对ES6中class、constructor、static的介绍
在ES6中,提供了更接近传统语言的写法,class(类)作为对象的模板被引入,可以通过 class 关键字定义类。class 的本质是 function。它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。
1、在JS 语言中,是通过传统构造函数方法生成实例对象的,比如下面这这样:
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString= function () {
return '(' + this.x + ', ' + this.y + ')';
};
var res = new Point(1, 2);
引入class方法后,可以如下这样:
class Point{
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}}
// 简直太清晰了有没有,一目了然。
上面代码定义了一个“类”,可以看到里面有一个constructor方法(下文有介绍),这就是构造方法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Point,对应 ES6 的Point类的构造方法。
注意,定义“类”的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
ES6 的类,完全可以看作构造函数的另一种写法:
class Point {
// ...
}
typeof Point // "function"
如上,我们可以得到如下结论:类的数据类型就是函数,类本身就指向构造函数。
类的属性名,可以采用表达式:
let methodName = 'getArea';
class AddMethod{
constructor(length) {
// ...
}
[methodName]() {
// ...
}}
上面代码中,AddMethod类的方法名getArea,是从表达式得到的。
类内部,默认就是严格模式,所以不需要使用use strict指定运行模式。只要你的代码写在类或模块之中,就只有严格模式可用。考虑到未来所有的代码,其实都是运行在模块之中,所以 ES6> 实际上把整个语言升级到了严格模式。
2、constructor 方法:
constructor方法是类的默认方法,创建类的实例化对象时被调用,也就是说:通过new命令生成对象实例时,自动调用该方法。constructor方法默认返回实例对象(即this)。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
如下:
代码中,定义了一个空的类Point,JS引擎会自动为它添加一个空的constructor方法。
class Point {}
// 等同于
class Point {
constructor() {
}
}
类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,普通构造函数不用new也可以执行。
如下代码将会报错:
class Demo{
constructor() {
// ...
}
}
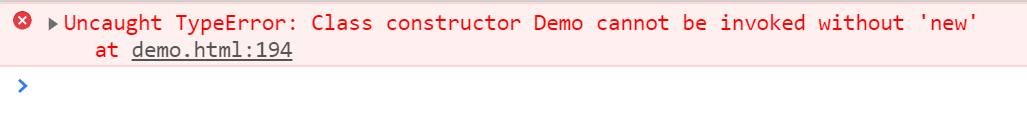
Demo();
结果:

生成类的实例对象的写法,与 ES5 完全一样,也是使用new命令。就像上面说的那样,如果忘记加上new,像函数那样调用Class,将会报错。
class Point {
// ...
}
var point = Point(2, 3); // 报错
var point = new Point(2, 3); // 正确
还有一点就是:类不存在变量提升(hoist),这一点与 ES5 完全不同。
3、static方法:
类里面加上static关键字,就表示该方法不会被实例继承,而是直接通过类来调用,这就称为“静态方法”。
如下所示:
class Demo{
static classMethod() {
return 'hello';
}
}
var res = Demo.classMethod();
console.log(res); // 'hello'
var demo = new Demo();
var res1 = demo.classMethod();
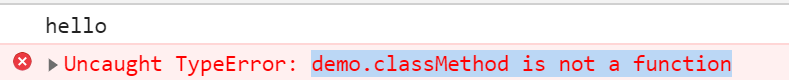
console.log(res1); // demo.classMethod is not a function
结果:

根据上面测试代码的结果,我们可以得到如下结论:
Demo类的classMethod方法前有static关键字,表明该方法是一个静态方法,可以直接在Demo类上调用(Demo.classMethod()),而不是在Demo类的实例上调用。如果在实例上调用静态方法,会抛出一个错误,表示不存在该方法。
作者:huangfuyk.