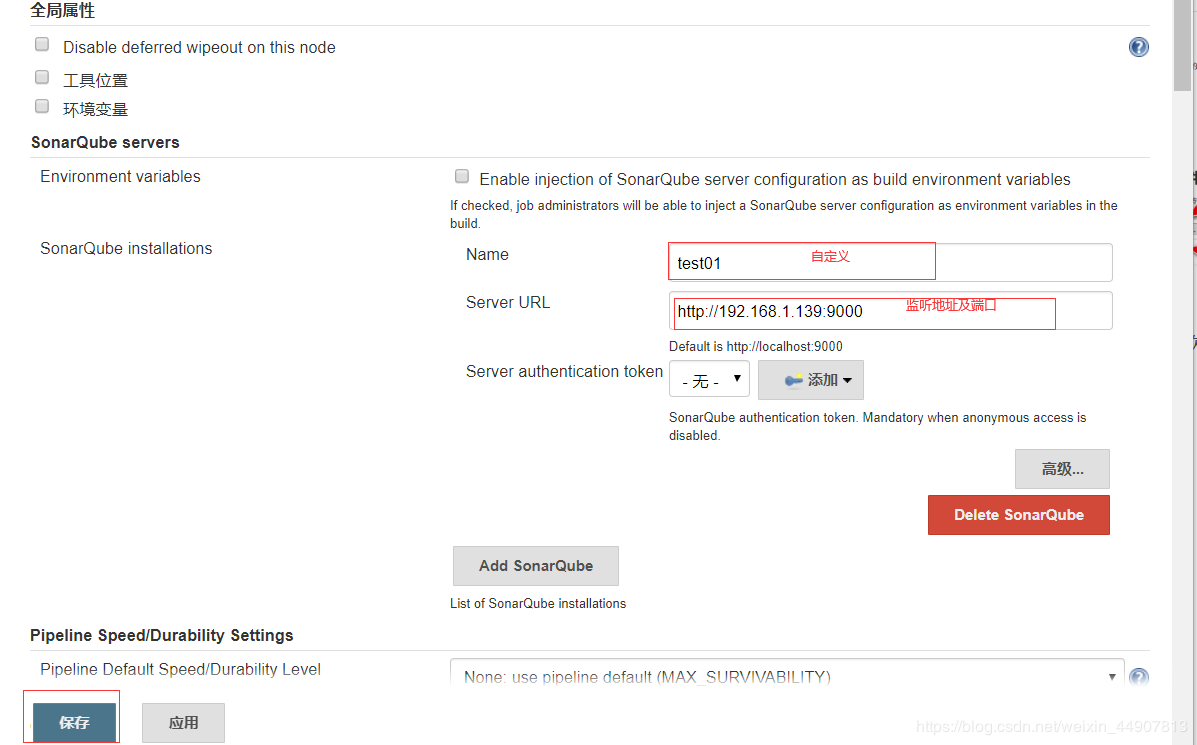
2)依次点击:系统管理——>系统设置,配置如下:


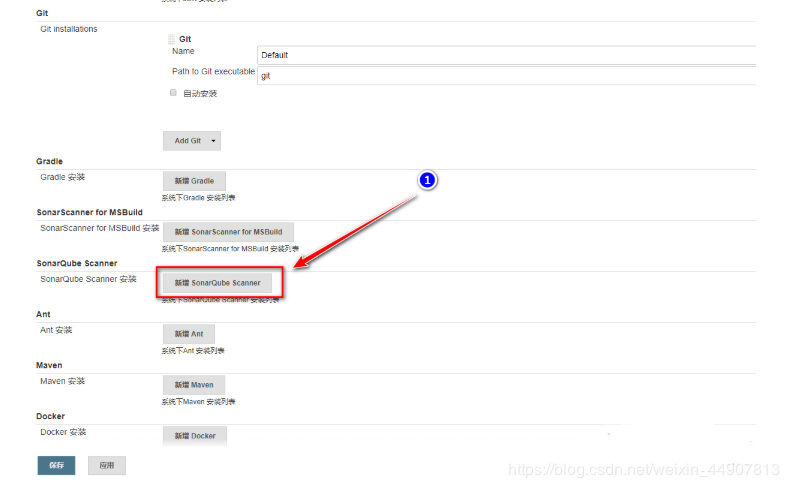
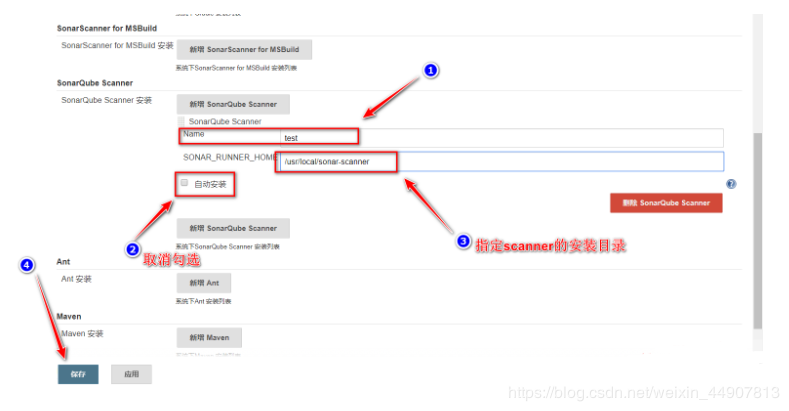
3、依次点击:系统管理===》全局工具配置,然后单击如下:


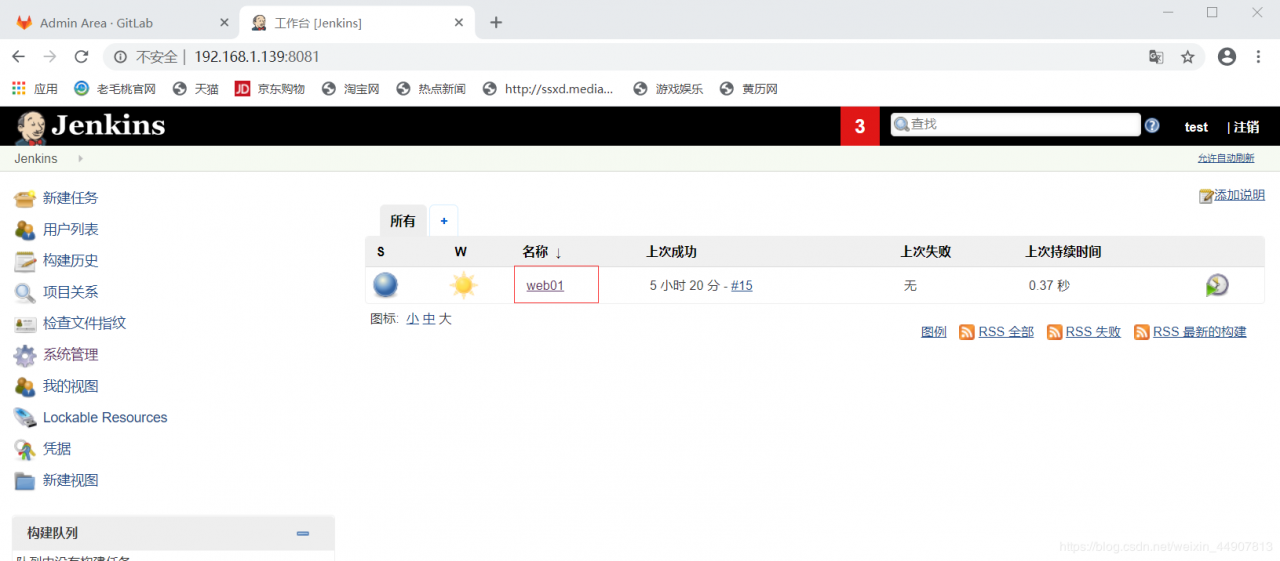
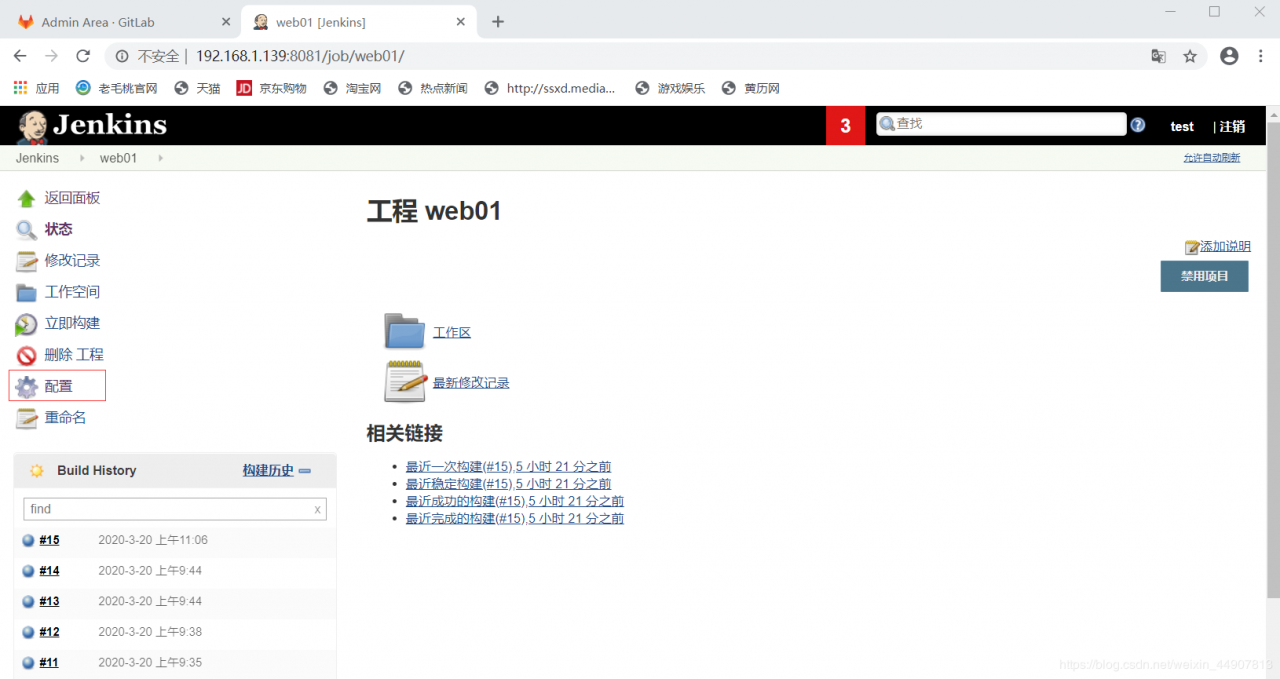
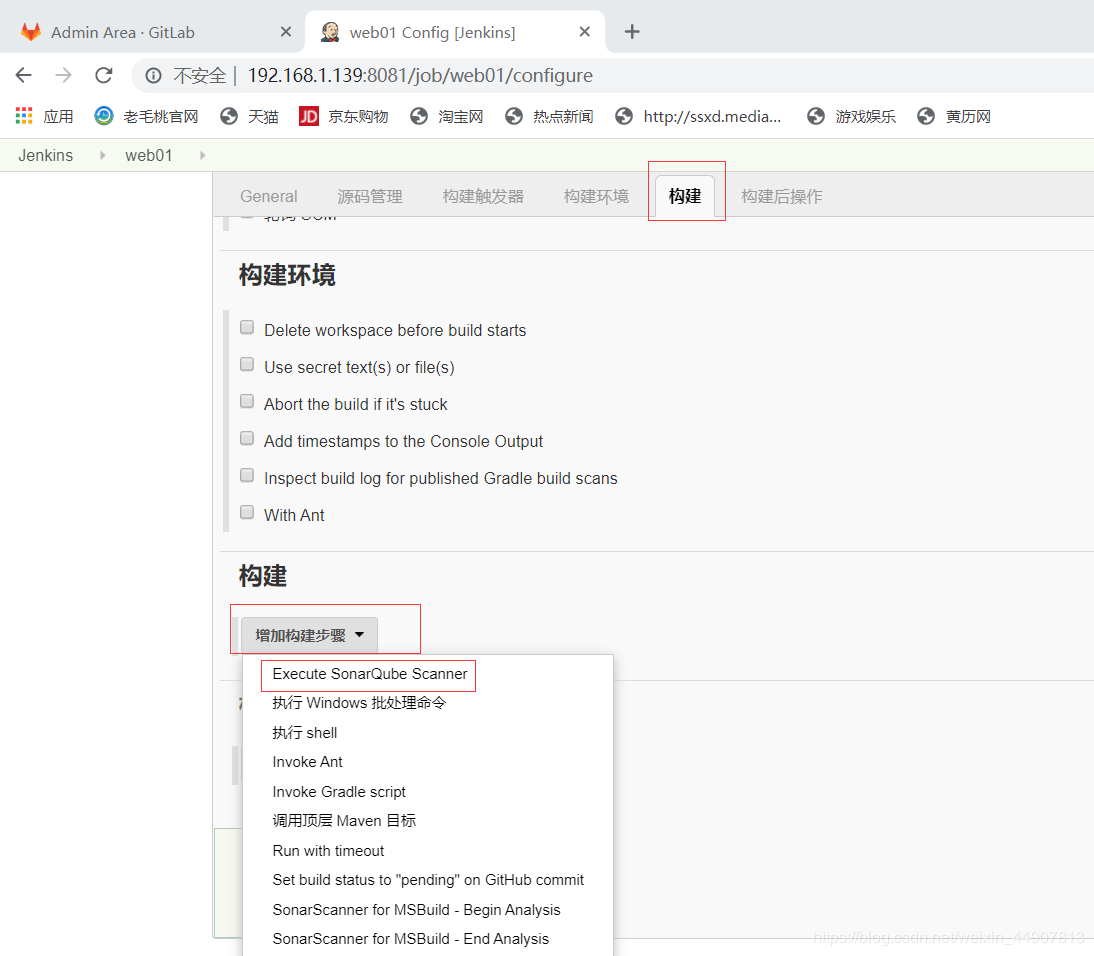
4)进入上篇博文构建的项目中,如下:



