从ES6开始弱化arguments的作用
ES6弱化arguments的作用
通过一下手段:
箭头函数没有arguments这个2.2 隐式参数
形参可以有默认值
数组结构方式
function test(...arr) {
console.log(arr) // [[1, 3], 'c'] 是一个二维数组
}
test([1, 3], 'c')
其实从ES5中就有严格模式来限制arguments的操作. 不让它有共享,不让它有映射关系.
function test(a = 100) {
arguments[0] = 10
console.log(a, arguments[0])
}
test(1)
这里输出1, 和10. arguments并没有改变a的值.但是如果取消掉默认值的话,打印的结果就是 10, 10. 说明ES6的语法刻意的屏蔽掉arguments映射形参的作用.
当然,如果是在ES5中使用严格模式的话,也是把argument作用给屏蔽掉了
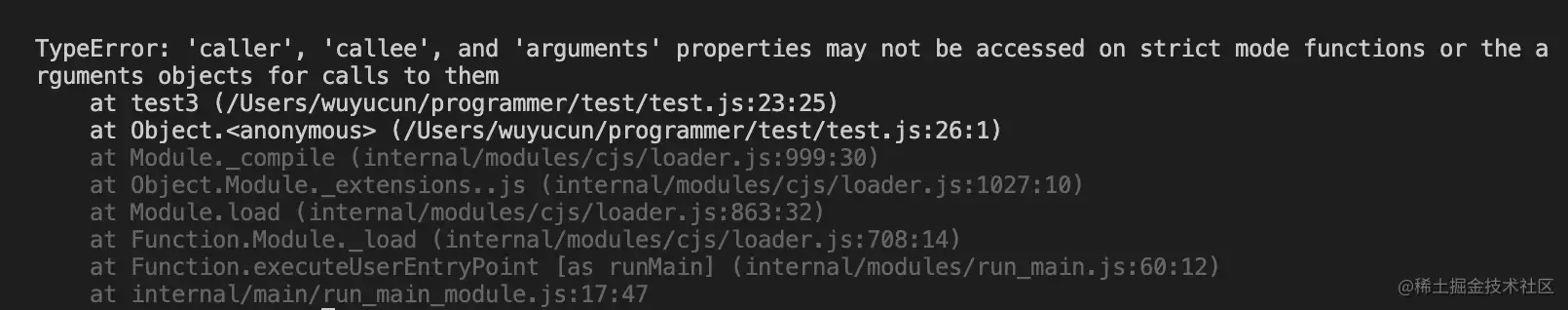
function test3(a) {
"use strict"
arguments[0] = 10
console.log(a, arguments[0])
}
test3(1)
甚至于,arguments.callee 在严格模式下面也会报错了.

以上就是从ES6开始弱化arguments的作用的详细内容,更多关于ES6弱化arguments的资料请关注软件开发网其它相关文章!
相关文章
Ophelia
2021-03-03
Ophelia
2020-11-05
Willow
2022-10-05
Letitia
2022-10-19
Elana
2022-10-19
Malinda
2022-10-23
Acacia
2022-10-23
Ianthe
2022-10-25
Glory
2022-10-25
Blossom
2022-11-06
Isoke
2022-11-06
Georgia
2022-11-06
Sara/Sarah
2022-11-06
Sue
2022-11-06
Welcome
2022-11-06
Ida
2022-11-09
Sabah
2022-11-09
Edie
2022-11-09
Kathy
2022-12-11