JS中的原型以及prototype、constructor、__proto__三者之间的关系
为什么要引入原型

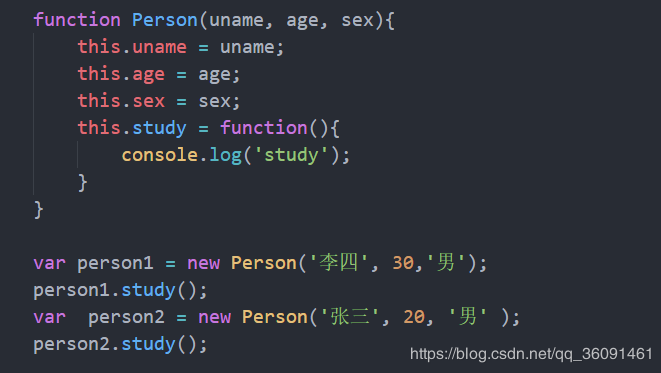
如上图所示,我创建了两个对象person1 与 person2,这两个对象都要调用study 这个函数,这样就会在内存开辟两个study空间,但函数实现的功能都是一样的,所以这样太浪费内存空间了,所以原型的出现就是为了解决了这个 内存浪费 的问题,如下图所示

原型是什么?原型的作用是什么?
1、任何一个函数内都有prototype属性,这个prototype属性指向另一个对象 ,这个对象就是就是原型对象 ,简称原型。注意这个prototype是函数本身所自带的属性
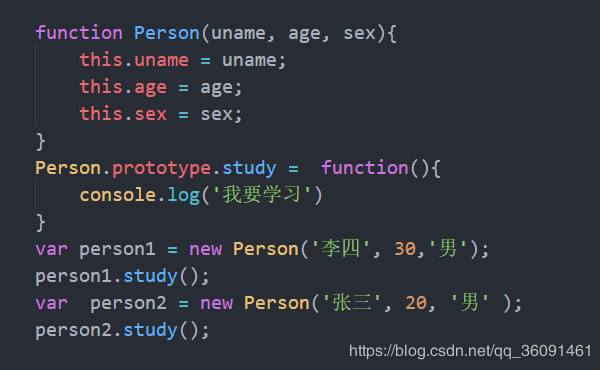
2、原型的作用就是实现方法共享,将多个对象会调用的相同的方法写在原型里面,这样就实现了在不浪费内存的清况共享方法
不同的对象访问原型的方法是怎么实现的?
这是因为每个对象中有一个__proto__属性, 这个属性指向原型对象,所以对象调用方法的时候,会查找构造函数里面有没有存在这个方法,如果没有的话,就会根据__proto__的指向去原型对象查找。
如上图的person1 这个对象 ,它本身就有一个__proto__属性,当它要调用study()这个方法时,会去Person这个构造函数中查找study这个方法,发现没有找到,所以就会根据__proto__的指向去原型对象prototype中查找study这个方法。
constructor
1、每个原型与对象里面都有一个constructor属性,用来指向构造函数本身
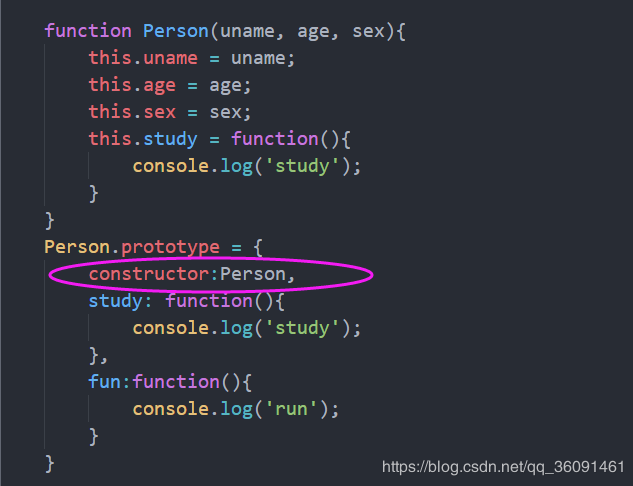
2、当我们使用对象形式往原型上面添加多个方法时,会改变constructor的指向,这是因为在本质上我们是重写了原型,所以constructor也就会相应的改变,所以当我们还需要原先的构造函数时,需要在原型里面添加 constructor: 原先的构造函数名 来改变constuctor的指向

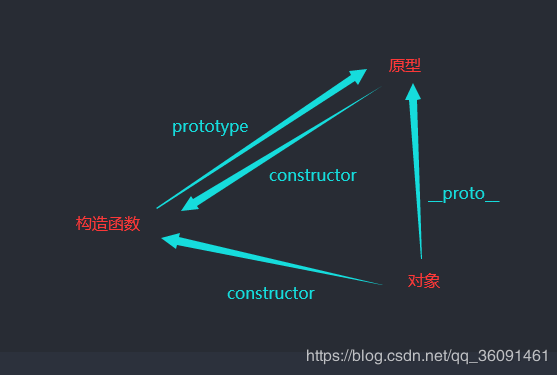
构造函数、原型和实例的关系:
1、每个函数里面都有一个prototype指向原型,
每一个原型都有一个constructor 指向构造函数,
2、每个对象都有一个__proto__指向原型,也有一个constructor指向构造函数

作者:杜沫