Qt实现部件透明阴影效果与不规则窗体详解
目录
透明效果
阴影效果
不规则窗体效果
透明效果原始效果

设置整个窗体透明,调用setWindowOpacity( )方法,传入一个0~1之间的值来表示透明度;1表示不透明,0表示完全透明
setWindowOpacity(0.5);//0~1之间

设置窗体透明,部件不透明
setWindowFlags(Qt::FramelessWindowHint);//无边框
setAttribute(Qt::WA_TranslucentBackground);//透明

对单个部件设置透明
QGraphicsOpacityEffect *opacityEffect=new QGraphicsOpacityEffect;
opacityEffect->setOpacity(0.5);
ui->pushButton->setGraphicsEffect(opacityEffect);

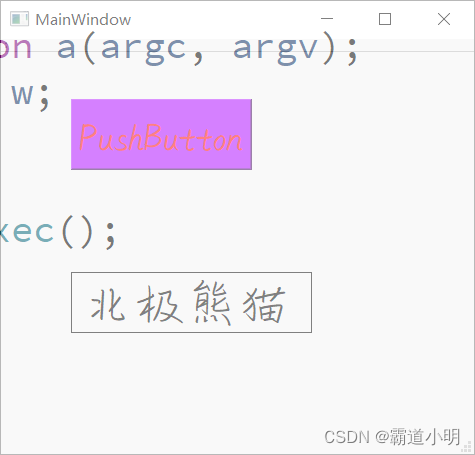
设置窗体半透明
需要重写paintEvent( )方法
在.h文件中添加:
protected:
void paintEvent(QPaintEvent *event);
在方法重写中
//重写paintEvent方法,是实现窗体半透明
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.fillRect(rect(),QColor(255,255,255,50));
}
之后设置窗体透明,部件不透明时就可以出现窗体班透明效果
setWindowFlags(Qt::FramelessWindowHint);//无边框
setAttribute(Qt::WA_TranslucentBackground);//透明

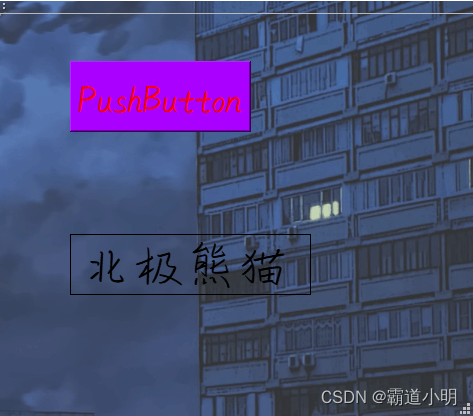
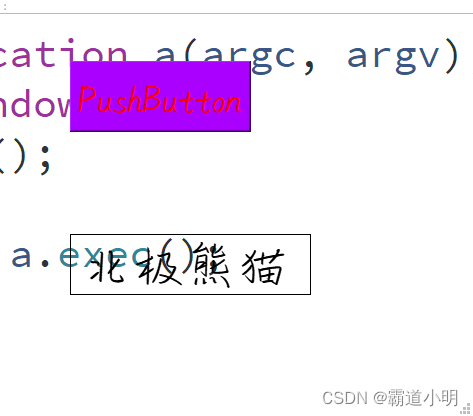
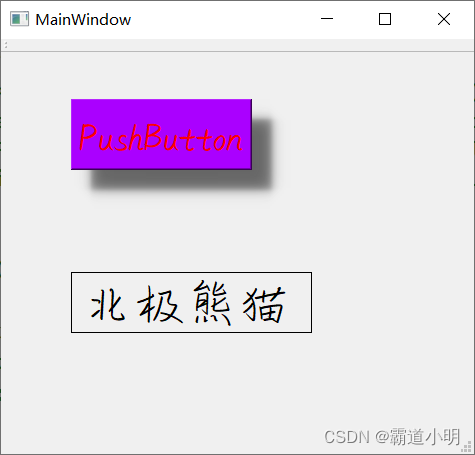
通过QGraphicsDropShadowEffect类来设置阴影效果
QGraphicsDropShadowEffect *shadowEffect= new QGraphicsDropShadowEffect;
shadowEffect->setColor(QColor(100,100,100));//设置阴影颜色
shadowEffect->setBlurRadius(20);//设置阴影模糊半径
shadowEffect->setOffset(20);//设置阴影偏移值
ui->pushButton->setGraphicsEffect(shadowEffect);

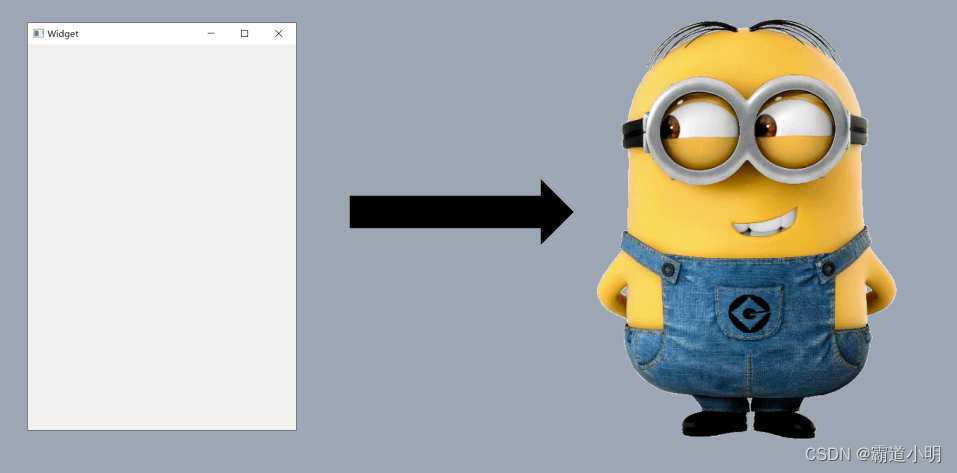
将窗体外形设置成小黄人形状

将准备好的小黄人png图片添加到项目资源中

在页面布局中添加一个Label标签用来显示图片,应用程序大小设置成与图片大学校一致。
在构造函数中初始化,通过setMask( )方法设置遮罩。
QPixmap pixmap;
pixmap.load(":/yellow.png");
ui->label->resize(pixmap.size());
resize(pixmap.size());
//设置遮罩
setMask(pixmap.mask());
重写printEvent( )方法,将图片绘制到应用程序上
到此这篇关于Qt实现部件透明阴影效果与不规则窗体详解的文章就介绍到这了,更多相关Qt部件透明阴影 不规则窗体内容请搜索软件开发网以前的文章或继续浏览下面的相关文章希望大家以后多多支持软件开发网!