【Flutter】四十一、Flutter解决沉浸式状态栏——SafeArea
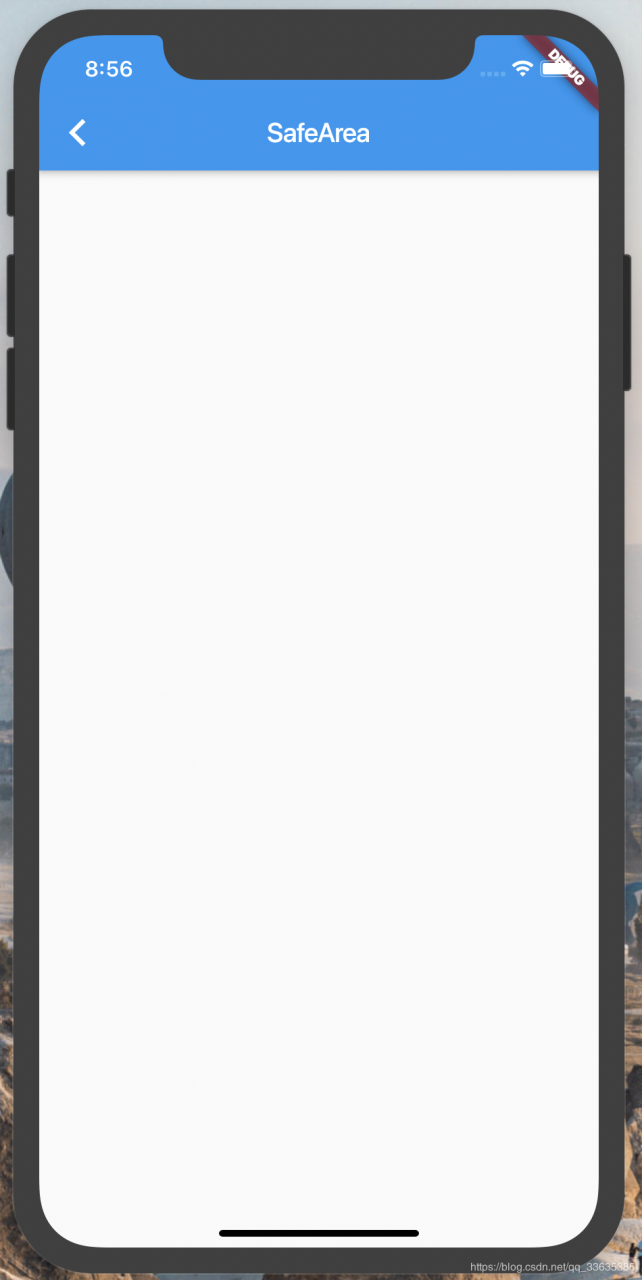
下面是一个简单页面:
import 'package:flutter/material.dart';
class SafeAreaRoute extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('SafeArea'),
),
);
}
}

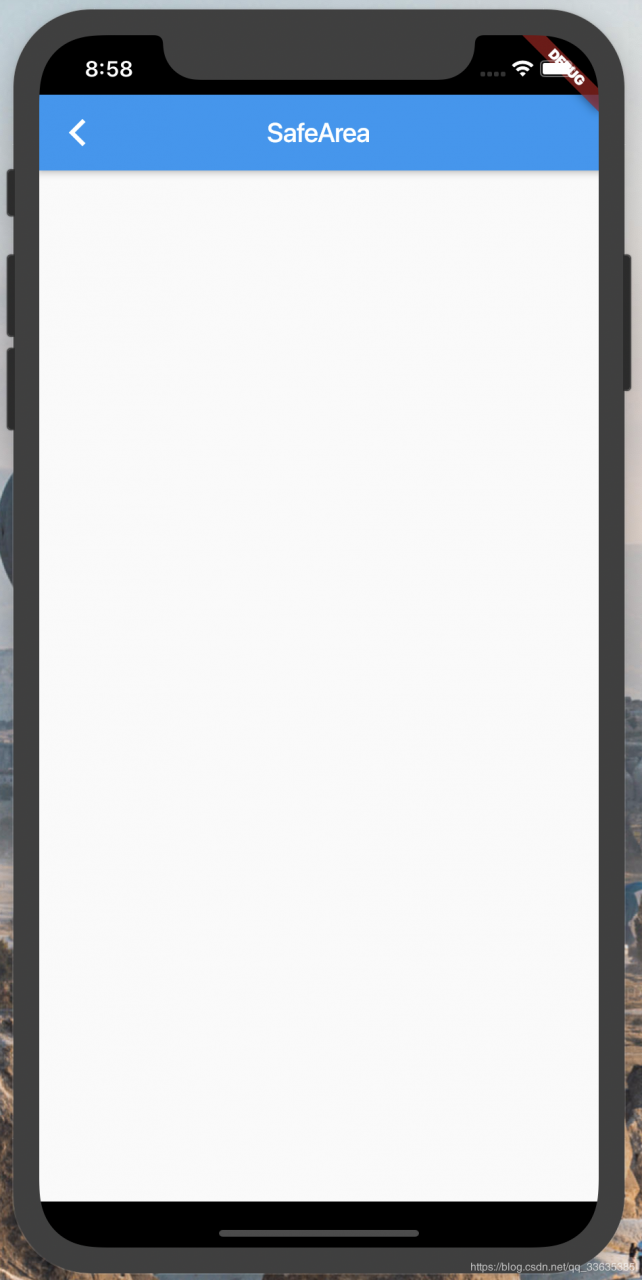
注意这里的状态栏是沉浸式的,如果在Scaffold外面嵌套一层SafeArea:
import 'package:flutter/material.dart';
class SafeAreaRoute extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return SafeArea(
child: Scaffold(
appBar: AppBar(
title: Text('SafeArea'),
),
),
);
}
}

这时顶部和底部会有一块黑色区域,也就是我们的页面部分变小了,SafeArea有几个属性,其中top、bottom如果为false,表示顶部或底部这部分黑色区域会被占用,为true则不会占用。
作者:MAXLZ
相关文章
Linda
2020-12-15
Kalika
2020-09-08
Ophelia
2023-07-21
Ada
2023-07-21
Thadea
2023-07-21
Raizel
2023-07-21
Jacinda
2023-07-21
Lala
2023-07-21
Zahara
2023-07-21
Odetta
2023-07-21
Serena
2023-07-21
Elaine
2023-07-21
Angie
2023-07-21
Jacinda
2023-07-21
Ula
2023-07-21
Georgia
2023-07-21
Viveka
2023-07-21
Raissa
2023-07-21
Thalia
2023-07-21