在终端复制一下代码:
[root@localhost javascript-sonar-runner]# cd /usr/src/testalyzer-master/projects/languages/php/php-sonar-runner-unit-tests
[root@localhost php-sonar-runner-unit-tests]# egrep -v '^$|^#' sonar-project.properties
sonar.projectKey=org.sonarqube:php-ut-sq-scanner
sonar.projectName=PHP :: PHPUnit :: SonarQube Scanner
sonar.projectVersion=1.0
sonar.sources=src
sonar.tests=tests
sonar.language=php
sonar.sourceEncoding=UTF-8
sonar.php.coverage.reportPath=reports/phpunit.coverage.xml
sonar.php.tests.reportPath=reports/phpunit.xml
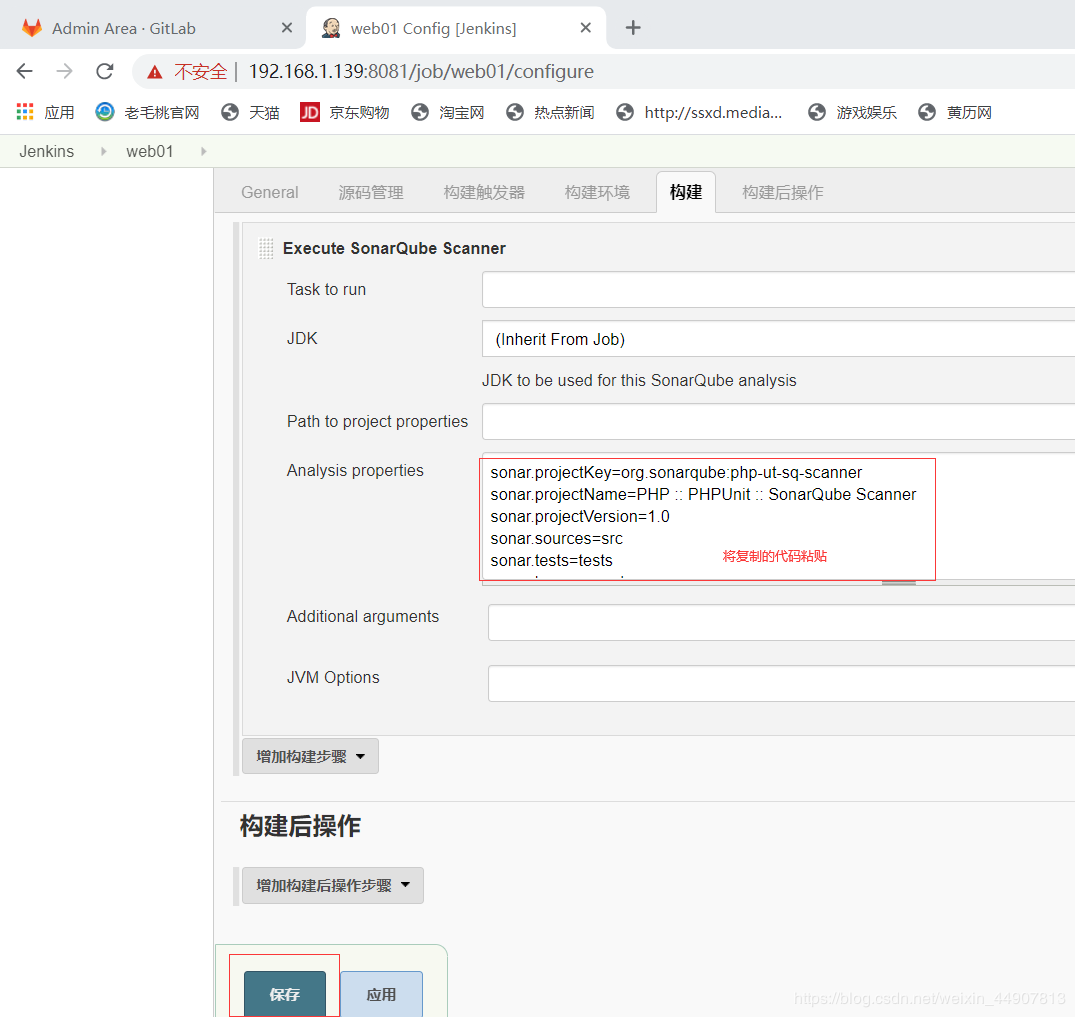
5、然后在图中粘贴复制的代码(为了方便区分测试结果,建议修改“sonar.projectKey”的值):

6、回到终端,向gitlab提交代码,即可实现自动sonar扫描
[root@jenkins php-sonar-runner-unit-tests]# pwd
/usr/src/testalyzer-master/projects/languages/php/php-sonar-runner-unit-tests
[root@jenkins php-sonar-runner-unit-tests]# cp -r * ~/
test01/
#将测试代码复制到本地git库(这个库是我在上篇博文中创建的,如果没有本地git库,可以再次克隆一下)
[root@jenkins php-sonar-runner-unit-tests]# cd ~/test01/ #切换至本地git库
[root@jenkins test01]# rm -rf sonar-project.properties #删除这个文件,不需要使用它来给我们指定要测试的代码了
#因为我们在刚才的web界面已经将其配置文件写在了web界面。优先使用web界面配置的检测代码。
#不删除这个文件也行
#然后提交到远端的gitlab库
[root@jenkins test01]# git add *
[root@jenkins test01]# git commit -m "test sonar"
[root@jenkins test01]# git push origin master
当提交到远端gitlab库后,即可看到sonar的web界面已经进行了代码扫描,并且显示出了扫描结果,如下:

作者:看清所苡看轻